サーモスタット
Qt Quick で実装された家庭用サーモスタットのユーザーインターフェイスです。 大きなデスクトップディスプレイからモバイルや小さな組み込みディスプレイまで対応するレスポンシブアプリケーションを作成する方法を示しています。
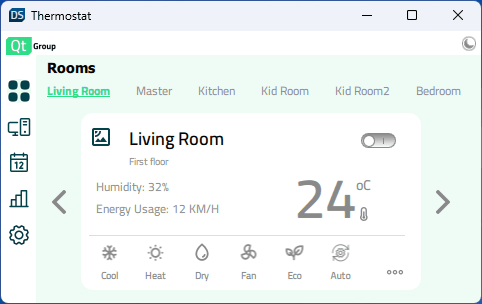
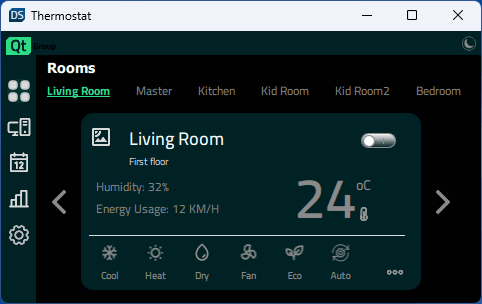
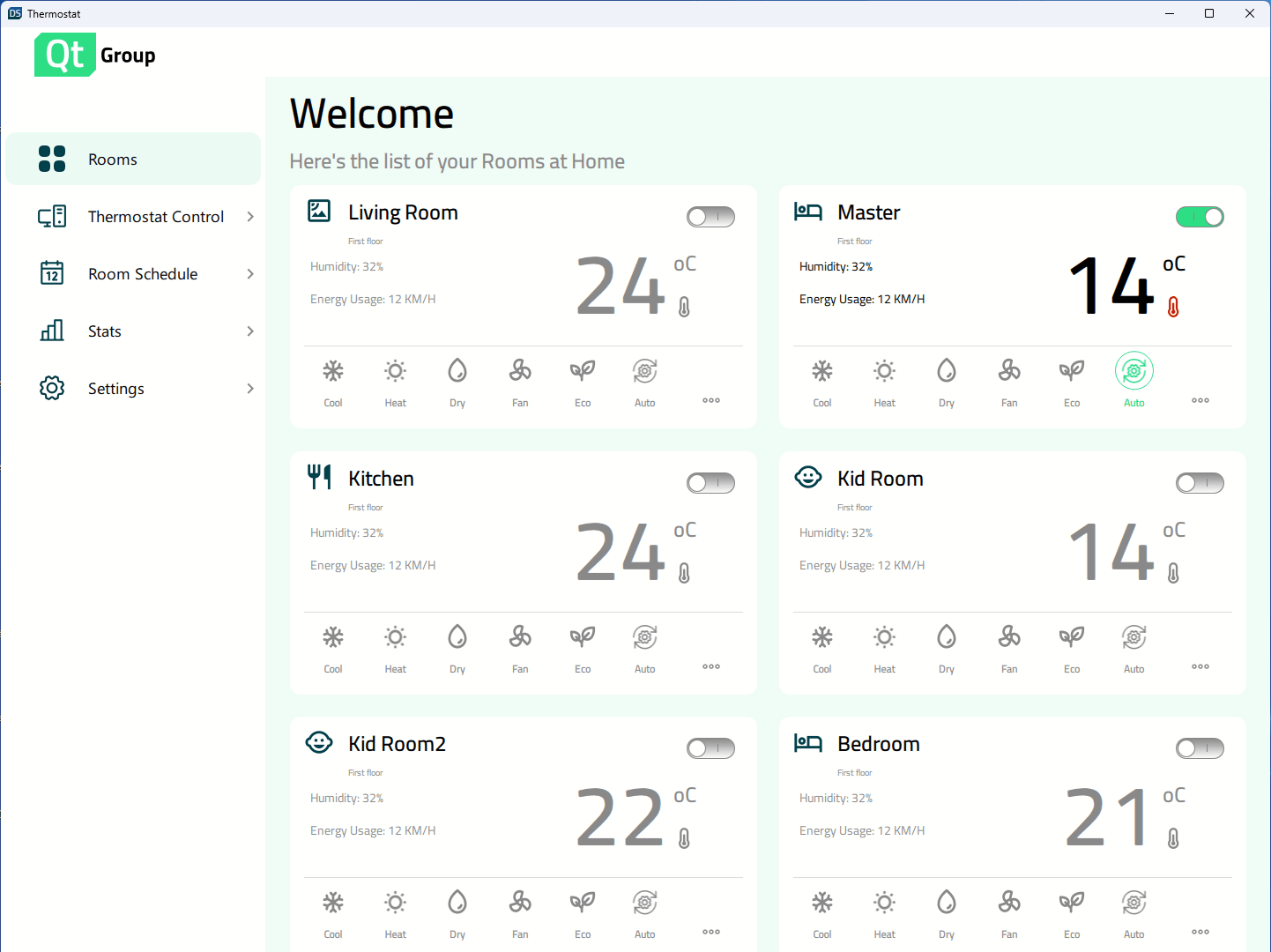
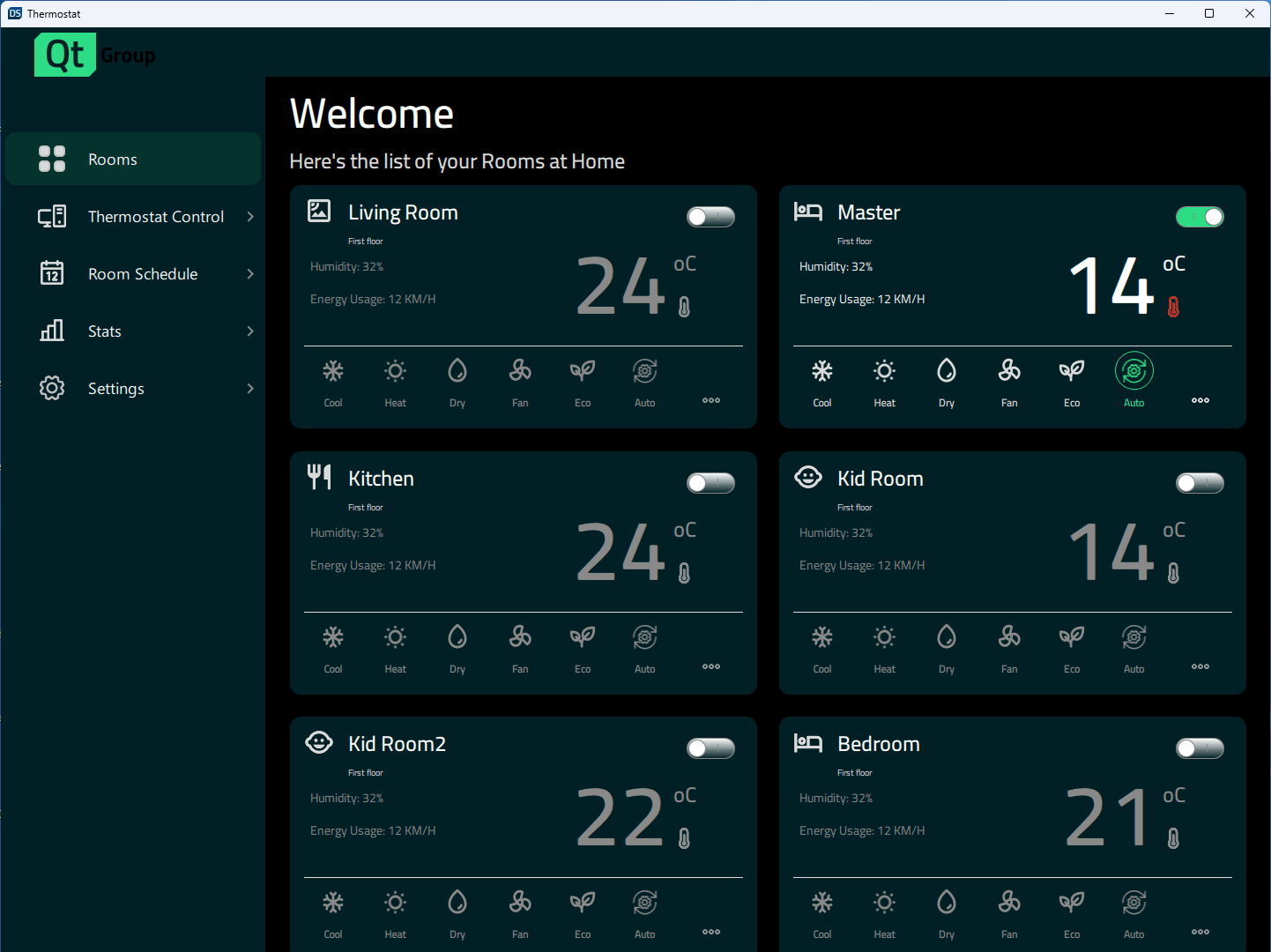
| 明るいテーマ | ダークテーマ |
|---|---|
 |  |
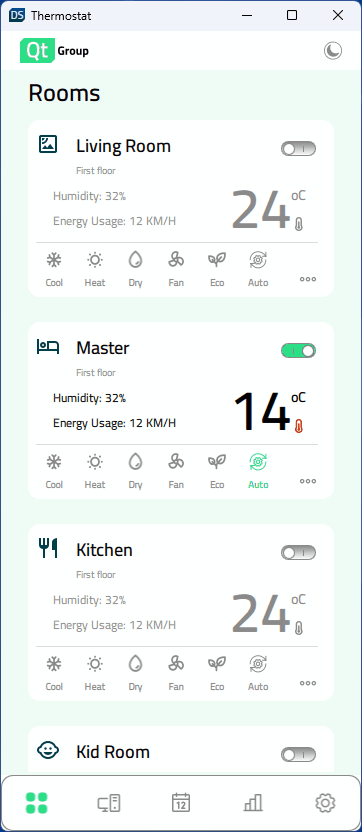
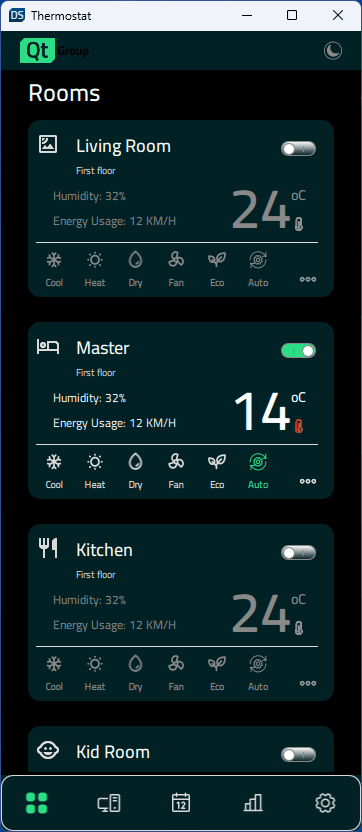
 |  |
 |  |
Thermostatは、完全にレスポンシブなサーモスタット・アプリケーションのサンプルを示しています。このサンプルは Qt Design Studioと Qt Creator.ウィンドウサイズに応じて異なるデザインを実装する方法を示しています。
レスポンシブデザイン
上述したように、アプリケーションは様々なディスプレイサイズをサポートしています。ユーザーがウィンドウサイズを変更したときに動的に拡大縮小したり、モバイルターゲットで利用可能なディスプレイに基づいてアプリケーションが正しいサイズを選択したりすることができます。この動作を実現するために、表示サイズを指定し、現在使用中のレイアウトを制御するプロパティがConstants.qml 。
