ウィジェットギャラリー付きチャート
Qt Charts Widgets APIをデモンストレーションするアプリケーションです。

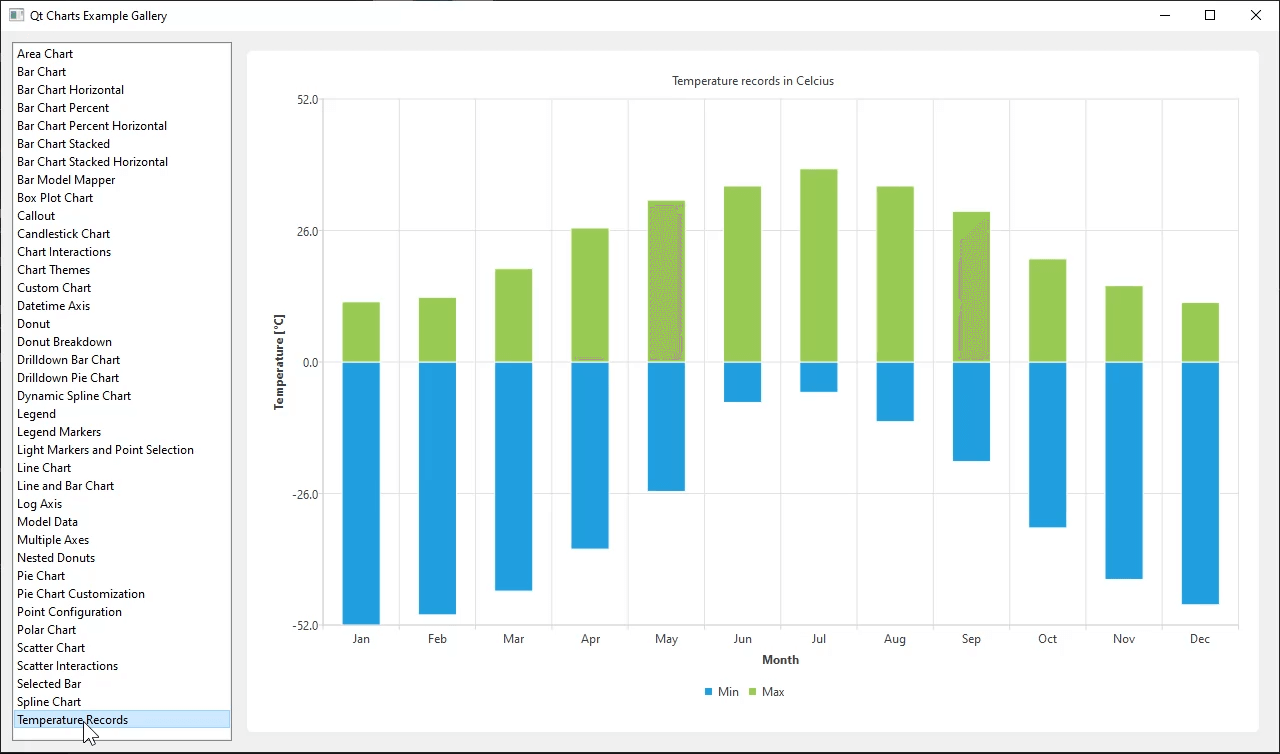
この例では、付属のサンプル・データを使用して、ユーザーのために多くのチャート・タイプとインタラクションを入力することにより、ウィジェット用のQt Charts API をデモします。
棒グラフの選択機能を使用する方法を示します。 | |
異なるチャートを組み合わせて軸を設定する方法を示します。 | |
簡単なエリア・チャートの作成方法を説明します。 | |
棒グラフ(BarChart): セットのデータをカテゴリ内の別々の棒グラフとして表示します。 | |
ボックス&ウィスカー・チャートの作成方法を説明します。 | |
ローソク足チャートの作成方法を示します。 | |
さまざまな組み込みテーマのルック&フィールを示します。 | |
横棒グラフの作成方法を説明します。 | |
シンプルな横パーセント棒グラフの作成方法を示します。 | |
シンプルな積み上げ横棒グラフの作成方法を示します。 | |
シンプルな折れ線グラフの作成方法を示します。 | |
QPieSeries APIを使用してネストされたドーナツ・チャートを作成する方法を示します。 | |
簡単なパーセント棒グラフの作成方法を示します。 | |
複数の異なる系列を持つ単純な極線グラフの作成方法を示します。 | |
単純な散布図の作成方法を示します。 | |
単純な積み上げ棒グラフの作成方法を示します。 | |
ドーナツ・ブレークダウン・チャートの作成方法を示します。 | |
チャート要素の外観をカスタマイズする方法を示します。 | |
チャートから凡例を取り外して、再び貼り付ける方法を示します。 | |
負の棒グラフを持つ棒グラフの作成方法を説明します。 | |
チャートの上に追加要素(コールアウト)を描画する方法を示します。 | |
スタックドバーチャートを使用してドリルダウンを実装する方法を示します。 | |
QLineChartをQDateTimeAxisと共に使用する方法を示します。 | |
個々のポイントの構成を変更する方法を示します。 | |
QAbstractItemModel 派生モデルを棒系列のデータとして使用する方法を示します。 | |
凡例マーカーを使用する方法を示します。 | |
ライトマーカーとポイント選択を使用する方法を示します。 | |
QLogValueAxis の使用方法を示します。 | |
QAbstractItemModel 派生モデルを系列データとして使用する方法を示します。 | |
各系列に縦軸を持つチャートを作成する方法を示します。 |
例の実行
から例を実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細は、Qt Creator:Tutorial を参照:ビルドして実行する。
QMLでチャートを実装したい場合は、Charts with QML Galleryを参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

