Quick Speech Beispiel
Das Quick Speech-Beispiel liest einen vom Benutzer eingegebenen Text vor.

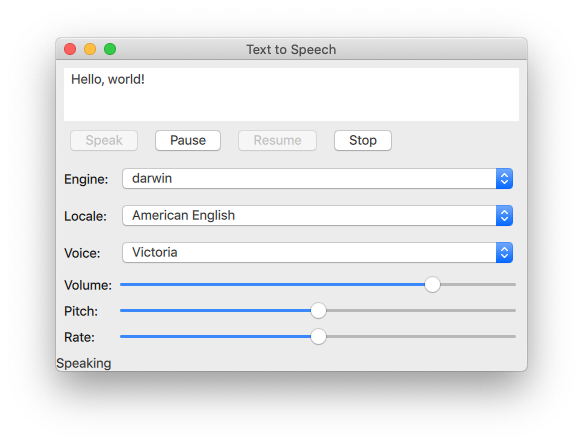
Das Quick Speech-Beispiel zeigt, wie der Typ TextToSpeech in einer Anwendung verwendet werden kann Qt Quick Anwendung verwendet werden kann, um Text vorzulesen und die Sprache zu steuern.
Das Beispiel verwendet Qt Quick Controls, um die Tonhöhe, Lautstärke und Geschwindigkeit der Sprache zu steuern. Außerdem kann der Benutzer eine Engine, eine Sprache und eine Stimme auswählen.
Initialisierung eines TextToSpeech
Zunächst initialisieren wir das Text-to-Speech-Objekt tts:
TextToSpeech { id: tts volume: volumeSlider.value pitch: pitchSlider.value rate: rateSlider.value
Abrufen des Status
Switch Cases werden verwendet, um das Label statusLabel in der Fußzeile zu aktualisieren.
onStateChanged: updateStateLabel(state) function updateStateLabel(state) { switch (state) { case TextToSpeech.Ready: statusLabel.text = qsTr("Ready") break case TextToSpeech.Speaking: statusLabel.text = qsTr("Speaking") break case TextToSpeech.Paused: statusLabel.text = qsTr("Paused...") break case TextToSpeech.Error: statusLabel.text = qsTr("Error!") break } }
Hervorheben von Wörtern während sie gesprochen werden
Das TextArea input wird verwendet, um den einzugebenden Text und das onSayingWord -Signal als Auslöser zu erhalten und um die Position für die Hervorhebung von Wörtern zu kennen, wenn diese gesprochen werden.
onSayingWord: (word, id, start, length)=> { input.select(start, start + length) }
Die TextArea input wird hier deklariert:
ColumnLayout { anchors.fill: parent anchors.margins: 8 id: inputForm TextArea { id: input wrapMode: TextEdit.WordWrap text: qsTr("Hello, world!") Layout.fillWidth: true Layout.minimumHeight: implicitHeight font.pointSize: 24 }
Steuerung der Sprache
Button Typen werden mit einem RowLayout angeordnet und zur Steuerung des TextToSpeech tts konfiguriert.
Die Sprechtaste
Es wird ein Button mit der Bezeichnung "Sprechen" erstellt. Sie ist aktiviert, wenn die Status-Eigenschaft von tts entweder Paused oder Ready ist. Wenn die Schaltfläche angeklickt wird, werden die verfügbaren Stimmen auf den Zielgeräten abgerufen, und tts.voice wird auf die aktuell ausgewählte Stimme von voicesComboBox gesetzt. Dann wird TextToSpeech::say() aufgerufen und der Text in inputbox übergeben.
RowLayout { Button { text: qsTr("Speak") enabled: [TextToSpeech.Paused, TextToSpeech.Ready].includes(tts.state) onClicked: { let voices = tts.availableVoices() tts.voice = voices[voicesComboBox.currentIndex] tts.say(input.text) } }
Die Schaltflächen "Pause", "Fortsetzen" und "Stopp
Diese Schaltflächen sind ähnlich implementiert wie die Schaltfläche Speak:
Button { text: qsTr("Pause") enabled: tts.state == TextToSpeech.Speaking onClicked: tts.pause() visible: tts.engineCapabilities & TextToSpeech.Capabilities.PauseResume } Button { text: qsTr("Resume") enabled: tts.state == TextToSpeech.Paused onClicked: tts.resume() visible: tts.engineCapabilities & TextToSpeech.Capabilities.PauseResume } Button { text: qsTr("Stop") enabled: [TextToSpeech.Speaking, TextToSpeech.Paused].includes(tts.state) onClicked: tts.stop() }
Auswählen von Text-in-Sprache-Optionen
Ein GridLayout wird verwendet, um die Steuerelemente und Beschriftungen für die Auswahl von Motor, Gebietsschema, Stimme, Lautstärke, Tonhöhe und Rate Optionen für die Text-to-Speech-Synthese zu arrangieren.
