Beispiel für eine Wettervorhersage
Ein Qt Quick Shapes-Beispiel, das verschiedene Möglichkeiten zur Verwendung von Shapes in einer Anwendung zeigt.

Dieses Beispiel ist so gestaltet, dass es wie eine Wettervorhersage-App für Europa aussieht. Es demonstriert einige verschiedene Möglichkeiten, wie die QtQuick.Shapes API in einer Anwendung nützlich sein kann und wie verschiedene Eigenschaften die Qualität und Leistung des Renderings beeinflussen können.
Alle Grafiken in diesem Beispiel wurden als .svg Dateien erstellt, die mit dem Tool svgtoqml in QML konvertiert wurden.
Verschiedene Arten von Formen
Das Modul QtQuick.Shapes bietet APIs zum Rendern von Vektorgrafiken in einer Qt Quick Anwendung. Dies ist eine Alternative zur Verwendung eines Rasters Image für 2D-Grafiken und ist nützlich, wenn die Zielgröße des Bildes nicht im Voraus bekannt ist. Bei einer Image wird die gerasterte Pixmap in einer bestimmten Größe erstellt, und beim Skalieren des Bildes werden entweder Informationen hinzugefügt oder abgezogen. Dies führt zu einer Verpixelung oder Unschärfe, je nachdem, ob die Eigenschaft smooth eingestellt ist.
Bei QtQuick.Shapes werden die Formen mathematisch beschrieben, als eine Reihe von Kurven und Liniensegmenten, und können daher beliebig skaliert werden, ohne Artefakte zu erzeugen.

Im Beispiel der Wettervorhersage gibt es drei Hauptverwendungen von Formen:
- Symbole auf der Benutzeroberfläche, wie z. B. Wettersymbole und das Zahnrad auf der Schaltfläche "Einstellungen".
- Die Übersichtskarte von Europa.
- Länderbeschriftungen, die beim Zoomen in die Karte sichtbar sind.
Icons für die Benutzeroberfläche
Die Verwendung von Rasterbildern in angemessener Größe für Symbole ist zwar aus Leistungsgründen in der Regel vorzuziehen, kann aber unpraktisch sein, wenn dieselbe Anwendung auf viele verschiedene Bildschirmgrößen ausgerichtet ist. Damit die Icons auf allen Bildschirmen scharf aussehen, müssen Sie eine große Menge verschiedener Größen vorgenerieren. QtQuick.Shapes ermöglicht es der Anwendung, diese Anpassung zur Laufzeit vorzunehmen, indem sie die Icons als Shapes einschließt und sie in einer für die aktuelle Bildschirmgröße geeigneten Größe rendert.
Wenn Sie das Wettervorhersage-Beispiel auf einem Desktop-System ausführen, können Sie dies sehen, indem Sie das Anwendungsfenster vergrößern oder verkleinern. Die Wettersymbole passen sich ohne Qualitätseinbußen an die Fenstergröße an.
Darüber hinaus können animierte Effekte, wie z. B. Zooms, ohne Qualitätsverlust hinzugefügt werden. Dies wird deutlich, wenn man mit dem Mauszeiger über die Wettersymbole fährt.
Für jeden Anwendungsfall, bei dem die Zielgröße nicht bekannt ist oder die Anzahl der Möglichkeiten so groß ist, dass die Erstellung spezifischer Pixmaps für alle unpraktisch wäre, kann die Verwendung von Shapes für Symbole nützlich sein und ist die Kosten für die Rasterung der Shapes zur Laufzeit wert.
Karte von Europa
Das Beispiel für die Wettervorhersage verwendet ebenfalls eine vektorisierte Europakarte. Dies erleichtert die Erstellung von Effekten wie das Zoomen in die Karte, wenn ein bestimmtes Land hervorgehoben werden soll. Da jedes Land ein separates Sub-Shape ist, können wir außerdem unabhängig voneinander verschiedene Füllungen und Konturen auf sie anwenden.
