ListView QML Type
モデルによって提供されるアイテムのリストビューを提供します。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- count : int
- currentIndex : int
- currentItem : Item
- currentSection : string
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- footer : Component
- footerItem : Item
- footerPositioning : enumeration
(since Qt 5.4) - header : Component
- headerItem : Item
- headerPositioning : enumeration
(since Qt 5.4) - highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightMoveVelocity : real
- highlightRangeMode : enumeration
- highlightResizeDuration : int
- highlightResizeVelocity : real
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- orientation : enumeration
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- section
- section.criteria : enumeration
- section.delegate : Component
- section.labelPositioning : enumeration
- section.property : string
- snapMode : enumeration
- spacing : real
- verticalLayoutDirection : enumeration
付属物件
- delayRemove : bool
- isCurrentItem : bool
- nextSection : string
- previousSection : string
- section : string
- view : ListView
付属信号
方法
- decrementCurrentIndex()
- forceLayout()
- incrementCurrentIndex()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
詳細説明
ListViewは、ListModel やXmlListModel のような組み込みのQML型、またはQAbstractItemModel やQAbstractListModel を継承したC++で定義されたカスタムモデルクラスから作成されたモデルのデータを表示します。
リストビューは、表示するデータを定義するmodel と、データをどのように表示するかを定義するdelegate を持ちます。リストビューのアイテムは水平または垂直にレイアウトされます。ListViewはFlickable を継承しているため、リストビューは本質的にフリック可能です。
注: ListViewは、ビューを埋めるのに必要な数のデリゲート項目のみをロードします。十分なcacheBuffer が設定されていない限り、ビューの外側のアイテムはロードされません。したがって、幅や高さがゼロのListViewは、デリゲートアイテムを全く読み込まないかもしれません。
使用例
次の例は、ContactModel.qml というファイルに定義された単純なリストモデルの定義を示しています:
import QtQuick ListModel { ListElement { name: "Bill Smith" number: "555 3264" } ListElement { name: "John Brown" number: "555 8426" } ListElement { name: "Sam Wise" number: "555 0473" } }
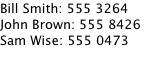
別のコンポーネントは、このモデルデータをこのようにListViewに表示することができます:
import QtQuick ListView { width: 180; height: 200 model: ContactModel {} delegate: Text { required property string name required property string number text: name + ": " + number } }

ここで、ListViewはモデルのためにContactModel コンポーネントを作成し、デリゲートのためにText アイテムを作成します。ビューはモデルの各項目に対して新しいText コンポーネントを作成します。デリゲートはモデルのname とnumber のデータに直接アクセスできることに注意してください。
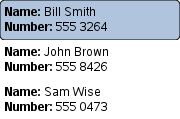
改良されたリストビューを以下に示します。デリゲートは視覚的に改善され、別のcontactDelegate コンポーネントに移動しています。
Rectangle { width: 180; height: 200 Component { id: contactDelegate Item { id: myItem required property string name required property string number width: 180; height: 40 Column { Text { text: '<b>Name:</b> ' + myItem.name } Text { text: '<b>Number:</b> ' + myItem.number } } } } ListView { anchors.fill: parent model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }

現在選択されている項目は、highlight プロパティを使用して青いRectangle で強調表示され、focus はリストビューのキーボードナビゲーションを有効にするためにtrue に設定されています。リストビュー自体はフォーカススコープです(詳しくは Qt Quick のキーボードフォーカスを参照してください)。
デリゲートは必要に応じてインスタンス化され、いつでも破棄することができます。そのため state should never be stored in a delegate.Delegateは通常、ListViewのcontentItem 。しかし、ビューに表示されているかどうかによって、親が変わったり、null 。そのため、デリゲート内から親のプロパティにバインドすることは推奨されません。デリゲートがListViewの幅を埋めるようにしたい場合、代わりに以下のアプローチのいずれかを使用することを検討してください:
ListView { id: listView // ... delegate: Item { // Incorrect. width: parent.width // Correct. width: listView.width width: ListView.view.width // ... } }
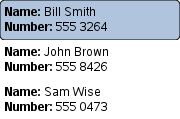
ListViewは、デリゲートのルート・アイテムに多くのプロパティをアタッチします。例えば、ListView.isCurrentItem 。次の例では、ルートデリゲートアイテムは、このアタッチされたプロパティにListView.isCurrentItem として直接アクセスできますが、子オブジェクトcontactInfo は、このプロパティをwrapper.ListView.isCurrentItem として参照する必要があります。
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
注: ビューは自動的にクリップを有効にしません。ビューが他のアイテムやスクリーンによってクリップされていない場合、ビューの外にあるアイテムをきれいにクリップするには、clip: trueを設定する必要があります。