Auswahl von Motor, Gebietsschema und Stimme
Eine Gruppe von ComboBox Komponenten wird für die Auswahl dieser Parameter verwendet.
Für die Auswahl der Engine ComboBox wird tts.availableEngines() als Modell verwendet.
Die onActivated löst die Zuweisung von tts.engine an den aktuellen Text im aktuellen Index der ComboBoxes aus.
Label { text: qsTr("Engine:") } ComboBox { id: enginesComboBox Layout.fillWidth: true model: tts.availableEngines() onActivated: { tts.engine = textAt(currentIndex) updateLocales() updateVoices() } }
Die letzten beiden Zeilen im obigen Codeschnipsel zeigen, dass die verfügbaren Gebietsschemata und Stimmen an dieser Stelle ebenfalls aktualisiert werden, da sie von der ausgewählten Engine abhängig sind. Diese Funktionen werden in einem der folgenden Abschnitte behandelt.
localesComboBox ist auf die gleiche Weise implementiert wie engineComboBox, jedoch ohne Aktualisierung der verfügbaren Engines.
Label { text: qsTr("Locale:") } ComboBox { id: localesComboBox Layout.fillWidth: true onActivated: { let locales = tts.availableLocales() tts.locale = locales[currentIndex] updateVoices() } } Label { text: qsTr("Voice:") } ComboBox { id: voicesComboBox Layout.fillWidth: true }
Auswählen von Lautstärke, Tonhöhe und Geschwindigkeit
Diese Steuerelemente werden mit Sliders wie folgt implementiert:
Label { text: qsTr("Volume:") } Slider { id: volumeSlider from: 0 to: 1.0 stepSize: 0.2 value: 0.8 Layout.fillWidth: true } Label { text: qsTr("Pitch:") } Slider { id: pitchSlider from: -1.0 to: 1.0 stepSize: 0.5 value: 0 Layout.fillWidth: true } Label { text: qsTr("Rate:") } Slider { id: rateSlider from: -1.0 to: 1.0 stepSize: 0.5 value: 0 Layout.fillWidth: true } } }
Aktualisierung der verfügbaren Optionen
Durch die Verwendung des Signals Component.onCompleted wird Folgendes getan, sobald die Wurzel ApplicationWindow instanziiert wurde.
- Der Index
enginesComboBoxwird auf die aktuell eingestellte Engine vonttsgesetzt. - Die verfügbaren Sprachumgebungen und Stimmen werden aktualisiert.
- Der aktuelle Zustand von
ttswird signalisiert.
Component.onCompleted: { enginesComboBox.currentIndex = tts.availableEngines().indexOf(tts.engine) // some engines initialize asynchronously if (tts.state == TextToSpeech.Ready) { engineReady()
Die Funktionen updateLocales() und updateVoice(), die in der gesamten Anwendung verwendet werden, sind wie folgt implementiert:
} else { tts.stateChanged.connect(root.engineReady) } tts.updateStateLabel(tts.state) } function engineReady() { tts.stateChanged.disconnect(root.engineReady) if (tts.state != TextToSpeech.Ready) { tts.updateStateLabel(tts.state) return; } updateLocales() updateVoices() } function updateLocales() { let allLocales = tts.availableLocales().map((locale) => locale.nativeLanguageName) let currentLocaleIndex = allLocales.indexOf(tts.locale.nativeLanguageName) localesComboBox.model = allLocales localesComboBox.currentIndex = currentLocaleIndex } function updateVoices() { voicesComboBox.model = tts.availableVoices().map((voice) => voice.name) let indexOfVoice = tts.availableVoices().indexOf(tts.voice) voicesComboBox.currentIndex = indexOfVoice
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

