Rectangle QML Type
Zeichnet ein gefülltes Rechteck mit einem optionalen Rand. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- antialiasing : bool
- border
- border.color : color
- border.pixelAligned : bool
- border.width : int
- bottomLeftRadius : real
(since 6.7) - bottomRightRadius : real
(since 6.7) - color : color
- gradient : var
- radius : real
- topLeftRadius : real
(since 6.7) - topRightRadius : real
(since 6.7)
Detaillierte Beschreibung
Rechteckige Elemente werden verwendet, um Bereiche mit Volltonfarbe oder Farbverläufen zu füllen und/oder einen rechteckigen Rahmen zu bilden.
Erscheinungsbild
Jedes Rechteck-Element wird entweder mit einer Volltonfarbe gefüllt, die mit der Eigenschaft color angegeben wird, oder mit einem Farbverlauf, der mit einem Farbverlaufstyp definiert und mit der Eigenschaft gradient festgelegt wird. Wenn sowohl eine Farbe als auch ein Farbverlauf angegeben sind, wird der Farbverlauf verwendet.
Sie können einem Rechteck einen optionalen Rahmen mit eigener Farbe und Dicke hinzufügen, indem Sie die Eigenschaften border.color und border.width einstellen. Setzen Sie die Farbe auf "transparent", um einen Rahmen ohne Füllfarbe zu malen.
Sie können auch abgerundete Rechtecke erstellen, indem Sie die Eigenschaft radius verwenden. Da dadurch die Ecken eines Rechtecks abgerundet werden, kann es sinnvoll sein, die Eigenschaft Item::antialiasing einzustellen, um das Aussehen zu verbessern. Um die Radien für verschiedene Ecken individuell einzustellen, können Sie die Eigenschaften topLeftRadius, topRightRadius, bottomLeftRadius und bottomRightRadius verwenden.
Beispiel für die Verwendung

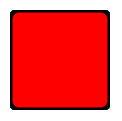
Das folgende Beispiel zeigt die Auswirkungen einiger gängiger Eigenschaften auf ein Rechteck-Element, das in diesem Fall zur Erstellung eines Quadrats verwendet wird:
import QtQuick Rectangle { width: 100 height: 100 color: "red" border.color: "black" border.width: 5 radius: 10 }
Leistung
Die Verwendung der Eigenschaft Item::antialiasing verbessert das Aussehen eines abgerundeten Rechtecks auf Kosten der Rendering-Leistung. Sie sollten in Erwägung ziehen, diese Eigenschaft für Rechtecke in Bewegung zu deaktivieren und sie nur dann zu aktivieren, wenn sie stationär sind.
Siehe auch Image.
Eigenschaft Dokumentation
antialiasing : bool |
Wird verwendet, um zu entscheiden, ob das Rectangle Antialiasing verwenden soll oder nicht. Antialiasing bietet Informationen zu den Leistungsauswirkungen dieser Eigenschaft.
Der Standardwert ist true für Rechtecke mit einem Radius, andernfalls false.
Die Breite und Farbe, mit der der Rand des Rechtecks gezeichnet wird.
Eine Breite von 1 erzeugt eine dünne Linie. Um keine Linie zu erzeugen, verwenden Sie eine Breite von 0 oder eine transparente Farbe.
Hinweis: Die Breite des Rahmens des Rechtecks hat keinen Einfluss auf die Geometrie des Rechtecks selbst oder seine Position relativ zu anderen Elementen, wenn Anker verwendet werden.
Der Rahmen wird innerhalb der Grenzen des Rechtecks gerendert.
Wenn pixelAligned auf true gesetzt ist (Standardeinstellung), wird die gerenderte Randbreite nach der Skalierung des Gerätepixelverhältnisses auf eine ganze Zahl von Pixeln gerundet. Wenn pixelAligned auf false gesetzt wird, sind gebrochene Rahmenbreiten möglich, was wünschenswert sein kann, wenn antialiasing aktiviert ist.
bottomLeftRadius : real |
Diese Eigenschaft enthält den Radius, der zum Zeichnen der linken unteren Ecke verwendet wird.
Wenn bottomLeftRadius nicht festgelegt ist, wird stattdessen radius verwendet. Wenn bottomLeftRadius Null ist, wird die Ecke scharf gezeichnet.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch radius, topLeftRadius, topRightRadius, und bottomRightRadius.
bottomRightRadius : real |
Diese Eigenschaft gibt den Radius an, der zum Zeichnen der unteren rechten Ecke verwendet wird.
Wenn bottomRightRadius nicht gesetzt ist, wird stattdessen radius verwendet. Wenn bottomRightRadius Null ist, wird die Ecke scharf gezeichnet.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch radius, topLeftRadius, topRightRadius, und bottomLeftRadius.
color : color |
Diese Eigenschaft enthält die Farbe, mit der das Rechteck gefüllt wird.
Die Standardfarbe ist weiß.

