Virtuelle Tastatur in Qt Quick
Dieses Beispiel zeigt, wie die virtuelle Tastatur in einer Qt Quick Anwendung verwendet werden kann.

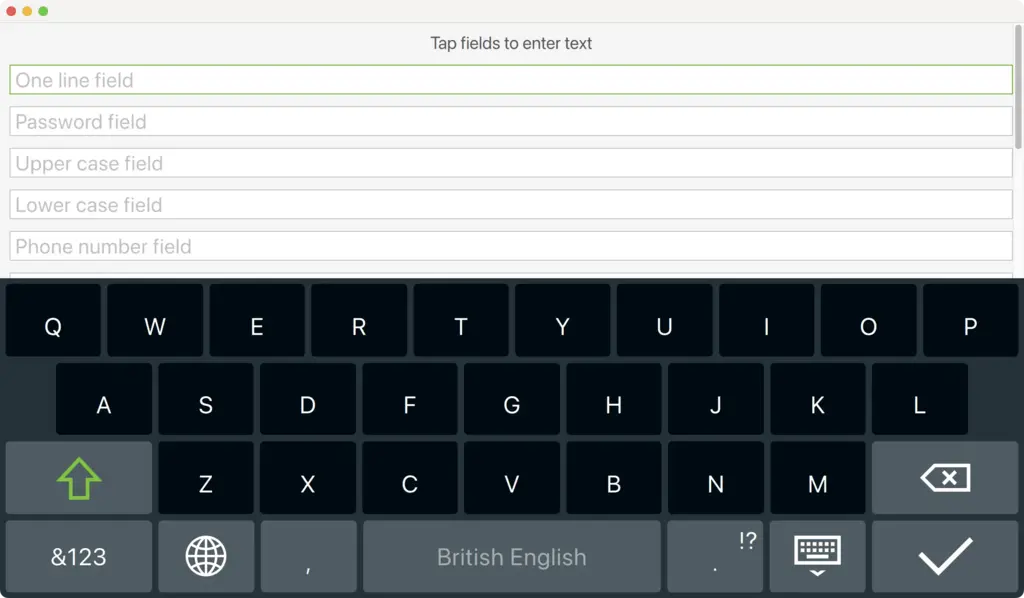
Das Beispiel hat zwei Implementierungen: eine für Desktop-Plattformen und eine für eingebettete Plattformen. Die erste Version ermöglicht die Texteingabe in mehrere Textfelder über die virtuelle Tastatur, während die zweite Version die gleiche Benutzeroberfläche verwendet, aber mit einer benutzerdefinierten virtuellen Tastatur InputPanel. Die folgenden Schnipsel zeigen, wie man das Projekt so einrichtet, dass es die passende Implementierung auf der Grundlage der CONFIG-Optionen auswählt:
- In qmake (
basic.pro):!qtConfig(vkb-desktop) { DEFINES += MAIN_QML=\\\"basic-b2qt.qml\\\" } else { DEFINES += MAIN_QML=\\\"Basic.qml\\\" } - In CMake (
CMakeLists.txt):if(NOT QT_FEATURE_vkb_desktop) target_compile_definitions(basic PUBLIC MAIN_QML="basic-b2qt.qml" ) endif() ... if(QT_FEATURE_vkb_desktop) target_compile_definitions(basic PUBLIC MAIN_QML="Basic.qml" ) endif()
Das Beispiel aktiviert die virtuelle Tastatur, indem es die Umgebungsvariable QT_IM_MODULE setzt, bevor es die Datei .qml lädt:
#include <QQuickView> #include <QGuiApplication> #include <QQmlEngine> int main(int argc, char *argv[]) { qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); QGuiApplication app(argc, argv); QQuickView view(QString("qrc:/%2").arg(MAIN_QML)); if (view.status() == QQuickView::Error) return -1; view.setResizeMode(QQuickView::SizeRootObjectToView); view.show(); return app.exec(); }
Außerdem verwendet es benutzerdefinierte TextField und TextArea Elemente, um das Verhalten der [ENTER]-T aste mithilfe der angehängten Eigenschaft EnterKeyAction zu konfigurieren.
import QtQuick import QtQuick.Controls import QtQuick.VirtualKeyboard import "content" Rectangle { ... TextField { width: parent.width placeholderText: "One line field" enterKeyAction: EnterKeyAction.Next onAccepted: passwordField.focus = true } ... TextArea { id: textArea width: parent.width placeholderText: "Multiple line field" height: Math.max(206, implicitHeight) } }
Die TextField und TextArea Steuerelemente erweitern die entsprechenden Qt Quick Controls 2 Typen mit enterKeyEnabled und enterKeyAction Eigenschaften. Die Instanzen TextField und TextArea im Snippet können diese Eigenschaften einstellen, um das Standardverhalten zu ändern.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