リストビューのレイアウト
リストビューのアイテムのレイアウトは、これらのプロパティで制御できます:
- orientation - 項目が水平に流れるか垂直に流れるかを制御します。この値はQt.HorizontalまたはQt.Verticalのどちらかになります。
- layoutDirection - つまり、アイテムがビューの左側から右側にレイアウトされるか、またはその逆にレイアウトされるかを制御します。この値はQt.LeftToRightまたはQt.RightToLeftです。
- verticalLayoutDirection - つまり、アイテムがビューの上部から下部に向かってレイアウトされるか、またはその逆かです。この値は、ListView.TopToBottomまたはListView.BottomToTopのいずれかです。
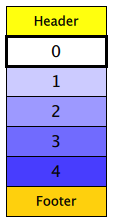
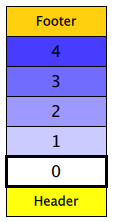
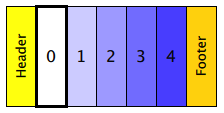
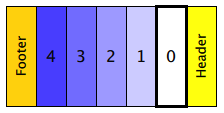
デフォルトでは、ListViewは垂直方向で、項目は上から下にレイアウトされます。以下の表は、上記のプロパティの値によって、ListViewが持つことができるさまざまなレイアウトを示しています。
| Qt.Verticalオリエンテーションを持つListViews | |
|---|---|
| 上から下へ
| 下から上
|
| Qt.Horizontalオリエンテーションを持つListViews | |
| 左から右
| 右から左
|
フリック可能な方向
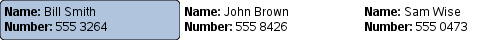
デフォルトでは、垂直方向のListViewはflickableDirection をFlickable.Verticalに設定し、水平方向のListViewはFlickable.Horizontalに設定します。さらに、垂直方向のListViewはcontentHeight のみを計算(推定)し、水平方向のListViewはcontentWidth のみを計算します。他の次元は-1に設定されます。
Qt 5.9 (Qt Quick 2.9)から、両方向にフリックできるListViewを作ることができるようになりました。これを行うには、flickableDirection 、Flickable.AutoFlickDirectionまたはFlickable.AutoFlickIfNeededに設定し、希望のcontentWidthまたはcontentHeightを指定する必要があります。
ListView { width: 180; height: 200 contentWidth: 320 flickableDirection: Flickable.AutoFlickDirection model: ContactModel {} delegate: Row { Text { text: '<b>Name:</b> ' + name; width: 160 } Text { text: '<b>Number:</b> ' + number; width: 160 } } }
リストビューでの積み重ね順序
アイテムのZ value は、他のアイテムの上に表示されるか下に表示されるかを決定します。ListViewは、作成されるアイテムのタイプに応じて、いくつかの異なるデフォルトのZ値を使用します:
| プロパティ | デフォルトのZ値 |
|---|---|
| delegate | 1 |
| footer | 1 |
| header | 1 |
| highlight | 0 |
| section.delegate | 2 |
これらのデフォルト値は、項目のZ値が0 の場合に設定されるため、これらの項目のZ値を0 に設定しても効果はない。Z 値はreal 型なので、0.1 のように小数値を設定することも可能であることに注意。
アイテムの再利用
5.15以降、ListViewは、新しい行が表示されるたびに、delegate からインスタンスを生成するのではなく、アイテムを再利用するように設定できます。このアプローチは、デリゲートの複雑さに応じて、パフォーマンスを向上させます。アイテムの再利用はデフォルトではオフになっていますが(後方互換性のため)、reuseItems プロパティをtrue に設定することでオンにすることができます。
アイテムがフリックアウトされると、未使用アイテムの内部キャッシュである再利用プールに移動します。このとき、ListView::pooled シグナルが発せられ、アイテムに通知されます。同様に、アイテムがプールから戻されると、ListView::reused シグナルが発せられます。
アイテムが再利用されると、モデルに由来するアイテム・プロパティが更新されます。これには、index とrow だけでなく、モデルのロールも含まれます。
注: Avoid storing any state inside a delegate 。その場合、ListView::reused シグナルの受信時に手動でリセットしてください。
アイテムにタイマーやアニメーションがある場合は、ListView::pooled シグナルの受信時にそれらを一時停止することを検討してください。そうすることで、表示されていないアイテムのためにCPUリソースを使用することを避けることができます。同様に、アイテムに再利用できないリソースがある場合は、それらを解放することもできます。
注意: アイテムがプールにある間、それはまだ生きていて、接続されたシグナルやバインディングに応答するかもしれない。
注意: アイテムがプールされるためには、cacheBuffer で設定された余白を含め、ビューの境界から完全にはじき出される必要があります。また、currentItem のように、プールされたり再利用されたりしないアイテムもあります。
次の例は、回転する矩形をアニメーション化するデリゲートを示しています。これがプールされると、アニメーションは一時停止します:
Component { id: listViewDelegate Rectangle { width: 100 height: 50 ListView.onPooled: rotationAnimation.pause() ListView.onReused: rotationAnimation.resume() Rectangle { id: rect anchors.centerIn: parent width: 40 height: 5 color: "green" RotationAnimation { id: rotationAnimation target: rect duration: (Math.random() * 2000) + 200 from: 0 to: 359 running: true loops: Animation.Infinite } } } }
可変デリゲートサイズとセクションラベル
可変のデリゲート・サイズとセクション・ラベル 可変のデリゲート・サイズは、アタッチされたScrollBar のリサイズとスキップにつながるかもしれません。これは、ListViewが、割り当てられたアイテム(通常は可視アイテムのみで、残りは同じようなサイズであると仮定される)からコンテンツのサイズを推定するためで、可変デリゲートサイズは正確な推定を妨げます。この影響を軽減するために、cacheBuffer を高い値に設定することができます。この場合、より多くのアイテムが効果的に作成され、未割り当てアイテムのサイズ推定が改善されますが、その分メモリ使用量が増加します。Sections は、セクション内の最初のアイテムにセクションラベルをアタッチして長くするため、同じ効果があります。
デリゲートに状態を保存しない
ListViewのデリゲートは必要に応じてインスタンス化され、表示されなくなると破棄されます。これを説明するために、次の例を実行してください:
ListView { anchors.fill: parent model: 3 delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) required property int index property bool channelActivated onClicked: channelActivated = checked } }