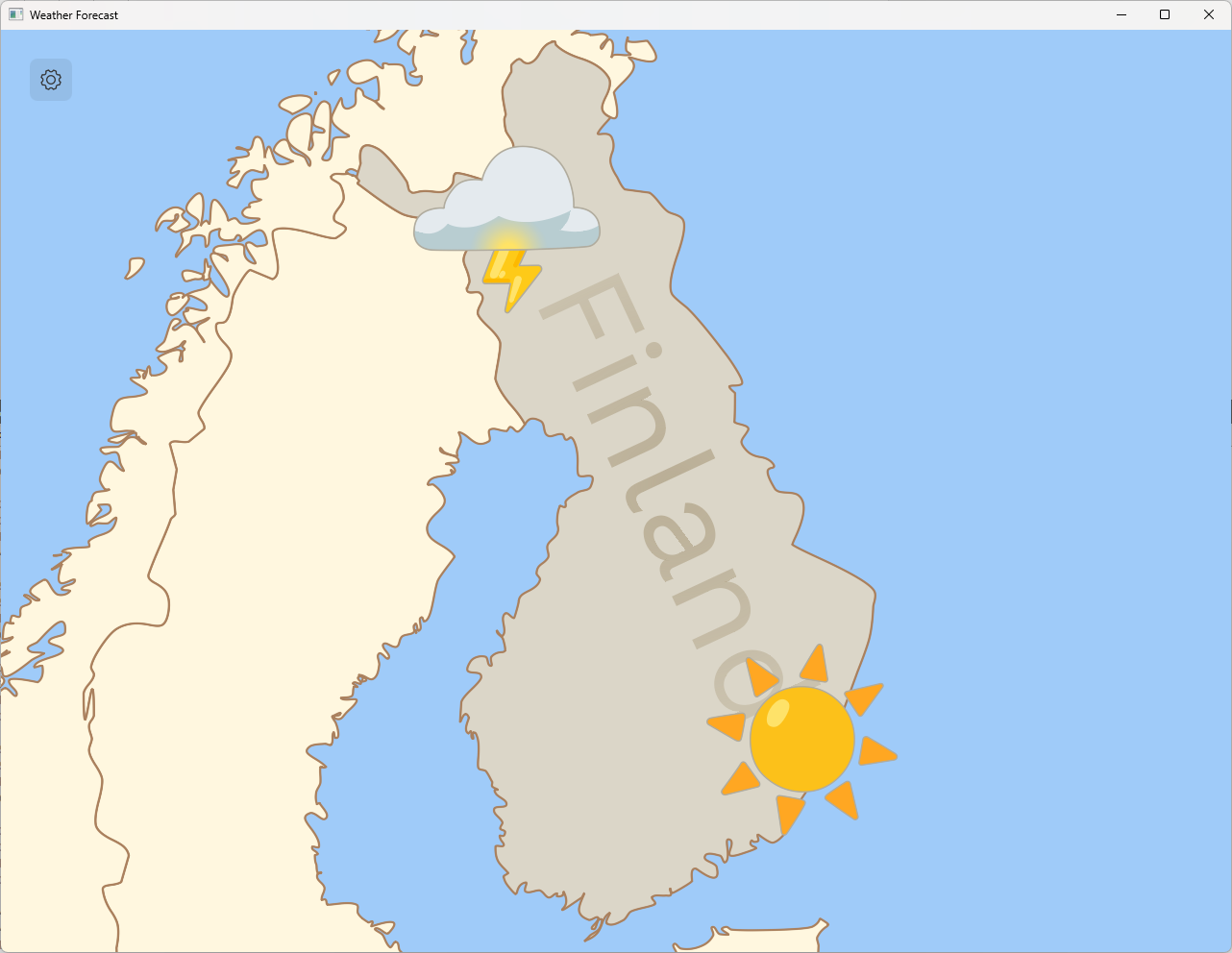
Klicken Sie auf die Karte, um in ein Land zu zoomen. Der Maßstab wird so angepasst, dass die Länderform das Fenster ausfüllt und die Füllfarbe etwas dunkler ist.

