Qt WebEngine Überblick
Das Modul Qt WebEngine stellt eine Webbrowser-Engine zur Verfügung, mit der Inhalte aus dem World Wide Web einfach in Ihre Qt-Anwendung auf Plattformen eingebettet werden können, die nicht über eine native Web-Engine verfügen.
Qt WebEngine bietet C++-Klassen und QML-Typen zum Rendern von HTML-, XHTML- und SVG-Dokumenten, die mit Cascading Style Sheets (CSS) gestaltet und mit JavaScript gescriptet werden. HTML-Dokumente können durch die Verwendung des contenteditable -Attributs für HTML-Elemente vom Benutzer vollständig editiert werden.
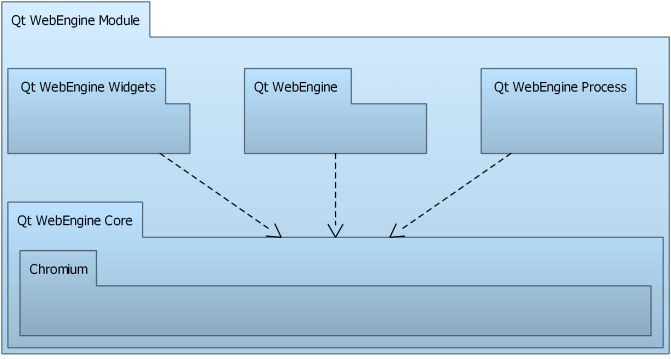
Qt WebEngine Aufbau

Die Funktionalität von Qt WebEngine ist in die folgenden Module unterteilt:
- Qt WebEngine Widgets Modul zur Erstellung von Widget-basierten Webanwendungen
- Qt WebEngine Modul für die Erstellung von Qt Quick basierten Webanwendungen
- Qt WebEngine Kernmodul für die Interaktion mit Chromium
Das Rendern von Seiten und die Ausführung von JavaScript sind vom GUI-Prozess in den Qt WebEngine -Prozess getrennt. Es handelt sich um eine Bibliothek, die mit der Anwendung ausgeliefert werden muss, wenn die Qt-Bibliotheken in der Anwendung gebündelt sind.
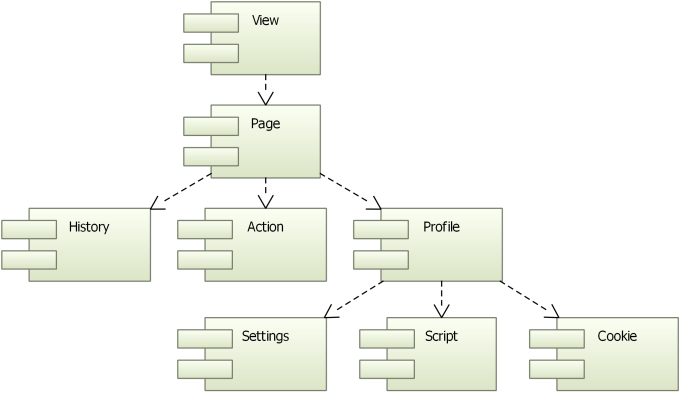
Qt WebEngine Widgets-Modul

Eine Web-Engine-Ansicht ist die wichtigste Widget-Komponente des Qt WebEngine Moduls. Sie kann in verschiedenen Anwendungen verwendet werden, um Webinhalte zu laden. Innerhalb einer Ansicht enthält eine Web-Engine-Seite einen Hauptrahmen, der für Webinhalte, die Historie der navigierten Links und Aktionen zuständig ist. Die Ansicht und die Seite sind sich recht ähnlich, da sie eine Reihe gemeinsamer Funktionen bieten.
Alle Seiten gehören zu einem Web-Engine-Profil, das gemeinsame Einstellungen, Skripte und Cookies enthält. Profile können verwendet werden, um Seiten voneinander abzugrenzen. Ein typischer Anwendungsfall ist ein spezielles Profil für einen privaten Browsing-Modus, in dem keine Informationen dauerhaft gespeichert werden.
Hinweis: Das Modul Qt WebEngine Widgets verwendet das SzenengraphQt Quick , um die Elemente einer Webseite in einer Ansicht zusammenzustellen.
Der Inhalt wird mit den Fähigkeiten der Grafikkarte (GPU) gerendert. Der Szenegraph wiederum stützt sich auf das Qt Rendering Hardware Interface als Abstraktionsschicht für die verschiedenen Fähigkeiten und APIs, die eine GPU bieten kann. Weitere Hinweise zum Optimieren der Rendering-Pipeline finden Sie unter Rendering über das Qt Rendering Hardware Interface.