アイテムがクリックされると、channelActivated がtrue に設定されます。 しかし、デリゲートはreused と破棄することができるため、ビューが遠くに移動すると、すべての状態が失われます。デリゲートが再び見えるようになると、デフォルトの変更されていない状態(または、再利用されたアイテムの場合は、前のアイテムの古い状態)を持つことになります。
これを避けるためには、状態をモデルに保存する必要があります:
ListView { anchors.fill: parent model: ListModel { ListElement { channelActivated: true } // ... } delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) checked: model.channelActivated required property int index required property var model onClicked: model.channelActivated = checked } }
デリゲートの非表示
デリゲートのvisible プロパティをfalse に設定すると、そのアイテムは非表示になります。アイテムのheight を0 に設定することも可能です(vertical ListViewの場合):
ListView { anchors.fill: parent model: ListModel { ListElement { hidden: false } ListElement { hidden: false } ListElement { hidden: false } // ... } delegate: ItemDelegate { text: qsTr("Item %1").arg(index) visible: !model.hidden height: visible ? implicitHeight : 0 required property int index required property var model onClicked: model.hidden = true } }
非表示の状態は、Avoid Storing State in Delegates のアドバイスに従って、モデルに保存されることに注意してください。
しかし、spacing がゼロでない場合、デリゲート間のギャップが不均一になります。
より良い方法は、表示されるべきでないアイテムがビューによって全く読み込まれないように、モデルをフィルタリングすることです。これはQSortFilterProxyModel で実現できます。
また、デリゲートを非表示にする代わりに、disable 。
QML Data Models,GridView,PathView,Qt Quick Examples - Viewsも参照してください 。
プロパティのドキュメント
currentIndex プロパティは現在の項目のインデックスを保持し、currentItem は現在の項目を保持する。currentIndex を -1 に設定すると、ハイライトが消去され、currentItem が null に設定される。
highlightFollowsCurrentItem がtrue の場合、これらのプロパティのいずれかを設定すると、ListView が滑らかにスクロールし、現在のアイテムが表示されるようになる。
現在のアイテムの位置は、ビューに表示されるまでは、おおよその位置にしかならない可能性があることに注意してください。
これらのプロパティは、ビュー内での(現在のアイテムの)ハイライトの優先範囲を定義する。preferredHighlightBegin の値はpreferredHighlightEnd の値より小さくなければならない。
これらのプロパティは、リストがスクロールされたときの現在のアイテムの位置に影響します。例えば、ビューがスクロールされたときに、現在選択されているアイテムがリストの真ん中に留まる必要がある場合、preferredHighlightBegin とpreferredHighlightEnd の値を、真ん中のアイテムが位置する上下の座標に設定します。currentItem をプログラムで変更すると、現在のアイテムがビューの中央に来るようにリストが自動的にスクロールします。さらに、現在のアイテムのインデックスの動作は、ハイライトの有無にかかわらず発生します。
highlightRangeMode の有効な値は以下の通りです:
| 定数 | 説明 |
|---|---|
ListView.ApplyRange | を指定すると、ビューはその範囲内でハイライトを維持しようとします。しかし、リストの端やマウス操作によって、ハイライトが範囲外に移動することがあります。 |
ListView.StrictlyEnforceRange | ハイライトが範囲外に移動しない。キーボードやマウス操作によってハイライトが範囲外に移動すると、現在の項目が変更されます。 |
ListView.NoHighlightRange | これはデフォルト値です。 |
このプロパティは、ビュージオメトリの外側にデリゲートを表示することを許可します。
この値が0以外の場合、ビューはビューの開始前または終了後に余分なデリゲートを作成する。ビューは、指定されたピクセルサイズに収まるだけのデリゲートを作成します。
例えば、縦長のビューでデリゲートの高さが20ピクセルで、displayMarginBeginning とdisplayMarginEnd の両方が40に設定されている場合、上に2つのデリゲート、下に2つのデリゲートが作成され、表示されます。
デフォルト値は0です。
このプロパティは、特定のUI構成を許可するためのものであり、パフォーマンスの最適化ではありません。パフォーマンス上の理由からビュージオメトリの外側にデリゲートを作成したい場合は、代わりにcacheBuffer プロパティを使用することをお勧めします。
この QML プロパティは QtQuick 2.3 で導入されました。
これらのプロパティは、ハイライトデリゲートの移動アニメーションとサイズ変更アニメーションの速度を制御します。
highlightFollowsCurrentItem これらのプロパティを有効にするには、true にする必要があります。
velocity プロパティのデフォルト値は 400 ピクセル/秒です。つまり、ハイライトは設定された速度で移動するのに必要なだけの時間がかかります。
これらのプロパティはSmoothedAnimation と同じ特性を持っています : velocity と duration の両方が設定されている場合、アニメーションは短い方の duration を使用します。
移動速度と持続時間のプロパティは、インデックスの変化による動きを制御するために使用されます。例えば、incrementCurrentIndex ()が呼び出されたときなどです。ユーザーがListView をフリックすると、フリックによる速度が代わりに動きの制御に使用されます。
一方のプロパティのみを設定するには、もう一方のプロパティを-1 に設定します。たとえば、持続時間だけをアニメートし、ベロシティをアニメートしたくない場合は、次のコードを使用します:
highlightMoveDuration: 1000 highlightMoveVelocity: -1
highlightFollowsCurrentItemも参照してください 。
add : Transition |
このプロパティは、ビューに追加されたアイテムに適用するトランジションを保持します。
例えば、このようなトランジションを指定するビューを以下に示します:
ListView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}上記のビューにアイテムが追加されるたびに、アイテムはビュー内の位置 (100,100) から最終的な x,y 位置まで、1 秒かけてアニメーションします。このトランジションは、ビューに追加された新しいアイテムにのみ適用され、新しいアイテムの追加によって置き換えられた下のアイテムには適用されません。置き換えられたアイテムをアニメーション化するには、displaced またはaddDisplaced プロパティを設定します。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
