Qt Quick Beispiele - Shader-Effekte
Ein Qt Quick Beispiel, das die Verwendung von Shader-Effekten demonstriert.

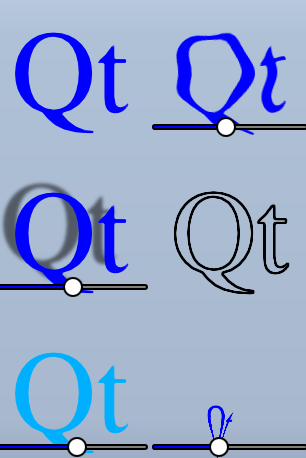
Dieses Beispiel demonstriert eine Reihe von visuellen Effekten, die Sie mit Shadern in Qt Quick durchführen können. Es wendet fünf verschiedene Effekte auf einen Text und einige Bilder an. Weitere Informationen finden Sie unter Wichtige Konzepte in Qt Quick - Graphical Effects
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Verwenden von ShaderEffect
Der Typ ShaderEffect wirkt in der Regel auf andere Typen, indem er ein ShaderEffectSource verwendet:
ShaderEffectSource { id: theSource sourceItem: theItem }
In dem obigen Ausschnitt ist theItem die ID eines komplexen QML-Objekts in der Datei.
ShaderEffects können diese ShaderEffectSource als eine Textur in ihrem Fragment-Shader verwenden:
fragmentShader: "content/shaders/wobble.frag.qsb"
Um mehrere Grafik-APIs zu unterstützen, nicht nur OpenGL, ist die Shader-Quelle nicht in QML eingebettet. Die referenzierte Datei .qsb ist ein vorgeneriertes Shader-Paket, das mehrere Varianten des Shader-Codes enthält. Der passende Shader wird dann von Qt Quick zur Laufzeit ausgewählt, je nach der zur Laufzeit verwendeten Grafik-API (Vulkan, Metal, Direct3D 11 oder OpenGL). Die .qsb-Datei wird offline generiert und mit der ausführbaren Datei über das Qt Resource System gebündelt.
Sie können jede benutzerdefinierte Eigenschaft auf ShaderEffect in Ihrem Shader verwenden. Dies macht den Code für animierte Shader sehr einfach:
property variant source: theSource property real bend property real minimize property real side: genieSlider.value SequentialAnimation on bend { loops: Animation.Infinite NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1600 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } } SequentialAnimation on minimize { loops: Animation.Infinite PauseAnimation { duration: 300 } NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1300 } }
ShaderEffects können auch einen benutzerdefinierten Vertext-Shader haben. Wenn Sie die Mesh-Eigenschaft auf ShaderEffect setzen, können Sie mehr Scheitelpunkte manipulieren, was mehr Effekte ermöglicht.
mesh: Qt.size(10, 10) vertexShader: "content/shaders/genie.vert.qsb"
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

