ThresholdMask QML Type
ソースアイテムを別のアイテムでマスクし、しきい値を適用します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : bool
- maskSource : variant
- source : variant
- spread : real
- threshold : real
詳細説明
マスクピクセルのマスク動作は、threshold 値で制御できます。
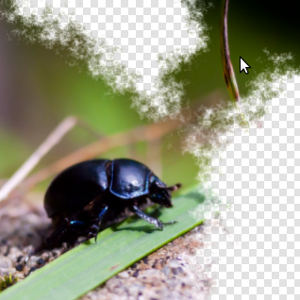
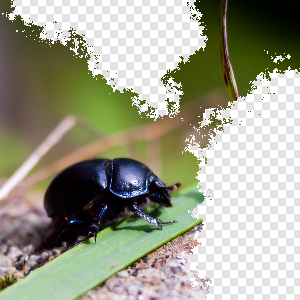
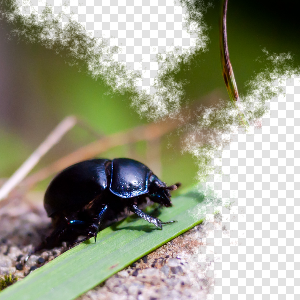
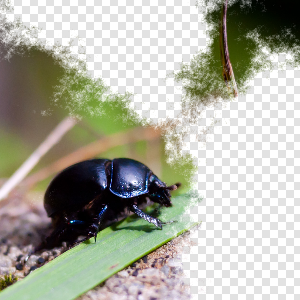
| ソース | マスクソース | 適用される効果 |
|---|---|---|
|
|
|
例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: background anchors.fill: parent source: "images/checker.png" smooth: true fillMode: Image.Tile } Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Image { id: mask source: "images/fog.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ThresholdMask { anchors.fill: bug source: bug maskSource: mask threshold: 0.4 spread: 0.2 } }
プロパティの説明
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
maskSource : variant |
このプロパティは、マスクとして使用されるアイテムを定義します。マスクアイテムは、中間ピクセルバッファにレンダリングされ、その結果からのアルファ値は、ディスプレイにおけるソースアイテムのピクセルの可視性を決定するために使用されます。
| オリジナル | マスク | 適用されたエフェクト |
|---|---|---|
|
|
|
注意: 例えば、maskSource をエフェクトの親に設定するなど、エフェクトに自分自身を含めることはサポートされていません。
source : variant |
このプロパティは、マスクされるソースアイテムを定義する。
注: 例えば source をエフェクトの親に設定することで、エフェクトがそれ自身を含むようにすることはサポートされていません。
spread : real |
このプロパティは、threshold アルファ値付近のマスクエッジの滑らかさを定義します。spreadを0.0に設定すると、指定されたしきい値で通常マスクを使用します。より高いスプレッド値を設定すると、透明なマスクピクセルから不透明なマスクピクセルへの遷移が、それらの間に補間値を追加することによって柔らかくなります。
値の範囲は0.0(マスクエッジがシャープ)から1.0(マスクエッジがスムーズ)です。デフ ォル ト では、 こ のプ ロ パテ ィ は0.0 に設定 さ れてい ます。
threshold : real |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.