QGraphicsAnchorLayout Class
Die Klasse QGraphicsAnchorLayout stellt ein Layout zur Verfügung, mit dem man Widgets in der Grafikansicht verankern kann. Mehr...
| Kopfzeile: | #include <QGraphicsAnchorLayout> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| Vererbungen: | QGraphicsLayout |
Öffentliche Funktionen
| QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr) | |
| virtual | ~QGraphicsAnchorLayout() |
| QGraphicsAnchor * | addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| void | addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical) |
| void | addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner) |
| QGraphicsAnchor * | anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| qreal | horizontalSpacing() const |
| void | setHorizontalSpacing(qreal spacing) |
| void | setSpacing(qreal spacing) |
| void | setVerticalSpacing(qreal spacing) |
| qreal | verticalSpacing() const |
Reimplementierte öffentliche Funktionen
| virtual int | count() const override |
| virtual void | invalidate() override |
| virtual QGraphicsLayoutItem * | itemAt(int index) const override |
| virtual void | removeAt(int index) override |
| virtual void | setGeometry(const QRectF &geom) override |
Reimplementierte geschützte Funktionen
| virtual QSizeF | sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const override |
Detaillierte Beschreibung
Mit dem Anker-Layout können Entwickler festlegen, wie Widgets relativ zueinander und zum Layout selbst platziert werden sollen. Die Festlegung erfolgt durch Hinzufügen von Ankern zum Layout durch Aufruf von addAnchor(), addAnchors() oder addCornerAnchors().
Auf bereits vorhandene Anker im Layout kann mit der Funktion anchor() zugegriffen werden. Elemente, die verankert sind, werden automatisch zum Layout hinzugefügt, und wenn Elemente entfernt werden, werden alle ihre Verankerungen automatisch entfernt.

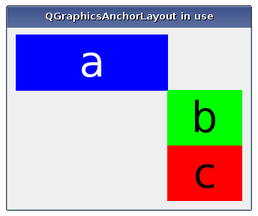
Verwendung eines Anker-Layouts zum Ausrichten einfacher farbiger Widgets.
Anker werden immer zwischen den Kanten eines Elements gesetzt, wobei die "Mitte" ebenfalls als Kante betrachtet wird. Betrachten Sie das folgende Beispiel:
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight); layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);
Hier wird die rechte Kante des Elements a an der linken Kante des Elements b und die untere Kante des Elements a an der oberen Kante des Elements b verankert, so dass das Element b diagonal nach rechts und unter dem Element b platziert wird.
Die Funktion addCornerAnchors() bietet eine einfachere Möglichkeit, die Ecken von zwei Widgets zu verankern als die zwei einzelnen Aufrufe von addAnchor(), die im obigen Code gezeigt wurden. Hier sehen wir, wie ein Widget an der linken oberen Ecke des umschließenden Layouts verankert werden kann:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
In Fällen, in denen Anker verwendet werden, um die Breiten oder Höhen von Widgets anzupassen, ist es praktisch, die Funktion addAnchors() zu verwenden. Wie die anderen Funktionen zur Angabe von Ankern kann sie auch zur Verankerung eines Widgets in einem Layout verwendet werden.
Größenhinweise und Größenrichtlinien in einem Ankerlayout
QGraphicsAnchorLayout respektiert die Größenhinweise und Größenrichtlinien der einzelnen Elemente. Beachten Sie, dass es einige Eigenschaften von QSizePolicy gibt, die not respected sind.
Abstände innerhalb eines Ankerlayouts
Das Layout kann einen gewissen Abstand zwischen den Elementen einhalten. Wenn der Abstand nicht explizit angegeben wurde, ist der tatsächliche Abstand normalerweise 0.
Wenn jedoch die erste Kante die entgegengesetzte Kante der zweiten Kante ist (z. B. die rechte Kante des ersten Widgets ist an der linken Kante des zweiten Widgets verankert), wird die Größe des Ankers über eine Pixelmetrik vom Stil abgefragt: PM_LayoutHorizontalSpacing für horizontale Anker und PM_LayoutVerticalSpacing für vertikale Anker.
Wenn der Abstand negativ ist, überlappen sich die Elemente bis zu einem gewissen Grad.
Bekannte Probleme
Es gibt einige Funktionen, die QGraphicsAnchorLayout derzeit nicht unterstützt. Dies könnte sich in Zukunft ändern. Vermeiden Sie daher die Verwendung dieser Funktionen, wenn Sie zukünftige Regressionen im Verhalten vermeiden wollen:
- Streckungsfaktoren werden nicht beachtet.
- QSizePolicy::ExpandFlag wird nicht beachtet.
- Höhe für Breite wird nicht beachtet.
Siehe auch QGraphicsLinearLayout, QGraphicsGridLayout, und QGraphicsLayout.
Dokumentation der Mitgliedsfunktionen
QGraphicsAnchorLayout::QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr)
Konstruiert eine QGraphicsAnchorLayout-Instanz. parent wird an den Konstruktor von QGraphicsLayout übergeben.
[virtual noexcept] QGraphicsAnchorLayout::~QGraphicsAnchorLayout()
Zerstört das Objekt QGraphicsAnchorLayout.
QGraphicsAnchor *QGraphicsAnchorLayout::addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
Erzeugt einen Anker zwischen der Kante firstEdge des Elements firstItem und der Kante secondEdge des Elements secondItem. Der Abstand des Ankers wird aus dem Stil übernommen. Anker zwischen einer Layoutkante und einer Objektkante haben eine Größe von 0. Wenn bereits ein Anker zwischen den Kanten vorhanden ist, ersetzt der neue Anker den alten.
firstItem und secondItem werden automatisch in das Layout eingefügt, wenn sie nicht Teil des Layouts sind. Das bedeutet, dass count() sich um bis zu 2 vergrößern kann.
