高度なテキストの例
Qt Quick テ キ ス ト のい く つかの高度な機能を演示す る 例。

伝統的に、フォントファミリーは限られた数のバリエーションで配布されてきました:スタンドアロンフォントとして選択できる、ハードコードされたウェイト、スタイル、幅(およびこれらの組み合わせ)のセットです。
バリアブルフォントはこの考えを発展させたものです。フォントファミリーのバリエーションをスタンドアロンのフォントファイルとして配布する代わりに、単一のバリアブルフォントが補間によってバリエーション(およびそれ以上)を生成することができます。
これは、幅、傾き、太さなどの特性について、フォント内にいわゆる「可変軸」を定義することで実現される。ユーザーは、これらの軸に沿ってプリセット値から選択することも、フォントがサポートする範囲内で任意のカスタム値を設定することもできます。
この例では、「Georama」(Copyright 2020 The Georama Project Authors, Licensed under OFL 1.1)という可変フォントを使用しています。これは2つの可変軸を持っています:一つは太さ、もう一つは幅です。このどちらかを操作することで、ユーザーはフォントのデザインにさまざまなバリエーションを持たせることができる。
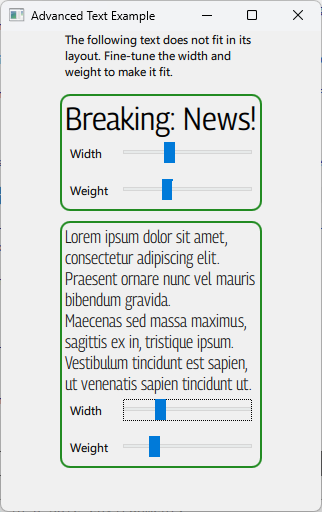
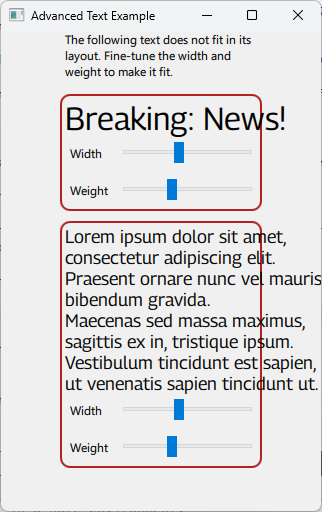
この例は、これが実際のシナリオでどのように使われるかを示しています:この例を開始すると、テキスト・スニペットは厳密なレイアウトで定義されたバウンディング・ボックスの外側に伸びる。

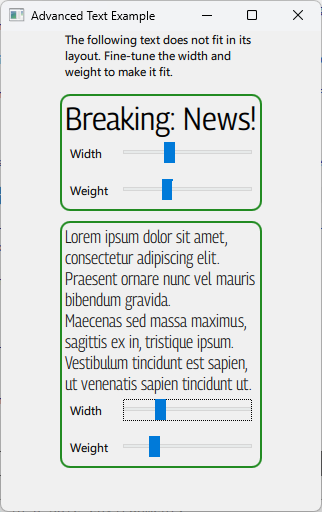
幅やウェイトを調整することで、ビジュアルデザイナーはフォントサイズを変更することなく、レイアウトにぴったり合うフォントのバリエーションを得ることができます。

この例では、フォントの2つの可変軸のそれぞれにスライダーを割り当てています。そして、可変軸の値をスライダにバインドして、ユーザーが変更したときにフォントが自動的に更新されるようにしています。
font.variableAxes: { "wdth": widthSlider.value, "wght": weightSlider.value }
可変軸は、4文字のタグによってアドレス指定されます。wdth "や "wght "のようないくつかのタグは、慣例により特定のフォント属性にマップされます(この場合、それぞれ "width "と "weight")。フォントが対応する軸に関する情報は、多くの場合ファイル名に含まれています。
例の実行
から例を実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