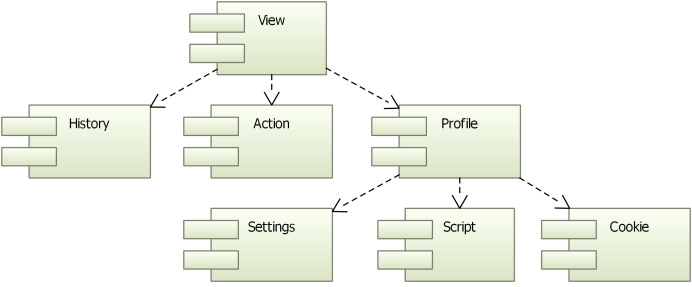
Qt WebEngine Modul

Die Qt WebEngine QML-Implementierung enthält die gleichen Elemente wie die Qt WebEngine Widgets-Implementierung, mit der Ausnahme, dass es keine separat zugängliche Web-Engine-Seite gibt. Die unterstützte Seitenfunktionalität ist in die Web-Engine-Ansicht integriert.
Qt WebEngine Kern-Modul
Der Kern von Qt WebEngine basiert auf dem Chromium-Projekt. Chromium stellt seine eigenen Netzwerk- und Mal-Engines zur Verfügung und wird eng mit seinen abhängigen Modulen zusammen entwickelt. Auch wenn der QtNetwork Stack nicht verwendet wird, kann sein Setup mit dem Qt WebEngine synchronisiert werden. Siehe Proxy-Unterstützung, Verwaltung von Zertifikaten, Client-Zertifikate und QWebEngineCookieStore für weitere Details.
Hinweis: Qt WebEngine basiert auf Chromium, enthält oder verwendet jedoch keine Dienste oder Add-ons, die Teil des von Google entwickelten und bereitgestellten Chrome-Browsers sind. Ausführlichere Informationen zu den Unterschieden zwischen Chromium und Chrome finden Sie in dieser Übersicht, die Teil der Dokumentation im Upstream-Quellbaum des Chromium-Projekts ist.
Die verwendete Chromium-Version ist diejenige, die von der letzten stabilen Chrome-Version zum Zeitpunkt des Qt-Feature-Freeze für die aktuelle Version von Qt WebEngine verwendet wird. Zusätzliche Sicherheitspatches werden bei jeder Patch-Veröffentlichung aus neueren Chrome-Versionen ausgewählt. Wenn Chrome kritische Fehlerbehebungen außerhalb unseres Veröffentlichungsfensters veröffentlicht, wird die nächste Patch-Veröffentlichung beschleunigt, um sicherzustellen, dass eine gepatchte Qt WebEngine veröffentlicht wird, bevor die Patch-Details veröffentlicht werden.
Wenn Sie eine neuere Version von Qt WebEngine benötigen, die über die Sicherheitskorrekturen hinausgeht, und nicht das gesamte Qt aktualisieren können, unterstützt Qt WebEngine die Erstellung mit älteren Qt-Versionen bis zurück zum letzten Qt LTS. Zum Beispiel Qt WebEngine 6.3, 6.4 und 6.5 können alle mit Qt 6.2 gebaut werden. In Qt LTS-Versionen kann Qt WebEngine vollständig durch eine solche neuere Version ersetzt werden, um Sicherheits-Patches zu vereinfachen.
Die entsprechenden Chromium-Versionen können auch zur Laufzeit mit der Methode qWebEngineChromiumVersion() und qWebEngineChromiumSecurityPatchVersion() ausgelesen werden, um den aktuellen Sicherheits-Patch-Level zu ermitteln. Sie finden die Versionen auch in den Quellen Qt WebEngine in der Datei CHROMIUM_VERSION.
Qt WebEngine Prozess
Der Qt WebEngine Process ist eine separate ausführbare Datei, die zum Rendern von Webseiten und zur Ausführung von JavaScript verwendet wird. Dies mindert Sicherheitsprobleme und isoliert Abstürze, die durch bestimmte Inhalte verursacht werden.
Einbettung von Webinhalten in Widget-basierte Anwendungen
Verwenden Sie die Klasse QWebEngineView, um Webseiten auf die einfachste Weise anzuzeigen. Da es sich um ein Widget handelt, können Sie QWebEngineView in Ihre Formulare einbetten und seine Komfortfunktionen zum Herunterladen und Anzeigen von Webseiten verwenden.
QWebEngineView *view = new QWebEngineView(parent); view->load(QUrl("http://www.qt.io/")); view->show();
Eine Instanz von QWebEngineView hat ein QWebEnginePage. QWebEnginePage kann ein QWebEngineHistory haben, das Zugriff auf den Navigationsverlauf der Seite bietet, und mehrere QAction -Objekte, die Aktionen auf die Webseite anwenden. Darüber hinaus hat QWebEnginePage die Möglichkeit, JavaScript-Code im Kontext des Hauptrahmens der Seite auszuführen und die Anpassung von Handlern für bestimmte Ereignisse zu ermöglichen, wie z. B. die Anzeige benutzerdefinierter Authentifizierungsdialoge.
