Qt Quick 例題 - Canvas
これはQML Canvasのサンプル集です。

Canvasは、Canvas 型に関連する小さなQMLの例を集めたものです。それぞれの例は、特定の型や機能を強調した小さなQMLファイルです。
例の実行
から例を実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳しくは、Qt Creator:Tutorialを参照してください:ビルドと実行
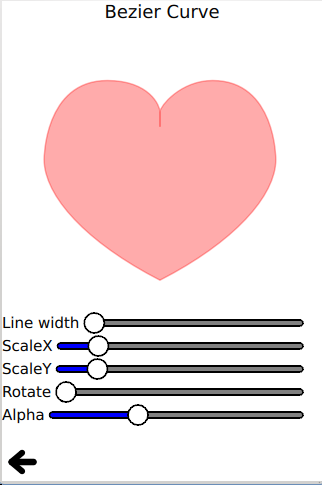
レッドハート
Red heartは、ベジエ曲線APIを使用して、赤いハートを描画および塗りつぶします。
ctx.beginPath() ctx.moveTo(75,40) ctx.bezierCurveTo(75,37,70,25,50,25) ctx.bezierCurveTo(20,25,20,62.5,20,62.5) ctx.bezierCurveTo(20,80,40,102,75,120) ctx.bezierCurveTo(110,102,130,80,130,62.5) ctx.bezierCurveTo(130,62.5,130,25,100,25) ctx.bezierCurveTo(85,25,75,37,75,40) ctx.closePath()
トークバブル
トークバブルは、quadraticCurveTo() APIを使用して、カスタマイズされたトークバブルを描画および塗りつぶします:
ctx.beginPath() ctx.moveTo(75, 25) ctx.quadraticCurveTo(25, 25, 25, 62.5) ctx.quadraticCurveTo(25, 100, 50, 100) ctx.quadraticCurveTo(50, 120, 30, 125) ctx.quadraticCurveTo(60, 120, 65, 100) ctx.quadraticCurveTo(125, 100, 125, 62.5) ctx.quadraticCurveTo(125, 25, 75, 25) ctx.closePath()
この例では、fillText() APIもデモンストレーションしています:
ctx.fillStyle = "white" ctx.font = "bold 17px sans-serif" ctx.fillText("Qt Quick", 40, 70)
Squircle
Squircleは、シンプルなmoveTo()とlineTo()パスAPIのコレクションを使用して、滑らかなスクエルを描画します。
丸みを帯びた矩形
丸みを帯びた長方形は、lineTo() と arcTo() パス API のコレクションを使用して、丸みを帯びた長方形を描画します。
笑顔の顔
Smile face は、いくつかのパスを使用して、笑顔の顔を描画および塗りつぶします。
クリップ
ClipAPI を使用して、指定した画像を切り取ります。
ctx.clip() ctx.drawImage(canvas.imagefile, 0, 0)
Tiger
Tiger はSVG path API を使って、SVG パス文字列のコレクションで虎を描きます。
for (let i = 0; i < Tiger.tiger.length; i++) { if (Tiger.tiger[i].width !== undefined) ctx.lineWidth = Tiger.tiger[i].width if (Tiger.tiger[i].path !== undefined) ctx.path = Tiger.tiger[i].path if (Tiger.tiger[i].fill !== undefined) { ctx.fillStyle = Tiger.tiger[i].fill ctx.fill() } if (Tiger.tiger[i].stroke !== undefined) { ctx.strokeStyle = Tiger.tiger[i].stroke ctx.stroke() } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

