GaussianBlur QML Type
より高品質なぼかし効果を適用します。もっと詳しく...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : bool
- deviation : real
- radius : real
- samples : int
- source : variant
- transparentBorder : bool
詳細説明
GaussianBlur 効果は、効果を計算するためにガウス関数を使用するアルゴリズムでぼかすことによってイメージを柔らかくします。このエフェクトはFastBlur よりも高いクオリティを生み出しますが、レンダリングに時間がかかります。
特に、ガウスぼかしのプロパティを変更するには、多くの場合、シェーダコードをゼロから再構築する必要があるため、効果のプロパティをアニメーション化すると、パフォーマンスが低下するだけでなく、大量のキャッシュ領域が必要になることがあります。そのため、アニメーション化されたブラーには、通常、FastBlur を使用することをお勧めします。
| ソース | 適用されるエフェクト |
|---|---|
|
|
Note: このエフェクトはOpenGLで実行するときに利用できます。
例
次の例はエフェクトの適用方法を示しています。
import QtQuick import QtGraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GaussianBlur { anchors.fill: bug source: bug radius: 8 samples: 16 } }
ブラーをライブで実行するのはコストのかかる操作です。適度なサンプル数を持つフルスクリーンガウスぼかしは、ハイエンドグラフィックスハードウェア上では60fpsでしか動作しません。
プロパティの説明
cached : bool |
このプロパティは、レンダリングパフォーマンスを向上させるために、エフェクト出力ピクセルをキャッシュできるようにします。ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
deviation : real |
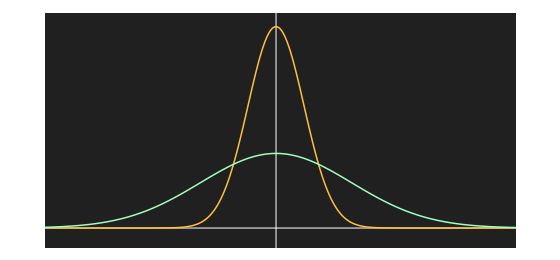
このプロパティは、ぼかしのための隣接ピクセルの重みを計算するときに使用されるガウス関数のパラメータです。偏差が大きいと画像はよりぼやけて見えますが、ぼかしの質も低下します。偏差値が非常に大きいと、例えばボックスブラーアルゴリズムのような効果が得られます。偏差値が小さすぎると、半径に近いピクセルでは効果が小さくなります。

上の画像は、2つの異なる偏差値、黄色(1)とシアン(2.7)のガウス関数を示しています。Y軸は重み、X軸はピクセル距離を示しています。
値の範囲は0.0(偏差なし)からinf(最大偏差)まで。デフォルトでは、偏差は半径に束縛されます。半径が大きくなると、偏差は自動的に直線的に大きくなります。半径の値が 8 の場合、偏差のデフォルト値はおよそ 2.7034 になります。この値は、ぼかしの品質と全体的なぼかしの妥協点を生み出します。
radius : real |
このプロパティは、個々のピクセルのぼかしに影響を与える隣接ピクセルの距離を定義します。半径が大きいほどぼかし効果が大きくなります。
理想的なぼかしは、samples = 1 + radius * 2 のように、samples とradius を選択することで得られます:
| 半径 | サンプル |
|---|---|
| 0 (ぼかしなし) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
値の範囲は0.0(ぼかしなし)からinfまで。デフォルトでは、このプロパティはfloor(samples / 2.0) に設定されています。
samples : int |
このプロパティは、ぼかし計算が行われるときに、ピクセルあたりいくつのサンプルを取るかを定義する。値が大きいほど画質は良くなりますが、レンダリングに時間がかかります。
例えば、半径が0.0から4.0の間でアニメートされる場合、サンプル数は9に設定されるべきである。
デフォルトでは、このプロパティは9 に設定されています。
注意: このプロパティはアニメーションさせることを意図していません。このプロパティを変更すると、基礎となる OpenGL シェーダが再コンパイルされる場合があります。
source : variant |
このプロパティは、ぼかすソース項目を定義します。
注意: エフェクトの親にソースを設定するなど、エフェクト自身を含めることはサポートされていません。
transparentBorder : bool |
このプロパティは、アイテムのエッジ付近のぼかし動作を定義します。ピクセルのぼかしは、ソースのエッジの外側のピクセルに影響されます。
このプロパティがtrue に設定されている場合、ソースの外側のピクセルは透明であると解釈され、これは OpenGL のクランプからボーダーへの拡張に似ています。ぼかしは、効果項目領域の外側でわずかに拡張される。
このプロパティがfalse に設定されている場合、ソースの外側のピクセルはアイテムの端のピクセルと同じ色を含むと解釈され、これは OpenGL のクランプから端への動作に似ています。ぼかしは効果アイテムの領域外には拡大しない。
デフォルトでは、このプロパティはfalse に設定されています。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.