Jedes QWebEnginePage gehört zu einem QWebEngineProfile, das ein QWebEngineSettings zur Angabe von Seiteneinstellungen, ein QWebEngineScriptCollection zur Ausführung von Skripten auf der Seite und ein QWebEngineCookieStore für den Zugriff auf die HTTP-Cookies von Chromium haben kann. Ein QWebEnginePage kann auch direkt auf eine Skriptsammlung verweisen.
Bei einer Widget-basierten Anwendung wird die Web-Engine automatisch initialisiert, es sei denn, sie ist in einem Plugin enthalten. In diesem Fall muss sie in der Hauptquelldatei der Anwendung mit QtWebEngineQuick::initialize initialisiert werden, wie der folgende Codeausschnitt zeigt:
int main(int argc, char **argv) { QtWebEngineQuick::initialize(); QApplication app(argc, argv); QMainWindow window; window.show(); return app.exec(); }
Einbettung von Webinhalten in Qt Quick Anwendungen
Der WebEngineView QML-Typ ermöglicht es Qt Quick Anwendungen, Bereiche mit dynamischen Webinhalten darzustellen. A WebEngineView Typ kann den Bildschirm mit anderen QML-Typen teilen oder den gesamten Bildschirm umfassen, wie in der Qt Quick Anwendung angegeben.
Um sicherzustellen, dass der OpenGL-Kontext von der grafischen Benutzeroberfläche und den Rendering-Prozessen gemeinsam genutzt werden kann, muss die Web-Engine durch die Verwendung von QtWebEngineQuick::initialize in der Hauptquelldatei der Anwendung initialisiert werden, wie im folgenden Codeschnipsel dargestellt:
int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QtWebEngineQuick::initialize(); QQmlApplicationEngine engine; engine.load(QUrl("qrc:/main.qml")); return app.exec(); }
Eine Anwendung kann Seiten in die WebEngineView laden, indem sie entweder eine URL oder eine HTML-Zeichenkette verwendet, und in der Sitzungshistorie navigieren. Standardmäßig werden Links zu verschiedenen Seiten innerhalb desselben WebEngineView -Objekts geladen, aber Websites können verlangen, dass sie als neue Registerkarte, Fenster oder Dialog geöffnet werden.
Die folgende QML-Beispielanwendung lädt eine Webseite mithilfe der Eigenschaft url:
import QtQuick import QtQuick.Window import QtWebEngine Window { width: 1024 height: 750 visible: true WebEngineView { anchors.fill: parent url: "https://www.qt.io" } }
Skript-Injektion
Qt WebEngine erlaubt keinen direkten Zugriff auf das Document Object Model (DOM) einer Seite. Das DOM kann jedoch durch das Einfügen von Skripten inspiziert und angepasst werden.
Das DOM einer Seite wird aufgebaut, wenn das Dokument fertig ist, also in der Regel, wenn die Seite vollständig geladen ist. Daher ist die Ausführung von Skripten, sobald ein Dokument erstellt wird, nicht für DOM-Operationen geeignet, bei denen man warten muss, bis das DOM fertig ist.
Außerdem nutzt ein injiziertes Skript dieselbe Welt wie die anderen auf der Seite ausgeführten Skripte, was zu Konflikten führen kann. Um dies zu vermeiden, bieten die Klasse QWebEngineScript und der QML-Typ WebEngineScript Implementierungen der Chromium-API für Content Script Extensions. Sie spezifizieren das auszuführende Skript, den Injektionspunkt und die Welt, in der das Skript ausgeführt wird. Dies ermöglicht den Zugriff auf das DOM, um es innerhalb einer Welt zu manipulieren.
Seit Qt 5.8 unterstützt Qt WebEngine die Erweiterung eines Skripts durch die Verwendung der folgenden Greasemonkey-ähnlichen Attribute:
@exclude <regexp>@include <regexp>@match <regexp>@name <free text>@run-at [document-start|document-end|document-idle]
Die Attribute bestimmen, ob und wann ein Benutzerskript ausgeführt wird. Sie müssen direkt am Anfang des Skripts innerhalb eines ==UserScript== Kommentars platziert werden:
// ==UserScript== // @include http://*.qt.io/* // @exclude http://wiki.qt.io/* // ==/UserScript== window.alert("Page is from qt.io, but not wiki.qt.io");
Wenn Ihre WebEngine -Anwendung mit dem Qt Quick Compiler erstellt wurde und die Anwendung JavaScript-Dateien in .qrc-Ressourcen ausliefert, sollten Sie den Abschnitt JavaScript-Dateien in Qt-Ressourcen-Dateien lesen.
