Einfaches Anker-Layout-Beispiel
Demonstriert das Anker-Layout in einer grafischen Ansichtsszene.
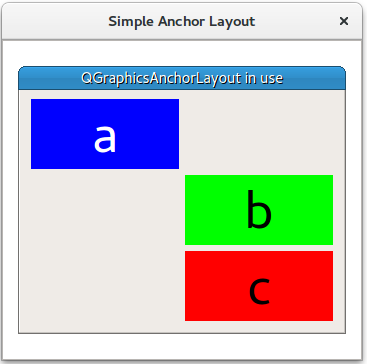
Das Simple Anchor Layout Beispiel zeigt die grundlegende Verwendung der Klasse QGraphicsAnchorLayout.

Das Beispiel beginnt mit der Erstellung eines QGraphicsScene (scene), 3 Widgets (a, b und c) und eines QGraphicsAnchorlayout (layout).
QGraphicsScene scene; Widget *a = new Widget(Qt::blue, Qt::white, "a"); a->setPreferredSize(100, 100); Widget *b = new Widget(Qt::green, Qt::black, "b"); b->setPreferredSize(100, 100); Widget *c = new Widget(Qt::red, Qt::black, "c"); c->setPreferredSize(100, 100); QGraphicsAnchorLayout *layout = new QGraphicsAnchorLayout;
Zunächst wird die linke obere Ecke des Elements a an der linken oberen Ecke von layout verankert. Dies kann in zwei Schritten erfolgen:
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop);
layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);Oder in einem Schritt:
Dann wird der rechte Anker von a mit dem linken Anker von b verankert, und der obere Teil des Elements b wird mit dem unteren Teil von a verankert.
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight); layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);
Platzieren Sie ein drittes Widget c unter dem Widget b:
Die Elemente b und c sind horizontal aneinander verankert:
layout->addAnchors(b, c, Qt::Horizontal);
Element c ist am unteren rechten Punkt von layout
Schließlich wird QGraphicsWidget w in QGraphicsView view angezeigt.
auto w = new QGraphicsWidget(nullptr, Qt::Window | Qt::CustomizeWindowHint | Qt::WindowTitleHint); w->setPos(20, 20); w->setMinimumSize(100, 100); w->setPreferredSize(320, 240); w->setLayout(layout); w->setWindowTitle(QApplication::translate("simpleanchorlayout", "QGraphicsAnchorLayout in use")); scene.addItem(w); QGraphicsView view; view.setScene(&scene); view.setWindowTitle(QApplication::translate("simpleanchorlayout", "Simple Anchor Layout")); view.resize(360, 320); view.show(); return app.exec();
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

