Beispiel für die Manipulation von WebEngine-Inhalten
Zeigt, wie man Webinhalte lädt und bearbeitet.

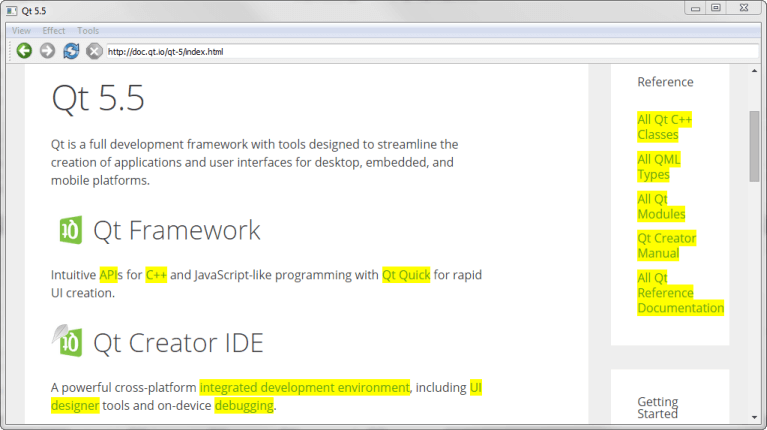
Content Manipulation zeigt, wie man JQuery mit Qt WebEngine Widgets verwendet, um einen Webbrowser mit speziellen Effekten und Inhaltsmanipulation zu erstellen.
In der Anwendung rufen wir QWebEnginePage::runJavaScript() auf, um jQuery-JavaScript-Code auszuführen. Wir implementieren ein QMainWindow mit einem QWebEngineView als zentrales Widget, um den Browser selbst aufzubauen.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel von Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
MainWindow Klassendefinition
Die Klasse MainWindow erbt von QMainWindow. Sie implementiert eine Reihe von Slots zur Durchführung von Aktionen sowohl für die Anwendung als auch für den Webinhalt:
class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(const QUrl& url); protected slots: void adjustLocation(); void changeLocation(); void adjustTitle(); void setProgress(int p); void finishLoading(bool); void viewSource(); void highlightAllLinks(); void rotateImages(bool invert); void removeGifImages(); void removeInlineFrames(); void removeObjectElements(); void removeEmbeddedElements(); private: QString jQuery; QWebEngineView *view; QLineEdit *locationEdit; QAction *rotateAction; int progress; };
Wir deklarieren auch eine QString, die jQuery enthält, eine QWebEngineView, die den Webinhalt anzeigt, und eine QLineEdit, die als Adressleiste fungiert.
Implementierung der MainWindow-Klasse
Wir beginnen mit der Implementierung des Konstruktors. Der erste Teil des Konstruktors setzt den Wert von progress auf 0. Dieser Wert wird später im Code verwendet, um das Laden einer Webseite zu visualisieren:
Als nächstes wird die jQuery-Bibliothek geladen, indem eine QFile verwendet und der Inhalt der Datei gelesen wird. Bei der jQuery-Bibliothek handelt es sich um eine JavaScript-Bibliothek, die verschiedene Funktionen zur Manipulation von HTML bereitstellt:
QFile file; file.setFileName(":/jquery.min.js"); if (!file.open(QIODevice::ReadOnly)) { qFatal("Failed to read jQuery file %s: %s", qPrintable(file.fileName()), qPrintable(file.errorString())); } jQuery = file.readAll(); jQuery.append("\nvar qt = { 'jQuery': jQuery.noConflict(true) };"); file.close();
Der zweite Teil des Konstruktors erstellt eine QWebEngineView und verbindet Slots mit den Signalen der Ansicht:
view = new QWebEngineView(this); view->load(url); connect(view, &QWebEngineView::loadFinished, this, &MainWindow::adjustLocation); connect(view, &QWebEngineView::titleChanged, this, &MainWindow::adjustTitle); connect(view, &QWebEngineView::loadProgress, this, &MainWindow::setProgress); connect(view, &QWebEngineView::loadFinished, this, &MainWindow::finishLoading);
Außerdem erstellen wir ein QLineEdit als Adressleiste des Browsers. Dann stellen wir die vertikale QSizePolicy so ein, dass sie immer den verfügbaren Bereich im Browser ausfüllt. Wir fügen die QLineEdit zu einer QToolBar zusammen mit einer Reihe von Navigationsaktionen von QWebEngineView::pageAction():
locationEdit = new QLineEdit(this); locationEdit->setSizePolicy(QSizePolicy::Expanding, locationEdit->sizePolicy().verticalPolicy()); connect(locationEdit, &QLineEdit::returnPressed, this, &MainWindow::changeLocation); QToolBar *toolBar = addToolBar(tr("Navigation")); toolBar->addAction(view->pageAction(QWebEnginePage::Back)); toolBar->addAction(view->pageAction(QWebEnginePage::Forward)); toolBar->addAction(view->pageAction(QWebEnginePage::Reload)); toolBar->addAction(view->pageAction(QWebEnginePage::Stop)); toolBar->addWidget(locationEdit);
Der dritte Teil des Konstruktors implementiert zwei QMenu Widgets und ordnet ihnen eine Reihe von Aktionen zu:
QMenu *viewMenu = menuBar()->addMenu(tr("&View")); QAction *viewSourceAction = new QAction(tr("Page Source"), this); connect(viewSourceAction, &QAction::triggered, this, &MainWindow::viewSource); viewMenu->addAction(viewSourceAction); QMenu *effectMenu = menuBar()->addMenu(tr("&Effect")); effectMenu->addAction(tr("Highlight all links"), this, &MainWindow::highlightAllLinks); rotateAction = new QAction(this); rotateAction->setIcon(style()->standardIcon(QStyle::SP_FileDialogDetailedView)); rotateAction->setCheckable(true); rotateAction->setText(tr("Turn images upside down")); connect(rotateAction, &QAction::toggled, this, &MainWindow::rotateImages); effectMenu->addAction(rotateAction); QMenu *toolsMenu = menuBar()->addMenu(tr("&Tools")); toolsMenu->addAction(tr("Remove GIF images"), this, &MainWindow::removeGifImages); toolsMenu->addAction(tr("Remove all inline frames"), this, &MainWindow::removeInlineFrames); toolsMenu->addAction(tr("Remove all object elements"), this, &MainWindow::removeObjectElements); toolsMenu->addAction(tr("Remove all embedded elements"), this, &MainWindow::removeEmbeddedElements);