Verwaltung von Zertifikaten
Qt WebEngine verwendet seinen eigenen Netzwerkstack, und daher wird QSslConfiguration nicht zum Öffnen von SSL-Verbindungen verwendet. Stattdessen verwendet Qt WebEngine die Root-CA-Zertifikate des Betriebssystems, um das Zertifikat der Gegenstelle zu validieren.
Die Aufzählungen WebEngineCertificateError::type und QWebEngineCertificateError::Type liefern Informationen über die Arten von Zertifikatsfehlern, die auftreten können. Die Fehler können durch Verwendung der WebEngineView::certificateError QML-Methode oder durch Verbindung mit dem QWebEnginePage::certificateError Signal behandelt werden.
Proxy-Unterstützung
Qt WebEngine verwendet die Proxy-Einstellungen von Qt Networkund leitet sie an den Netzwerkstack von Chromium weiter. Wenn QNetworkProxy::applicationProxy eingestellt ist, wird es auch für Qt WebEngine verwendet. Wenn QNetworkProxyFactory::usesSystemConfiguration() aktiviert ist, werden die Proxy-Einstellungen automatisch vom System abgerufen. Die Einstellungen von einem installierten QNetworkProxyFactory werden jedoch ignoriert.
Wenn QNetworkProxy::user() und QNetworkProxy::password() eingestellt sind, werden diese Anmeldeinformationen automatisch für die Proxy-Authentifizierung verwendet. Es ist Sache des Benutzers, gültige Zugangsdaten anzugeben, da es keinen Callback für die Fehlerbehandlung gibt.
Wenn mit QNetworkProxy keine Anmeldeinformationen festgelegt wurden, der Proxy aber eine Authentifizierung verlangt, wird QWebEnginePage::proxyAuthenticationRequired ausgegeben. Bei Qt Quick wird ein Dialog angezeigt.
Nicht alle Eigenschaften von QNetworkProxy werden von Qt WebEngine unterstützt. Das heißt, QNetworkProxy::type(), QNetworkProxy::hostName() und QNetworkProxy::port() werden berücksichtigt. Alle anderen Proxy-Einstellungen wie QNetworkProxy::rawHeader() werden ignoriert.
Unterstützung für hohe DPI
Die Unterstützung von hohen DPI-Werten ist in Qt 6 immer aktiviert, und dies gilt auch für Qt WebEngine. Für weitere Informationen siehe High DPI.
Verwendung von WebEngine Core
Qt WebEngine Core bietet eine von Qt WebEngine und Qt WebEngine Widgets gemeinsam genutzte API für die Behandlung von URL-Anfragen, die für den Netzwerk-Stack von Chromium ausgegeben werden, und für den Zugriff auf seine HTTP-Cookies.
Die Implementierung der Schnittstelle QWebEngineUrlRequestInterceptor und die Installation des Interceptors auf einem Profil ermöglicht das Abfangen, Blockieren und Ändern von URL-Anfragen (QWebEngineUrlRequestInfo), bevor sie den Networking-Stack von Chromium erreichen.
Ein QWebEngineUrlSchemeHandler kann für ein Profil registriert werden, um Unterstützung für benutzerdefinierte URL-Schemata hinzuzufügen. Anfragen für das Schema werden dann an QWebEngineUrlSchemeHandler::requestStarted() als QWebEngineUrlRequestJob Objekte ausgegeben.
Die Klasse QWebEngineCookieStore bietet Funktionen für den Zugriff auf HTTP-Cookies von Chromium. Die Funktionen können verwendet werden, um Cookies mit QNetworkAccessManager zu synchronisieren, sowie um Cookies zu setzen, zu löschen und während der Navigation abzufangen.
Hinweise zur Plattform
Qt WebEngine Chromium unterstützt derzeit nur Windows, Linux und macOS. Aufgrund der Chromium-Build-Anforderungen benötigt es auch oft einen neueren Compiler als der Rest von Qt. Siehe Qt WebEngine Platform Notes für weitere Details.
Verwandte Module
Qt WebEngine ersetzt das Qt WebKit-Modul, das auf dem WebKit-Projekt basiert, aber seit Qt 5.2 nicht mehr aktiv mit dem Upstream-WebKit-Code synchronisiert wurde und in Qt 5.5 veraltet ist. Tipps zum Ändern einer Qt WebKit Widgets-Anwendung zur Verwendung von Qt WebEngine Widgets finden Sie unter Portierung von Qt WebKit auf Qt WebEngine.
Das Qt WebView Modul ermöglicht die Verwendung eines nativen Webbrowsers auf Plattformen, auf denen ein solcher verfügbar ist.
Das Qt WebChannel Modul kann verwendet werden, um einen bidirektionalen Kommunikationskanal zwischen QObject Objekten auf der C++ Seite und JavaScript auf der QML Seite zu erstellen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

