Qt Quick デモ - RESTful API クライアント
RESTful API QML クライアントの作成例。

この例では、基本的な QML RESTful API クライアントを、架空のカラーパレットサービスを用いて作成する方法を示します。このアプリケーションは、選択したサーバとRESTfulな通信を行い、データの要求や送信を行います。RESTサービスはQML要素として提供され、その子要素はサーバーが提供する個々のJSONデータAPIをラップしています。
アプリケーションの機能
この例では、以下の基本的な機能を提供しています:
- 通信するサーバーの選択
- ユーザと色の一覧表示
- ユーザのログインとログアウト
- 色の変更と新規作成
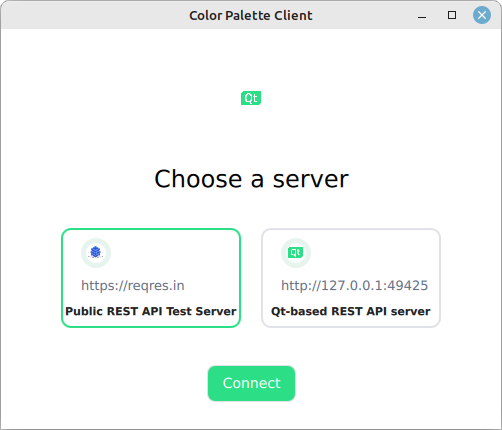
サーバーの選択
アプリケーションの起動時に、通信するカラーパレットサーバーのオプションが表示されます。定義済みのオプションは以下の通りです:
- 一般に公開されているREST APIテストサービスであるreqres.in
- QtベースのREST APIサーバーの例 QtHttpServer
選択されると、RESTful APIクライアントはカラーAPIにテストHTTP GETを発行し、サービスがアクセス可能かどうかをチェックします。

2つの定義済みAPIオプションの大きな違いは、Qt-based REST API server exampleがステートフルなアプリケーションで、色の変更が可能であるのに対し、reqres.inはステートレスなAPIテストサービスであるということです。言い換えれば、reqres.inバックエンドを使用する場合、色を変更しても永続的な影響はありません。
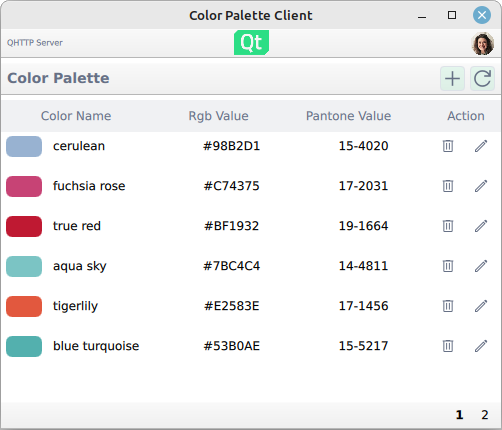
ユーザーと色のリスト
ユーザーと色はサーバーサイドでページ分割されたリソースです。これはサーバーがページと呼ばれる塊でデータを提供することを意味します。UIのリストはこのページ分割を反映し、ページ上のデータを表示します。
UI上でデータを表示するには、標準的なQMLビューを使用します:
ListView { id: colorListView model: root.colors.data
モデルはサーバーから受け取ったJSONデータのリストです。
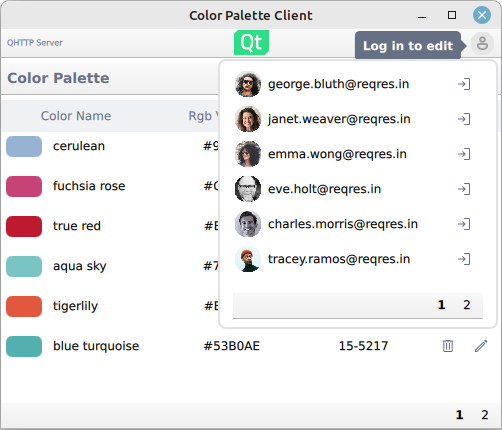
ログイン
ログインはログインポップアップによって提供されるログイン機能によって行われます:
userMenu.userLoginService.login({"email" : userInfo.modelData.email, "password" : "apassword", "id" : userInfo.modelData.id})
ログインはログインポップアップによって提供されるログイン機能によって行われます。成功したレスポンスを受信すると、認証トークンがレスポンスから抽出され、トークンを必要とする後続のHTTPリクエストで使用されます。

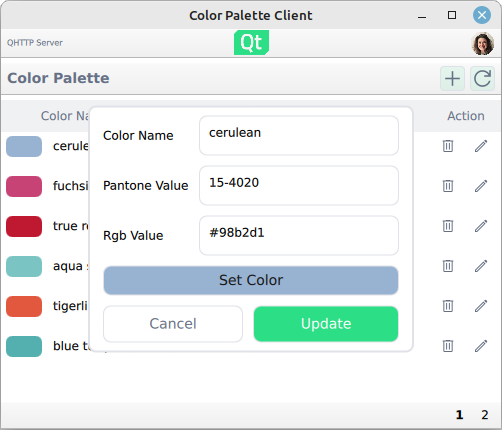
色の編集
色の編集と追加はポップアップで行います:

色の変更をサーバにアップロードするには、ユーザがログインしている必要があることに注意してください。
RESTの実装
この例では、個々のリソース要素からRESTサービスを構成する1つの方法を示しています。この例では、リソースはページ分割されたユーザーリソースとカラーリソース、そしてログインサービスです。リソース要素は、ベースURL(サーバーURL)と共有ネットワークアクセスマネージャによって結合されています。
RESTサービスの基本はRestService要素で、その子項目が実際のサービスを構成します:
RestService { id: paletteService PaginatedResource { id: users path: "users" } PaginatedResource { id: colors path: "unknown" } BasicLogin { id: colorLogin loginPath: "login" logoutPath: "logout" } }
インスタンス化すると、RestService要素は子要素をループし、同じネットワークアクセスマネージャを使用するように設定します。こうすることで、個々のリソースは、サーバーURLや認証トークンなど、同じアクセス詳細を共有します。
実際の通信は、HTTP REST API に特化した便利な機能を実装し、必要に応じてQNetworkRequest やQNetworkReply の送受信を効果的に処理する Rest Access Manager で行われます。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択する。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