注: このトランジションは、ビューが最初に入力された時や、ビューのmodel が変更された時に作成されたアイテムには適用されません。(これらの場合、populate トランジションが代わりに適用されます。) また、このトランジションは新しいアイテムの高さをアニメーションさせるべきではありません。アニメーションさせると、新しいアイテムの下にあるアイテムが間違った位置にレイアウトされてしまいます。その代わりに、デリゲート内のonAdd ハンドラ内で高さをアニメートすることができます。
addDisplaced 、populate 、ViewTransitionも参照してください 。
addDisplaced : Transition |
このプロパティは、ビューに他のアイテムが追加されることによって、ビュー内のアイテムの位置がずれる場合に適用する遷移を保持します。
例えば、このような遷移を指定するビューを示します:
ListView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上記のビューにアイテムが追加される度に、新しいアイテムの下にある全てのアイテムが移動し、ビュー内で下に(水平方向の場合は横に)移動します。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーション化されます。この遷移は、ビューに追加された新しいアイテムには適用されません。追加されたアイテムをアニメーション化するには、add プロパティを設定します。
アイテムが複数の種類の操作によって同時に配置される場合、addDisplaced、moveDisplaced 、removeDisplaced のいずれのトランジションが適用されるかは定義されていません。また、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、add 、populate 、およびViewTransitionも参照してください 。
cacheBuffer : int |
このプロパティは、デリゲートがビューの可視領域外に保持されるかどうかを決定します。
この値が0より大きい場合、ビューは指定されたバッファ内に収まるだけのインスタンス化されたデリゲートを保持することができる。例えば、縦長のビューで、デリゲートが20ピクセルの高さで、cacheBuffer が40に設定されている場合、可視領域の上と下に最大2つのデリゲートが作成/保持される可能性があります。バッファリングされたデリゲートは非同期に作成されるため、複数のフレームにまたがって作成することができ、フレームをスキップする可能性が低くなります。描画のパフォーマンスを向上させるために、可視領域外のデリゲートは描画されません。
このプロパティのデフォルト値はプラットフォームに依存しますが、通常は0より大きい値になります。負の値は無視されます。
cacheBufferはピクセルバッファではなく、インスタンス化された追加のデリゲートを保持するだけであることに注意してください。
注意: このプロパティを設定することは、効率的なデリゲートを作成する代わりになるものではありません。メモリ使用量が増える代わりに、スクロール動作の滑らかさが向上します。デリゲート内のオブジェクトとバインディングが少なければ少ないほど、ビューのスクロールは速くなります。cacheBufferを設定することは、デリゲートの読み込みが遅いことによる問題を先送りするだけであり、このシナリオの解決策ではないことを認識することが重要です。
cacheBuffer は、displayMarginBeginning またはdisplayMarginEnd で指定された表示マージンの外側で動作します。
count : int |
このプロパティは、デリゲート・コンポーネントのItem として可視化されているかインスタンス化されているかに関係なく、ListView'のモデル内のアイテムの数を反映します。
currentSection : string |
このプロパティは、現在ビューの先頭にあるセクションを保持します。
delegate : Component |
デリゲートは、ビューによってインスタンス化された各項目を定義するテンプレートを提供します。インデックスは、アクセス可能なindex プロパティとして公開されます。データ・モデルのタイプに応じて、モデルのプロパティも利用可能です。
デリゲート内のオブジェクトとバインディングの数は、ビューのフリックパフォーマンスに直接影響します。可能な限り、デリゲートの通常の表示に必要のない機能は、必要なときに追加のコンポーネントをロードできるLoader に配置します。
ListView は、デリゲート内のルートアイテムのサイズに基づいてアイテムをレイアウトします。
デリゲートのサイズは、アイテムのサブピクセル整列を避けるために整数であることが推奨されます。
stacking order デリゲート・インスタンスのデフォルトは1 です。
注意: デリゲートは必要に応じてインスタンス化され、いつでも破棄することができます。デリゲートはListView のcontentItem の親になります。デリゲートに状態を保存してはいけません。
Stacking Order in ListViewも参照してください 。
delegateModelAccess : enumeration |
このプロパティは、デリゲートがどのようにモデルにアクセスできるかを決定します。
| 定数 | 説明 |
|---|---|
DelegateModel.ReadOnly | デリゲートがコンテキストプロパティ、model オブジェクト、または必須プロパティのいずれかを介してモデルを書き込むことを禁止します。 |
DelegateModel.ReadWrite | デリゲートがコンテキスト・プロパティ、model オブジェクト、または必須プロパティのいずれかを介してモデルを書き込むことを許可します。 |
DelegateModel.Qt5ReadWrite | デリゲートがmodel オブジェクトとコンテキスト・プロパティを使ってモデルを書き込むことを許可しますが、必須プロパティを使って書き込むことは許可しません。 |
デフォルトはDelegateModel.Qt5ReadWrite です。
displaced : Transition |
このプロパティは、ビューに影響を与えるモデル操作によって置き換えられたアイテムに適用される一般的な遷移を保持します。
これは、追加、移動、削除の操作によって置き換えられたアイテムに適用される一般的な遷移を指定するための便宜的なもので、addDisplaced 、moveDisplaced 、removeDisplaced の各プロパティを指定する必要はありません。例えば、以下は、置き換えられたトランジションを指定するビューです:
ListView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上記のビュー内でアイテムが追加、移動、または削除されると、その下にあるアイテムは変位し、ビュー内で下に(水平方向の場合は横に)移動します。この変位が発生すると、ビュー内の新しいx,y位置へのアイテムの移動は、指定されたように、1秒かけてNumberAnimation 、アニメーション化されます。
ビューがこの一般的な変位トランジションと特定のaddDisplaced 、moveDisplaced またはremoveDisplaced トランジションを指定した場合、より特定のトランジションが(enabled を false に設定することによって)無効になっていなければ、関連する操作が発生したときに、一般的な変位トランジションの代わりに、より特定のトランジションが使用されます。もし無効化されていれば、一般的な変位トランジションが代わりに適用されます。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
addDisplaced,moveDisplaced,removeDisplaced,ViewTransitionも参照して ください。
effectiveLayoutDirection : enumeration |
このプロパティは、水平方向のリストの有効なレイアウト方向を保持します。
付属のプロパティLayoutMirroring::enabled をロケールレイアウトに使う場合、横向きリストの視覚的なレイアウト方向はミラーされます。しかし、layoutDirection プロパティは変更されません。
ListView::layoutDirection とLayoutMirroringも参照して ください。
footer : Component |