Hinweis: Die Wettersymbole auf der gezoomten Karte sind dieselben wie in der Originalansicht, aber in einer viel größeren Größe.
Länderbeschriftung
Wenn Sie auf ein Land zoomen, erscheint sein Name über der Länderform. Diese Beschriftung wird ebenfalls mit QtQuick.Shapes erstellt, indem der Komponententyp PathText verwendet wird, der eine Zeichenkette in eine renderbare Form umwandelt.
Dies ist nicht der typische Weg, um Textbeschriftungen in Qt Quick zu erstellen. Für die meisten Zwecke ist die Verwendung des Elements Text der effizienteste und bequemste Ansatz. Es gibt jedoch bestimmte Visualisierungseffekte, die von QtQuick.Shapes unterstützt werden und die vom regulären Text Element nicht unterstützt werden. Ein solcher Effekt ist das Ausfüllen von Farbverläufen.
ShapePath { strokeColor: "transparent" strokeWidth: 1 joinStyle: ShapePath.RoundJoin fillRule: ShapePath.WindingFill fillGradient: RadialGradient { centerX: textShape.width / 2 centerY: textShape.height / 2 centerRadius: textShape.width / 2 focalX: centerX; focalY: centerY GradientStop { position: 0; color: "#b0ab9d7f" } GradientStop { position: 1; color: "#5cab9d7f" } } PathText { id: textPath text: textLayer.label font.family: workSansRegular.font.family font.pixelSize: 64 } }
Um dies zu veranschaulichen, wendet das Beispiel der Wettervorhersage einen subtilen radialen Farbverlauf auf die Deckkraft der Länderbeschriftungen an, so dass sie an den Rändern mit der Karte zu verschmelzen scheinen.
Verschiedene Arten von Renderern
Das Beispiel der Wettervorhersage veranschaulicht mehrere verschiedene Anwendungsfälle für QtQuick.Shapes. Außerdem kann es verwendet werden, um die Vor- und Nachteile der verschiedenen Renderer zu sehen, die das Modul unterstützt.
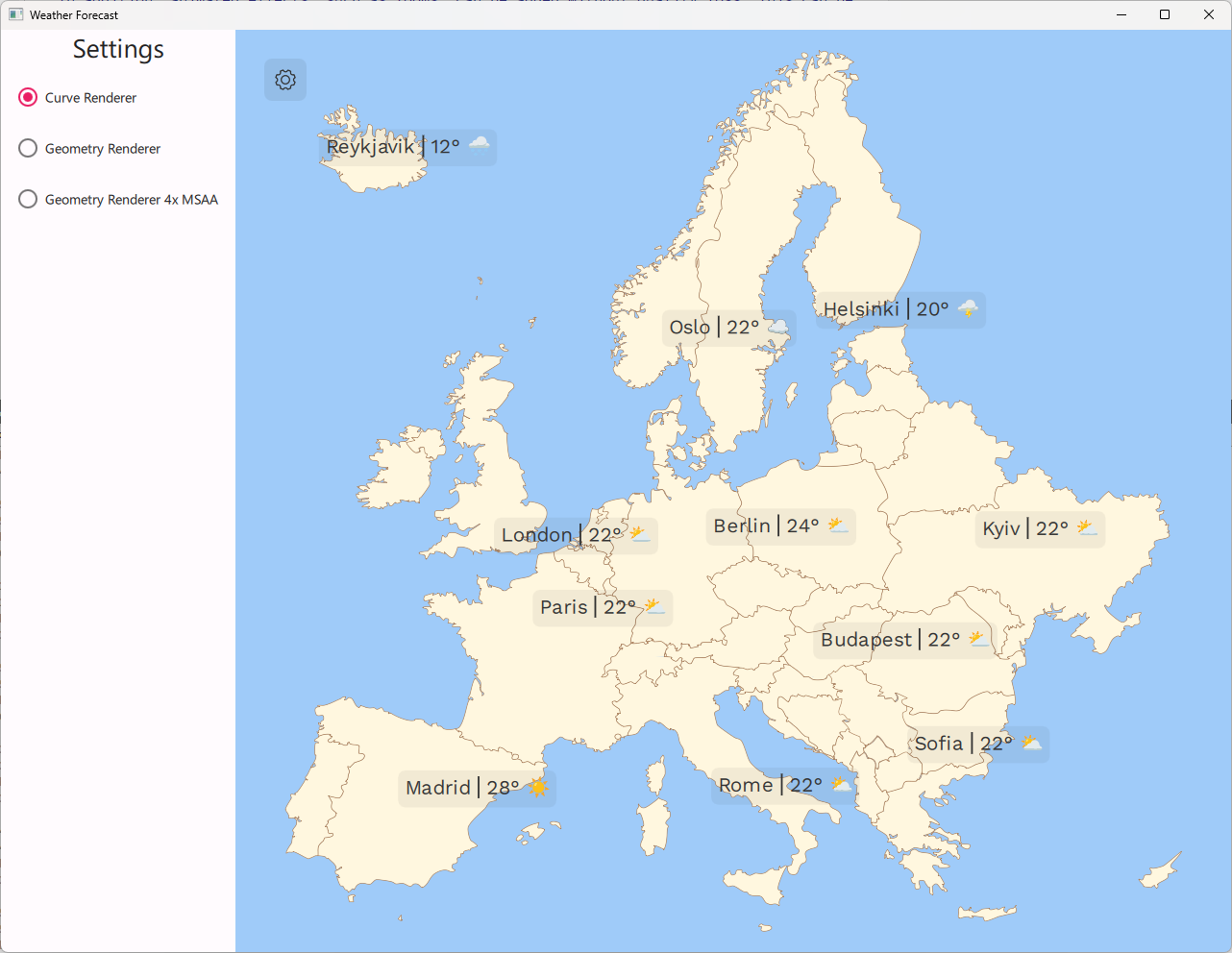