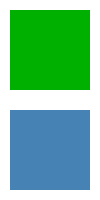
Das folgende Beispiel zeigt Rechtecke mit Farben, die in hexadezimaler und benannter Farbschreibweise angegeben sind:
Rectangle { color: "#00B000" width: 80; height: 80 } Rectangle { color: "steelblue" y: 100; width: 80; height: 80 }
Wenn sowohl ein Farbverlauf als auch eine Farbe angegeben sind, wird der Farbverlauf verwendet.
Siehe auch gradient.
gradient : var |
Der Farbverlauf, der zum Füllen des Rechtecks verwendet werden soll.
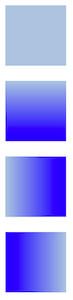
Mit dieser Eigenschaft lassen sich einfache vertikale oder horizontale Farbverläufe erstellen. Andere Farbverläufe können durch Hinzufügen von Rotation zum Rechteck gebildet werden.

Rectangle { width: 80; height: 80 color: "lightsteelblue" } Rectangle { width: 80; height: 80 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } Rectangle { width: 80; height: 80 gradient: Gradient { orientation: Gradient.Horizontal GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } Rectangle { width: 80; height: 80 rotation: 90 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } }
Die Eigenschaft akzeptiert auch Gradientenvorgaben von QGradient::Preset. Beachten Sie jedoch, dass aufgrund der Tatsache, dass Rectangle nur einfache vertikale oder horizontale Gradienten unterstützt, jede Vorgabe mit einem nicht unterstützten Winkel auf die nächstliegende Darstellung zurückgreift.
Rectangle { width: 80; height: 80 gradient: Gradient.NightFade } Rectangle { width: 80; height: 80 gradient: "SunnyMorning" }
Wenn sowohl ein Farbverlauf als auch eine Farbe angegeben werden, wird der Farbverlauf verwendet.
radius : real |
Diese Eigenschaft enthält den Eckenradius, der zum Zeichnen eines abgerundeten Rechtecks verwendet wird.
Wenn der Radius ungleich Null ist, wird das Rechteck als abgerundetes Rechteck gezeichnet, andernfalls als normales Rechteck. Es können auch individuelle Eckradien festgelegt werden (siehe unten). Diese Werte haben Vorrang vor dem Radius. Wenn sie nicht gesetzt sind (indem sie auf undefined gesetzt werden), wird stattdessen radius verwendet.
Siehe auch topLeftRadius, topRightRadius, bottomLeftRadius, und bottomRightRadius.
topLeftRadius : real |
Diese Eigenschaft enthält den Radius, der zum Zeichnen der oberen linken Ecke verwendet wird.
Wenn topLeftRadius nicht festgelegt ist, wird stattdessen radius verwendet. Wenn topLeftRadius Null ist, wird die Ecke scharf gezeichnet.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch radius, topRightRadius, bottomLeftRadius, und bottomRightRadius.
topRightRadius : real |
Diese Eigenschaft gibt den Radius an, der zum Zeichnen der oberen rechten Ecke verwendet wird.
Wenn topRightRadius nicht gesetzt ist, wird stattdessen radius verwendet. Wenn topRightRadius Null ist, wird die Ecke scharf gezeichnet.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch radius, topLeftRadius, bottomLeftRadius, und bottomRightRadius.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