このプロパティは、フッターとして使用するコンポーネントを保持します。
フッターコンポーネントのインスタンスは、各ビューに対して作成されます。フッターはビューの最後、アイテムの後に配置されます。stacking order フッターのデフォルトは1 です。
header 、footerItem 、Stacking Order in ListViewも参照して ください。
footerItem : Item |
これは、footer コンポーネントから作成されたフッター項目を保持します。
フッターコンポーネントのインスタンスはビューごとに作成されます。フッターはビューの最後、アイテムの後に配置されます。フッターのデフォルトstacking order は1 です。
footer 、headerItem 、Stacking Order in ListViewも参照してください 。
footerPositioning : enumeration |
このプロパティは、footer item の位置を決定します。
| 定数 | 説明 |
|---|---|
ListView.InlineFooter | (デフォルト) フッターはコンテンツの最後に配置され、通常のアイテムのようにコンテンツと一緒に移動します。 |
ListView.OverlayFooter | フッターはビューの最後に配置される。 |
ListView.PullBackFooter | フッターはビューの最後に配置されます。フッターは、コンテンツを後方に移動させることで押しやられ、コンテンツを前方に移動させることで引き戻される。 |
注意: このプロパティは、フッターのstacking order には影響しません。例えば、ListView.OverlayFooter を使用しているときに、フッターをdelegate アイテムの上に表示する場合は、その Z 値をデリゲートの値よりも高い値に設定する必要があります。詳細については、Stacking Order in ListView を参照してください。
注: footerPositioning がListView.InlineFooter に設定されていない場合、ユーザーはフッターからリストを押してフリックすることができない。いずれにせよ、footer item には、マウスやタッチ入力のカスタム処理を提供するアイテムやイベント・ハンドラが含まれている可能性があります。
このプロパティは Qt 5.4 で導入されました。
header : Component |
このプロパティは、ヘッダーとして使用するコンポーネントを保持します。
ヘッダー・コンポーネントのインスタンスは、各ビューに対して作成されます。ヘッダは、ビューの先頭、アイテムの前に配置されます。stacking order ヘッダーのデフォルトは1 です。
footer 、headerItem 、Stacking Order in ListViewも参照して ください。
headerItem : Item |
これは、header コンポーネントから作成されたヘッダーアイテムを保持します。
ヘッダーコンポーネントのインスタンスは各ビューに作成されます。ヘッダーはビューの先頭、アイテムの前に配置されます。ヘッダーのデフォルトstacking order は1 です。
header,footerItem,Stacking Order in ListViewも参照してください 。
headerPositioning : enumeration |
このプロパティは、header item の位置を決定します。
| 定数 | 説明 |
|---|---|
ListView.InlineHeader | (デフォルト) ヘッダーはコンテンツの最初に配置され、通常のアイテムのようにコンテンツと一緒に移動します。 |
ListView.OverlayHeader | ヘッダはビューの最初に配置される。 |
ListView.PullBackHeader | ヘッダーはビューの先頭に配置される。ヘッダーは、コンテンツを前方に移動させることで押しやられ、コンテンツを後方に移動させることで引き戻される。 |
注意: このプロパティは、ヘッダーのstacking order には影響しません。例えば、ListView.OverlayHeader を使用しているときに、ヘッダーがdelegate の項目の上に表示される場合、その Z 値はデリゲートの値よりも高い値に設定する必要があります。詳細については、Stacking Order in ListView を参照のこと。
注: headerPositioning がListView.InlineHeader に設定されていない場合、ユーザーはヘッダーからリストを押してフリックすることはできません。いずれにせよ、header item には、マウスやタッチ入力のカスタム処理を提供するアイテムやイベント・ハンドラが含まれている可能性があります。
このプロパティは Qt 5.4 で導入されました。
highlight : Component |
このプロパティは、ハイライトとして使用するコンポーネントを保持します。
ハイライト・コンポーネントのインスタンスは、リストごとに作成されます。生成されたコンポーネント・インスタンスのジオメトリは、highlightFollowsCurrentItem プロパティが false でない限り、現在のアイテムに留まるようにリストによって管理されます。ハイライト項目のデフォルトstacking order は0 です。
highlightItem 、highlightFollowsCurrentItem 、リストビューのハイライトの例、Stacking Order in ListViewも参照してください 。
highlightFollowsCurrentItem : bool |
このプロパティは、ハイライトがビューによって管理されるかどうかを保持する。
このプロパティがtrue(デフォルト値)の場合、ハイライトは現在のアイテムに追従してスムーズに移動する。そうでない場合、ハイライトはビューによって移動されず、移動はハイライトによって実装されなければなりません。
以下は、SpringAnimation アイテムによって動きが定義されたハイライトです:
Component { id: highlight Rectangle { width: 180; height: 40 color: "lightsteelblue"; radius: 5 y: list.currentItem.y Behavior on y { SpringAnimation { spring: 3 damping: 0.2 } } } } ListView { id: list width: 180; height: 200 model: ContactModel {} delegate: Text { text: name } highlight: highlight highlightFollowsCurrentItem: false focus: true }
ハイライトのアニメーションは、ビューのスクロールにも影響することに注意してください。ハイライトのアニメーションは、ビューのスクロールにも影響することに注意してください。
highlight とhighlightMoveVelocityも参照して ください。
highlightItem: Item |
highlight コンポーネントから作成されたハイライトアイテムを保持する。
highlightFollowsCurrentItem が false に設定されない限り、highlightItem はビューによって管理されます。ハイライトアイテムのデフォルトstacking order は0 です。
highlight 、highlightFollowsCurrentItem 、Stacking Order in ListViewも参照してください 。
keyNavigationEnabled : bool |
このプロパティは、リストのキーナビゲーションを有効にするかどうかを保持する。
これがtrue の場合、ユーザーはキーボードでビューをナビゲートできます。これは、マウスとキーボードによる操作を選択的に有効または無効にする必要があるアプリケーションに便利です。
デフォルトでは、このプロパティの値は、既存のアプリケーションの動作の互換性を確保するために、interactive にバインドされています。明示的に設定すると、interactiveプロパティへのバインドはなくなります。
interactiveも参照してください 。
keyNavigationWraps : bool |