Die letzte Zeile legt das QWebEngineView als zentrales Widget in der QMainWindow fest:
setCentralWidget(view); }
Wenn die Seite geladen wird, wird adjustLocation() durch das Signal loadFinished() in QWebEngineView ausgelöst, um die Adressleiste zu aktualisieren:
void MainWindow::adjustLocation() { locationEdit->setText(view->url().toString()); }
In changeLocation() wird ein QUrl -Objekt erstellt, mit dem die Seite in QWebEngineView geladen wird. Wenn die neue Webseite fertig geladen ist, wird adjustLocation() noch einmal ausgeführt, um die Adressleiste zu aktualisieren:
void MainWindow::changeLocation() { QUrl url = QUrl::fromUserInput(locationEdit->text()); view->load(url); view->setFocus(); }
Die Methode adjustTitle() setzt den Fenstertitel und zeigt den Ladefortschritt an:
void MainWindow::adjustTitle() { if (progress <= 0 || progress >= 100) setWindowTitle(view->title()); else setWindowTitle(QStringLiteral("%1 (%2%)").arg(view->title()).arg(progress)); } void MainWindow::setProgress(int p) { progress = p; adjustTitle(); }
Dieser Slot wird durch das Signal titleChanged() in QWebEngineView ausgelöst.
Wenn eine Webseite geladen wurde, wird die Methode finishLoading() durch das Signal loadFinished() in QWebEngineView ausgelöst. Die Methode aktualisiert dann den Fortschritt in der Titelleiste und ruft runJavaScript() auf, um die jQuery-Bibliothek mit der aktuellen Webseite zu vergleichen:
void MainWindow::finishLoading(bool) { progress = 100; adjustTitle(); view->page()->runJavaScript(jQuery); rotateImages(rotateAction->isChecked()); }
Das bedeutet, dass das JavaScript als Teil des in QWebEngineView geladenen Inhalts betrachtet werden kann und daher jedes Mal geladen werden muss, wenn eine neue Seite geladen wird. Sobald die jQuery-Bibliothek geladen ist, können wir mit der Ausführung der verschiedenen jQuery-Funktionen im Browser beginnen.
Die Funktion rotateImages() wird dann explizit aufgerufen, um sicherzustellen, dass die Bilder der neu geladenen Seite den Zustand der Toggle-Aktion berücksichtigen.
Die erste jQuery-basierte Funktion, highlightAllLinks(), dient dazu, alle Links auf der aktuellen Webseite hervorzuheben. Der JavaScript-Code sucht nach Webelementen mit dem Namen a, der das Tag für einen Hyperlink ist. Für jedes dieser Elemente wird die Hintergrundfarbe mit CSS auf gelb gesetzt:
void MainWindow::highlightAllLinks() { QString code = QStringLiteral("qt.jQuery('a').each( function () { qt.jQuery(this).css('background-color', 'yellow') } )"); view->page()->runJavaScript(code); }
Mit der Funktion rotateImages() werden die Bilder auf der aktuellen Webseite gedreht. Dieser JavaScript-Code stützt sich auf CSS-Transformationen. Er durchsucht alle img-Elemente und dreht die Bilder um 180 Grad und dann wieder zurück:
void MainWindow::rotateImages(bool invert) { QString code; if (invert) code = QStringLiteral("qt.jQuery('img').each( function () { qt.jQuery(this).css('transition', 'transform 2s'); qt.jQuery(this).css('transform', 'rotate(180deg)') } )"); else code = QStringLiteral("qt.jQuery('img').each( function () { qt.jQuery(this).css('transition', 'transform 2s'); qt.jQuery(this).css('transform', 'rotate(0deg)') } )"); view->page()->runJavaScript(code); }
Die übrigen Methoden entfernen verschiedene Elemente von der aktuellen Webseite. Die removeGifImages() entfernt alle GIF-Bilder auf der Seite, indem sie das src-Attribut aller Elemente auf der Webseite durchsucht. Jedes Element mit einer GIF-Datei als Quelle wird entfernt:
void MainWindow::removeGifImages() { QString code = QStringLiteral("qt.jQuery('[src*=gif]').remove()"); view->page()->runJavaScript(code); }
Die Methode removeInlineFrames() entfernt alle Iframe- oder Inline-Elemente:
void MainWindow::removeInlineFrames() { QString code = QStringLiteral("qt.jQuery('iframe').remove()"); view->page()->runJavaScript(code); }
Die Methode removeObjectElements() entfernt alle Objektelemente:
void MainWindow::removeObjectElements() { QString code = QStringLiteral("qt.jQuery('object').remove()"); view->page()->runJavaScript(code); }
Die Methode removeEmbeddedElements() entfernt alle Elemente, die das Embed-Tag verwenden, wie z. B. in die Seite eingebettete Plugins:
void MainWindow::removeEmbeddedElements() { QString code = QStringLiteral("qt.jQuery('embed').remove()"); view->page()->runJavaScript(code); }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