Der Abstand, den ein Anker erhält, hängt von der Art des Ankers ab. So wird beispielsweise für Anker vom rechten Rand eines Elements zum linken Rand eines anderen Elements (oder umgekehrt) der standardmäßige horizontale Abstand verwendet. Dasselbe Verhalten gilt für Anker von unten nach oben (aber sie verwenden den vertikalen Standardabstand). Für alle anderen Ankerkombinationen ist der Abstand 0. Alle Verankerungsfunktionen folgen dieser Regel.
Die Abstände können auch manuell mit der Methode QGraphicsAnchor::setSpacing() festgelegt werden.
Der Aufruf dieser Funktion, wenn firstItem oder secondItem Vorfahren des Layouts sind, hat ein undefiniertes Verhalten.
Siehe auch addAnchors() und addCornerAnchors().
void QGraphicsAnchorLayout::addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical)
Verankert zwei oder vier Kanten von firstItem mit den entsprechenden Kanten von secondItem, so dass firstItem die gleiche Größe hat wie secondItem in den durch orientations angegebenen Dimensionen.
Das folgende Beispiel verankert beispielsweise die linke und rechte Kante von zwei Elementen so, dass ihre Breite übereinstimmt:
layout->addAnchor(b, Qt::AnchorLeft, c, Qt::AnchorLeft); layout->addAnchor(b, Qt::AnchorRight, c, Qt::AnchorRight);
Dies kann auch mit der folgenden Codezeile erreicht werden:
layout->addAnchors(b, c, Qt::Horizontal);
Siehe auch addAnchor() und addCornerAnchors().
void QGraphicsAnchorLayout::addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner)
Erzeugt zwei Verankerungen zwischen firstItem und secondItem, die durch die Ecken firstCorner und secondCorner angegeben werden, wobei eine für die horizontale Kante und die andere für die vertikale Kante bestimmt ist.
Dies ist eine praktische Funktion, da die Verankerung von Ecken auch als Verankerung von zwei Kanten ausgedrückt werden kann. Zum Beispiel:
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop); layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);
Dies kann auch mit der folgenden Code-Zeile erreicht werden:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
Wenn es bereits einen Anker zwischen den Kantenpaaren gibt, wird er durch die Anker ersetzt, die diese Funktion angibt.
firstItem und secondItem werden automatisch in das Layout eingefügt, wenn sie nicht Teil des Layouts sind. Das bedeutet, dass count() sich um bis zu 2 vergrößern kann.
Siehe auch addAnchor() und addAnchors().
QGraphicsAnchor *QGraphicsAnchorLayout::anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
Gibt den Anker zwischen den durch firstItem und firstEdge sowie secondItem und secondEdge definierten Ankerpunkten zurück. Gibt es keinen solchen Anker, gibt die Funktion 0 zurück.
[override virtual] int QGraphicsAnchorLayout::count() const
Reimplements: QGraphicsLayout::count() const.
qreal QGraphicsAnchorLayout::horizontalSpacing() const
Gibt den standardmäßigen horizontalen Abstand für das Ankerlayout zurück.
Siehe auch verticalSpacing() und setHorizontalSpacing().
[override virtual] void QGraphicsAnchorLayout::invalidate()
Reimplements: QGraphicsLayout::invalidate().
[override virtual] QGraphicsLayoutItem *QGraphicsAnchorLayout::itemAt(int index) const
Reimplements: QGraphicsLayout::itemAt(int i) const.
[override virtual] void QGraphicsAnchorLayout::removeAt(int index)
Reimplements: QGraphicsLayout::removeAt(int index).
Entfernt das Layoutelement unter index, ohne es zu zerstören. Das Eigentum an dem Element geht auf den Aufrufer über.
Durch das Entfernen eines Elements werden auch alle damit verbundenen Anker entfernt.
Siehe auch itemAt() und count().
[override virtual] void QGraphicsAnchorLayout::setGeometry(const QRectF &geom)
Reimplements: QGraphicsLayoutItem::setGeometry(const QRectF &rect).
void QGraphicsAnchorLayout::setHorizontalSpacing(qreal spacing)
Setzt den horizontalen Standardabstand für das Ankerlayout auf spacing.
Siehe auch horizontalSpacing(), setVerticalSpacing(), und setSpacing().
void QGraphicsAnchorLayout::setSpacing(qreal spacing)
Setzt den horizontalen und vertikalen Standardabstand für das Ankerlayout auf spacing.
Wenn ein Element verankert ist, ohne dass dem Anker ein Abstand zugeordnet ist, wird der Standardabstand verwendet.
QGraphicsAnchorLayout unterstützt keine negativen Abstände. Das Setzen eines negativen Wertes hebt den vorherigen Abstand auf und lässt das Layout den Abstand verwenden, der durch den aktuellen Widget-Stil bereitgestellt wird.
Siehe auch setHorizontalSpacing() und setVerticalSpacing().
void QGraphicsAnchorLayout::setVerticalSpacing(qreal spacing)
Setzt den vertikalen Standardabstand für das Ankerlayout auf spacing.
Siehe auch verticalSpacing(), setHorizontalSpacing(), und setSpacing().
[override virtual protected] QSizeF QGraphicsAnchorLayout::sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const
Reimplements: QGraphicsLayoutItem::sizeHint(Qt::SizeHint which, const QSizeF &constraint) const.
qreal QGraphicsAnchorLayout::verticalSpacing() const
Gibt den vertikalen Standardabstand für das Ankerlayout zurück.
Siehe auch horizontalSpacing() und setVerticalSpacing().
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