このプロパティは、リストがキーナビゲーションをラップするかどうかを保持する。
このプロパティが真である場合、現在のアイテムの選択をリストの末尾に移動させるキーナビゲーションは、代わりに折り返され、リストの先頭に選択アイテムを移動させます。
デフォルトでは、キーナビゲーションは折り返されません。
layoutDirection : enumeration |
このプロパティは、水平方向のリストのレイアウト方向を保持します。
取り得る値
| 定数 | 説明 |
|---|---|
Qt.LeftToRight | (デフォルト) アイテムは左から右にレイアウトされます。 |
Qt.RightToLeft | アイテムは右から左にレイアウトされます。 |
orientation が Qt.Vertical の場合、このプロパティを設定しても効果はありません。
ListView::effectiveLayoutDirection およびListView::verticalLayoutDirectionも参照してください 。
model : model |
このプロパティは、リストのデータを提供するモデルを保持します。
このモデルは、ビューの項目を作成するために使用されるデータのセットを提供します。モデルは、ListModel,ObjectModel を用いてQMLで直接作成することもできますし、C++のモデルクラスによって提供されることもできます。C++モデルクラスを使用する場合は、QAbstractItemModel のサブクラスか、単純なリストでなければなりません。
関連項目: データモデル。
move : Transition |
このプロパティは、ビューの移動操作によって移動されるビュー内のアイテムに適用される遷移を保持するmodel 。
例えば、このような遷移を指定するビューを示します:
ListView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model が特定のインデックスのセットを移動するために移動操作を実行するたびに、ビュー内の各アイテムは1秒かけてビュー内の新しい位置にアニメーション表示されます。このトランジションは、モデル内の移動操作の対象であるアイテムにのみ適用され、移動操作によって置き換えられたその下のアイテムには適用されません。移動したアイテムをアニメーション化するには、displaced またはmoveDisplaced プロパティを設定します。
ビュー遷移の使用方法の詳細と例については、ViewTransition のドキュメントを参照してください。
moveDisplaced およびViewTransitionも参照して ください。
moveDisplaced : Transition |
このプロパティは、ビューのmodel の移動操作によって置き換えられたアイテムに適用するトランジションを保持します。
例えば、このような遷移を指定するビューを以下に示します:
ListView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model が特定のインデックスのセットを移動させる移動操作を実行するたびに、移動操作のソースインデックスとデスティネーションインデックスの間のアイテムが変位し、ビュー内で上方または下方(水平方向の場合は横方向)に移動します。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーション化されます。この遷移は、実際の移動操作の対象であるアイテムには適用されません。移動したアイテムをアニメーション化するには、move プロパティを設定します。
アイテムが複数の種類の操作によって同時に移動される場合、addDisplaced 、moveDisplaced、removeDisplaced のいずれのトランジションが適用されるかは定義されていない。また、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、move 、ViewTransitionも参照して ください。
orientation : enumeration |
このプロパティは、リストの向きを保持します。
取り得る値:
| 定数 | 説明 |
|---|---|
ListView.Horizontal | 項目は水平にレイアウトされる |
ListView.Vertical | (デフォルト) アイテムは縦に並べられます。 |
Flickable Directionも参照してください 。
populate : Transition |
このプロパティは、ビューに最初に作成されるアイテムに適用される遷移を保持します。
このプロパティは、以下の場合に作成されるすべてのアイテムに適用されます:
- ビューが最初に作成されたとき
- ビューのmodel が、表示されているデリゲートが完全に置き換えられるように変更される。
- モデルがQAbstractItemModel のサブクラスである場合、ビューのmodel はreset になります。
例えば、このような遷移を指定するビューを以下に示します:
ListView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}ビューが初期化されると、ビューはビューに必要なすべてのアイテムを作成し、1秒かけてビュー内の正しい位置にアニメーションさせます。
しかし、後でビューをスクロールすると、デリゲートが見えるようになるにつれてインスタンス化されているにもかかわらず、populateトランジションは実行されません。新しいデリゲートが表示されるようにモデルが変更されると、add のトランジションが実行されます。したがって、デリゲートのプロパティを初期化するために、populate トランジションに依存すべきではありません。なぜなら、 トランジションはすべてのデリゲートに適用されるわけではないからです。アニメーションがプロパティのto 値を設定する場合、プロパティは最初はto 値を持つべきであり、アニメーションが実行される場合はfrom 値を設定すべきです:
ListView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
add とViewTransitionも参照して ください。
remove : Transition |
このプロパティは、ビューから削除されるアイテムに適用するトランジションを保持します。
例えば、このような遷移を指定するビューを以下に示します:
ListView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}このトランジションは、ビューから削除されたアイテムにのみ適用され、アイテムの削除によって置き換えられたアイテムの下のアイテムには適用されません。置き換えられたアイテムをアニメートするには、displaced またはremoveDisplaced プロパティを設定します。
トランジションが適用される時点で、アイテムはすでにモデルから削除されていることに注意してください。
さらに、delayRemove attached プロパティがデリゲート項目に設定されている場合、delayRemove が再び false になるまで、削除トランジションは適用されません。
ビュー遷移の使用方法の詳細と例については、ViewTransition のドキュメントを参照してください。
removeDisplaced およびViewTransitionも参照して ください。
removeDisplaced : Transition |
このプロパティは、ビュー内の他のアイテムの削除によって置き換えられたビュー内のアイテムに適用する遷移を保持します。
例えば、このような遷移を指定するビューを以下に示します:
ListView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上のビューからアイテムが取り除かれるたびに、その下にある全てのアイテムが変位し、ビュー内で上方(水平方向の場合は横方向)に移動する。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーションされます。この遷移は、実際にビューから削除されたアイテムには適用されません。削除されたアイテムをアニメーション化するには、remove プロパティを設定します。
