モデルデータの使用
注: これはCharts with Widgets Galleryの例の一部です。

CustomTableModelクラスのインスタンスを作成することから始めましょう。CustomTableModel クラスはQAbstractTableModel から派生したもので、この例のために作成されました。このクラスのコンストラクタは、モデルの内部データストアにチャートの例に適したデータを入力します。
auto *model = new ModelDataModel;
これで、チャート上とQTableView の両方に表示したいデータを持つモデルができました。まず、QTableView を作成し、モデルをデータソースとして使うように指示します。データ・セルをテーブル・ビューいっぱいに表示するために、ヘッダーのリサイズ・モードも変更します。
// create table view and add model to it auto tableView = new QTableView; tableView->setModel(model); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
次に、同じデータをチャートに表示するために、QChart インスタンスが必要です。また、アニメーションを有効にします。これにより、モデルのデータを変更することがチャートにどのように影響するかを簡単に見ることができます。
以下のコードでは、新しい行系列を作成し、それに名前を付けている。次の行では、QVXYModelMapper クラスのインスタンスを作成しています。次の2行は、X座標がモデルの列(Qt::Vertical)のインデックス0から取得されることを指定しています。Y座標は、インデックス1のモデルの列から取得されます。系列とモデルの間の接続を作成するために、これらのオブジェクトの両方をQVXYModelMapper に設定します。
最後に、系列がチャートに追加されます。
auto series = new QLineSeries; series->setName("Line 1"); auto mapper = new QVXYModelMapper(this); mapper->setXColumn(0); mapper->setYColumn(1); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
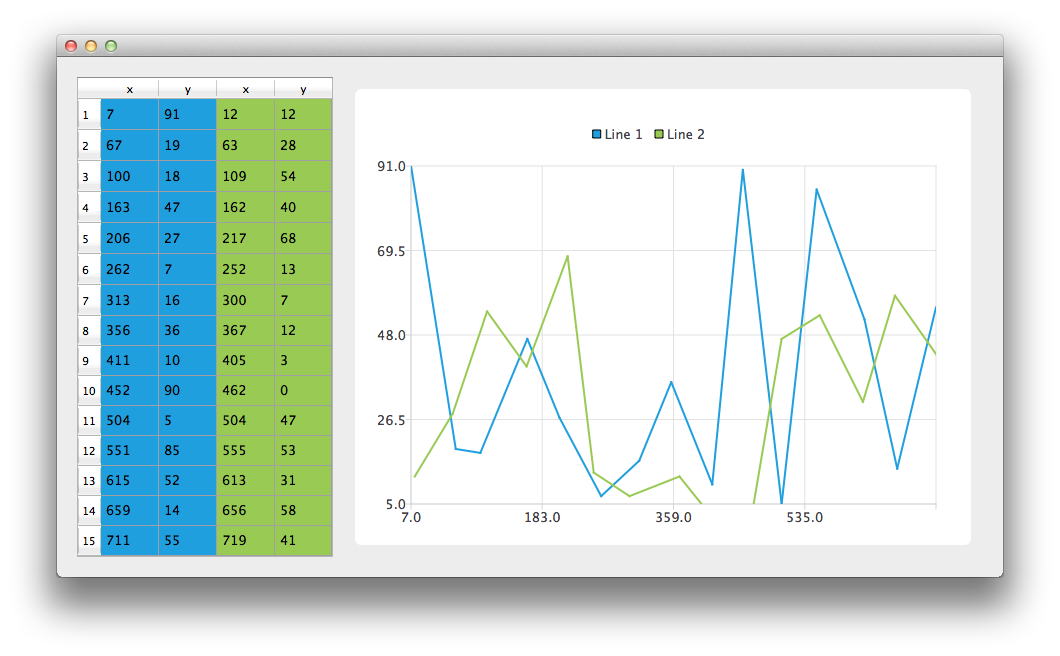
どのデータがどの系列に対応するかをQTableView で示すために、この例では表の色付けを行っています。系列がチャートに追加されると、現在選択されているテーマに基づいた色が割り当てられます。下のコードは、その色を系列から抽出し、それを使って色つきのQTableView 。ビューの色付けは、QChart の機能の一部ではない。
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(0, 0, 2, model->rowCount()));
同じ操作を2つ目の系列で行う。この系列では、同じモデルの異なる列がマッピングされていることに注意してください。
series = new QLineSeries; series->setName("Line 2"); mapper = new QVXYModelMapper(this); mapper->setXColumn(2); mapper->setYColumn(3); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series); // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(2, 0, 2, model->rowCount()));
QGraphicsScene のセットアップを避けるために、QChartView クラスを使用します。QChart オブジェクト・ポインタは、QChartView コンストラクタのパラメータとして使用されます。チャートをより美しく見せるために、アンチエイリアスをオンにし、chartViewウィジェットの最小サイズを設定します。
chart->createDefaultAxes(); chart->layout()->setContentsMargins(0, 0, 0, 0); auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
最後に、両方のウィジェットをレイアウトに配置し、そのレイアウトをアプリケーション・レイアウトとして使用します。
// create main layout auto mainLayout = new QGridLayout; mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
これでアプリケーションの準備は完了です。テーブルビューのデータを変更してみて、チャートにどのような影響があるか見てみましょう。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