Klicken Sie auf das Zahnrad in der oberen linken Ecke, um ein Einstellungsfeld zu öffnen, in dem verschiedene Ansätze zur Rasterung ausgewählt werden können.

QtQuick.Shapes Das Modul unterstützt zwei verschiedene Renderer, die über die Eigenschaft preferredRendererType ausgewählt werden können. Der bevorzugte Renderer in diesem Beispiel ist CurveRenderer. Dieser unterstützt hardwarebeschleunigte Kurven und integriertes Antialiasing. Er ist nicht der Standard-Renderer in QtQuick.Shapes, aber im Beispiel wird er beim Start automatisch ausgewählt.
Der Standard-Renderer in Qt Quick Shapes ist der GeometryRenderer. Dieser flacht die Kurven der Form in sehr kleine gerade Linien ab und zeichnet die Form als Polygon. Das erneute Zeichnen der Form ist effizienter als mit CurveRenderer, aber bei bestimmten Maßstäben wird die Tatsache, dass Kurven durch Linien angenähert werden, sichtbar.
Darüber hinaus unterstützt GeometryRenderer kein Antialiasing, so dass Sie in der Regel Multi-Sampling aktivieren sollten, wenn Sie es verwenden. Dazu werden die Formen in Ebenen gerendert und das Multi-Sampling für diese Ebenen aktiviert. Da die Formen in diesem Modus in Puffern außerhalb des Bildschirms gerendert werden, wird zusätzlicher Grafikspeicher sowie ein zusätzlicher Rendering-Durchgang für jede Form benötigt.
layer.enabled: msaaCheckBox.checked layer.samples: 4
Das Einstellungsfeld bietet auch die Möglichkeit, GeometryRenderer zusammen mit 4x Multi-Sampling zu verwenden, so dass die Qualität dieses Modus mit dem eingebauten Antialiasing von CurveRenderer verglichen werden kann.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel von Examples aus. Für weitere Informationen siehe Qt Creator: Tutorial: Erstellen und Ausführen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