property bool isBigDesktopLayout: true property bool isSmallDesktopLayout: false property bool isMobileLayout: false property bool isSmallLayout: false
App.qml では、アプリケーション起動時にプロパティがウィンドウの高さと幅にバインドされました。
Component.onCompleted: { Constants.isBigDesktopLayout = Qt.binding( function(){ return window.width >= Constants.width && window.width >= window.height }) Constants.isSmallDesktopLayout = Qt.binding( function(){ return window.width >= 647 && window.width < Constants.width && window.width >= window.height }) Constants.isMobileLayout = Qt.binding( function(){ return window.width < window.height }) Constants.isSmallLayout = Qt.binding( function(){ return window.width < 647 && window.width >= window.height }) }
そして、その状態を使用して、幅、高さ、fontSize、位置、レイアウト(列または行)などのコンポーネントのプロパティを制御します。
states: [ State { name: "desktopLayout" when: Constants.isBigDesktopLayout || Constants.isSmallDesktopLayout PropertyChanges { target: statistics leftPadding: 53 rightPadding: 53 topPadding: 23 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 350 delegateHeight: 182 statisticsChartWidth: 1098 statisticsChartHeight: 647 } }, State { name: "mobileLayout" when: Constants.isMobileLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 327 delegateHeight: 100 statisticsChartWidth: 327 statisticsChartHeight: 383 } }, State { name: "smallLayout" when: Constants.isSmallLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: true delegateWidth: 332 delegateHeight: 80 statisticsChartWidth: 401 statisticsChartHeight: 280 } } ]
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