アイテムが同時に複数の種類の操作によって置き換えられた場合、addDisplaced 、moveDisplaced または removeDisplaced のいずれのトランジションが適用されるかは定義されていません。また、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、remove 、ViewTransitionも参照してください 。
reuseItems : bool |
falseこのプロパティをdelegate に設定すると、現在プールされているアイテムは破棄されます。
このプロパティの既定値はfalse です。
Reusing items 、pooled()、およびreused()も参照してください 。
section group |
|---|
section.criteria : enumeration |
section.delegate : Component |
section.labelPositioning : enumeration |
section.property : string |
これらのプロパティは、評価される式とセクション・ラベルの外観を決定します。
section.property は、各セクションの基準となるプロパティの名前を保持します。
section.criteria は、section.property に基づく各セクションの形成基準を保持します。この値は、以下のいずれかです:
| 定数 | 説明 |
|---|---|
ViewSection.FullString | (デフォルト) セクションはsection.property の値に基づいて作成されます。 |
ViewSection.FirstCharacter | セクションはsection.property 値の最初の文字に基づいて作成される (例えば、アドレス帳のセクションは 'A'、'B'、'C'...となる)。 |
セクションの境界を決定する際には、大文字小文字を区別しない比較が行われます。
section.delegate は、各セクションのデリゲート・コンポーネントを保持します。stacking order 2その中に "section" という名前のrequired プロパティを宣言すると、その プロパティにセクションのタイトルが格納されます。
section.labelPositioning この値は、現在のセクション・ラベルと次のセクション・ラベルがビューの開始/終 了に張り付くかどうか、ラベルがインラインで表示されるかどうかを決定します。この値は、以下の組み合わせになります:
| 定数 | 説明 |
|---|---|
ViewSection.InlineLabels | (デフォルト) セクション・ラベルは、セクションを区切る項目の委任の間にインラインで表示されます。 |
ViewSection.CurrentLabelAtStart | 現在のセクション・ラベルは、ビューが移動すると、ビューの開始位置に固定されます。 |
ViewSection.NextLabelAtEnd | 次のセクション・ラベル(表示されているすべてのセクションを越えて)は、移動するとビューの最後に貼り付きます。 |
注: ViewSection.NextLabelAtEnd を有効にすると、ビューは次のセクションをスキャンする必要があります。
リストの各項目には、ListView.section 、ListView.previousSection 、ListView.nextSection というプロパティがあります。
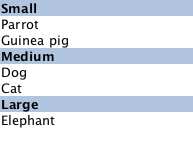
例えば、動物のリストをセクションごとに分けて表示するListView 。ListView の各項目は、モデル項目の「size」プロパティに応じて、異なるセクションに配置されます。sectionHeading デリゲートコンポーネントは、各セクションの始まりを示す水色のバーを提供します。
// The delegate for each section header Component { id: sectionHeading Rectangle { width: ListView.view.width height: childrenRect.height color: "lightsteelblue" required property string section Text { text: parent.section font.bold: true font.pixelSize: 20 } } } ListView { id: view anchors.top: parent.top anchors.bottom: buttonBar.top width: parent.width model: animalsModel delegate: Text { required property string name text: name font.pixelSize: 18 } section.property: "size" section.criteria: ViewSection.FullString section.delegate: sectionHeading }

注 :ListView にセクションを追加しても、セクションの基準によってリスト項目が自動的に並べ替えられるわけではありません。異なるセクション間の各境界では、そのセクションが他の場所に存在しても、セクションヘッダーが作成されます。
ListView の例と Stacking Order in ListViewも参照してください 。
snapMode : enumeration |
このプロパティは、ビューのスクロールがドラッグやフリックの後にどのように落ち着くかを決定します。設定可能な値は以下の通りです:
| 定数 | 説明 |
|---|---|
ListView.NoSnap | (デフォルト) ビューは可視領域内の任意の場所で停止します。 |
ListView.SnapToItem | ビューは、ビューの開始と整列されたアイテムで落ち着きます。 |
ListView.SnapOneItem | マウスボタンが離された時点で、ビューは最初の可視アイテムから1アイテム以上離れない。このモードは、特に1ページずつ移動する場合に便利です。SnapOneItemを有効にすると、ListView 、移動時に隣接するアイテムとの親和性が強くなります。たとえば、SnapToItem で現在のアイテムにスナップバックする短いドラッグは、SnapOneItem で隣のアイテムにスナップするかもしれません。 |
snapMode currentIndexリストの移動に伴ってcurrentIndex を更新するには、highlightRangeMode をListView.StrictlyEnforceRange に設定します。
highlightRangeModeも参照してください 。
spacing : real |
このプロパティは、アイテム間の間隔を保持します。
デフォルト値は0である。
verticalLayoutDirection : enumeration |
このプロパティは、垂直方向のリストのレイアウト方向を保持します。
取り得る値:
| 定数 | 説明 |
|---|---|
ListView.TopToBottom | (デフォルト) アイテムは、ビューの上から下にレイアウトされます。 |
ListView.BottomToTop | アイテムは、ビューの下から上にレイアウトされます。 |
このプロパティを設定しても、orientation が Qt.Horizontal の場合は効果がありません。
ListView::layoutDirectionも参照してください 。
付属プロパティのドキュメント
ListView.delayRemove: bool |
このアタッチド・プロパティは、デリゲートが破棄されるかどうかを保持する。デリゲートの各インスタンスにアタッチされます。デフォルト値は false です。
アニメーションが完了するまでアイテムの破棄を遅らせたい場合があります。以下のデリゲートの例では、アイテムがリストから削除される前にアニメーションが完了するようにしています。
Component { id: delegate Item { SequentialAnimation { id: removeAnimation PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: false } } ListView.onRemove: removeAnimation.start() } }
