Anpassen von Qt Widgets mithilfe von Stilvorlagen
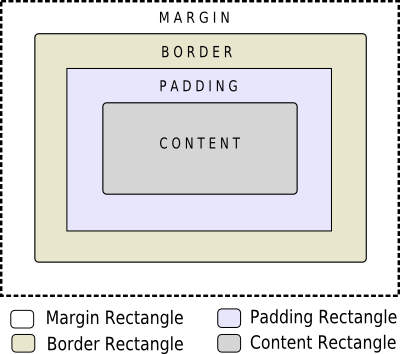
Bei der Verwendung von Stilvorlagen wird jedes Widget als Box mit vier konzentrischen Rechtecken behandelt: dem Rand-Rechteck, dem Umrandungs-Rechteck, dem Auffüllungs-Rechteck und dem Inhalts-Rechteck. Das Box-Modell beschreibt dies im Detail.
Das Box-Modell
Die vier konzentrischen Rechtecke sehen konzeptionell wie folgt aus:

- Der Rand liegt außerhalb des Rahmens.
- Der Rahmen wird zwischen dem Rand und der Füllung gezeichnet.
- Das Padding liegt innerhalb des Rahmens, zwischen dem Rahmen und dem eigentlichen Inhalt.
- Der Inhalt ist das, was vom ursprünglichen Widget oder Untersteuerelement übrig bleibt, nachdem wir den Rand, die Umrandung und die Polsterung entfernt haben.
Die Eigenschaften margin, border-width und padding sind alle standardmäßig auf Null gesetzt. In diesem Fall stimmen alle vier Rechtecke (margin, border, padding und content) genau überein.
Sie können mit der Eigenschaft background-image einen Hintergrund für das Widget festlegen. Standardmäßig wird das Hintergrundbild nur für den Bereich innerhalb des Rahmens gezeichnet. Dies kann mit der Eigenschaft background-clip geändert werden. Sie können background-repeat und background-origin verwenden, um die Wiederholung und den Ursprung des Hintergrundbildes zu steuern.
Ein Hintergrundbild skaliert nicht mit der Größe des Widgets. Um eine "Haut" oder einen Hintergrund bereitzustellen, der mit der Größe des Widgets skaliert, muss man border-image verwenden. Da die Eigenschaft border-image einen alternativen Hintergrund bietet, ist es nicht erforderlich, ein Hintergrundbild anzugeben, wenn border-image angegeben wird. Wenn beide angegeben sind, wird das border-image über das background-image gezeichnet.
Darüber hinaus kann die Eigenschaft image verwendet werden, um ein Bild über das border-image zu zeichnen. Das angegebene Bild wird nicht gekachelt oder gestreckt, und wenn seine Größe nicht mit der Größe des Widgets übereinstimmt, wird seine Ausrichtung mit der Eigenschaft image-position angegeben. Im Gegensatz zu background-image und border-image kann in der Eigenschaft image ein SVG angegeben werden. In diesem Fall wird das Bild automatisch entsprechend der Größe des Widgets skaliert.
Die Schritte zum Rendern einer Regel sind wie folgt:
- Festlegen des Clips für den gesamten Rendering-Vorgang (border-radius)
- Zeichnen des Hintergrunds (background-image)
- Zeichnen des Rahmens (border-image, border)
- Überlagerungsbild zeichnen (image)
Unter-Steuerelemente
Ein Widget wird als eine Hierarchie (Baum) von Untersteuerelementen betrachtet, die übereinander gezeichnet werden. Zum Beispiel zeichnet das QComboBox das Dropdown-Untersteuerelement, gefolgt vom Pfeil-nach-unten-Untersteuerelement. Ein QComboBox wird also wie folgt dargestellt:
- Rendering der Regel QComboBox { }
- Rendering der Regel QComboBox::drop-down { }
- Rendering der QComboBox::down-arrow { }-Regel
Untersteuerelemente haben eine gemeinsame Eltern-Kind-Beziehung. Im Fall von QComboBox ist das übergeordnete Element von down-arrow das drop-down und das übergeordnete Element von drop-down ist das Widget selbst. Die Positionierung von Untersteuerelementen innerhalb ihres übergeordneten Elements erfolgt mit den Eigenschaften subcontrol-position und subcontrol-origin.
Sobald sie positioniert sind, können Untersteuerelemente mit dem Box-Modell gestaltet werden.
Hinweis: Wenn bei komplexen Widgets wie QComboBox und QScrollBar eine Eigenschaft oder ein Untersteuerelement angepasst wird, müssen auch alle anderen Eigenschaften oder Untersteuerelemente angepasst werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