remove トランジションが指定されている場合、delayRemove がfalse に返されるまで、そのトランジションは適用されません。
ListView.isCurrentItem : bool |
このアタッチされたプロパティは、このデリゲートが現在のアイテムの場合は true、そうでない場合は false になります。
このプロパティは、デリゲートの各インスタンスにアタッチされます。
このプロパティは、現在のアイテムの外観を調整する場合などに使用できます:
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
ListView.nextSection : string |
ListView.previousSection : string |
ListView.section : string |
ListView.view : ListView |
この Attached プロパティは、このデリゲートのインスタンスを管理するビューを保持します。
これは、デリゲートの各インスタンスにアタッチされ、ヘッダー、フッター、セクション、およびハイライトのデリゲートにもアタッチされます。
アタッチドシグナルのドキュメント
add() |
このアタッチドシグナルは、ビューにアイテムが追加された直後に発行されます。
追加トランジションが指定されている場合は、このシグナルが処理された直後に適用されます。
注意: 対応するハンドラはonAdd です。
pooled() |
このシグナルは、アイテムが再利用プールに追加された後に発行されます。アイテム内部で進行中のタイマーやアニメーションを一時停止したり、再利用できないリソースを解放したりするために使用できます。
このシグナルは、reuseItems プロパティがtrue の場合のみ発行されます。
注: 対応するハンドラはonPooled です。
Reusing items,reuseItems,reused()も参照してください 。
remove() |
この付属シグナルは、アイテムがビューから削除される直前に発行されます。
removeトランジションが指定されている場合、delayRemove がfalseであれば、このシグナルが処理された後に適用されます。
注: 対応するハンドラはonRemove です。
reused() |
このシグナルはアイテムが再使用された後に発行される。この時点で、アイテムはプールから取り出され、コンテンツビュー内に配置され、index やrow などのモデルプロパティが更新されています。
モデルによって提供されない他のプロパティは、アイテムが再利用されても変更されません。デリゲートの内部に状態を保存することは避けるべきですが、保存する場合は、このシグナルを受信したときに手動でその状態をリセットしてください。
このシグナルは、アイテムが最初に作成されたときではなく、アイテムが再利用されたときに発行されます。
このシグナルは、reuseItems プロパティがtrue の場合のみ発行されます。
注: 対応するハンドラはonReused です。
Reusing items 、reuseItems 、pooled()も参照 。
メソッド・ドキュメント
positionViewAtBeginning() |
positionViewAtEnd() |
ヘッダーやフッターを考慮して、ビューを先頭または末尾に配置する。
contentX やcontentY を使用して特定のインデックスにビューを配置することは推奨されません。なぜなら、リストの先頭から項目を削除しても、他のすべての項目が再配置されるわけではないからです。また、ビューの実際の開始位置は、デリゲートのサイズによって異なる可能性があるからです。
また、ビューの実際の開始位置は、デリゲートのサイズによって異なる可能性があります。起動時にビューを配置するには、Component.onCompletedでこのメソッドを呼び出します。例えば、起動時にビューを最後に配置する場合:
Component.onCompleted: positionViewAtEnd()decrementCurrentIndex() |
現在のインデックスをデクリメントします。現在のインデックスは、keyNavigationWraps が真で、現在先頭にある場合にラップされます。このメソッドは、count がゼロの場合、何の効果もありません。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出されるべきです。
forceLayout() |
incrementCurrentIndex() |
現在のインデックスをインクリメントします。現在のインデックスがラップされるのは、keyNavigationWraps が真で、現在末尾にある場合です。このメソッドは、count がゼロの場合は何の効果もありません。
注意:メソッドは、Componentが完了した後にのみ呼び出す必要があります。
コンテンツ座標で点x,y を含む可視アイテムのインデックスを返す。指定されたポイントにアイテムがないか、アイテムが表示されていない場合は -1 が返されます。
項目が可視領域の外にある場合は、スクロールして表示されたときにその点に項目が存在するかどうかにかかわらず、-1 が返される。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出すようにしてください。
コンテンツ座標で点x,y を含む可視アイテムを返します。指定されたポイントにアイテムがない場合、またはアイテムが表示されていない場合は null が返されます。
アイテムが可視領域の外にある場合は、スクロールして表示されたときにそのポイントにアイテムが存在するかどうかにかかわらず、null が返されます。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出すようにしてください。
index のアイテムを返します。そのインデックスのアイテムが存在しない場合、例えば、そのアイテムがまだ作成されていなかったり、可視領域からパンされてキャッシュから削除された場合は、nullが返されます。
注意:このメソッドは、Componentが完了した後にのみ呼び出す必要があります。ビューがそのアイテムを解放した場合、制御が呼び出し元のスコープから外れるとすぐに null になる可能性があるため、返される値も保存しないでください。
positionViewAtIndex(int index, PositionMode mode) |
mode で指定された位置にindex が来るように、ビューを配置します:
| 定数 | 説明 |
|---|---|
ListView.Beginning | ビューの上部(水平方向の場合は左)にアイテムを配置します。 |
ListView.Center | アイテムをビューの中央に配置します。 |
ListView.End | ビューの下部(水平方向の場合は右)に項目を配置する。 |
ListView.Visible | アイテムの一部が表示されている場合は何もしません。 |
ListView.Contain | アイテム全体が見えるようにします。アイテムがビューより大きい場合、アイテムはビューの上部(水平方向の場合は左)に配置されます。 |
ListView.SnapPosition | アイテムをpreferredHighlightBegin に配置する。このモードは、highlightRangeMode が StrictlyEnforceRange であるか、snapMode でスナップを有効にしている場合のみ有効です。 |
ビューをindex に配置すると、ビューの最初または最後に空白が表示される場合、ビューは境界に配置されます。
contentX やcontentY を使用して特定のインデックスにビューを配置することは推奨されません。リストの先頭から項目を削除しても、他のすべての項目が再配置されるわけではないし、ビューの実際の開始位置はデリゲートのサイズによって異なることがあるからである。アイテムをビューに入れる正しい方法は、positionViewAtIndex を使うことです。
注意: メソッドは、コンポーネントが完了してから呼び出すようにしてください。起動時にビューを配置するには、このメソッドを Component.onCompleted で呼び出します。例えば、最後にビューを配置する場合:
Component.onCompleted: positionViewAtIndex(count - 1, ListView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.