Qt Quick 例 - シェーダー効果
Qt Quick シェーダー効果の使用例を示します。

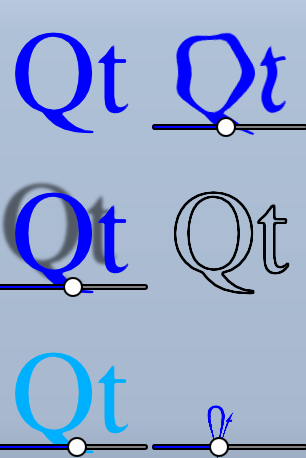
この例では、Qt Quick のシェーダで実行できるいくつかの視覚効果を示します。テキストといくつかの画像に、5つの異なる効果を適用します。詳しくは、 Qt Quick の重要な概念を参照してください。 Graphical Effects
例を実行する
から例を実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳しくは、Qt Creator:Tutorialをご覧ください:ビルドと実行。
ShaderEffectの使用
ShaderEffect 型は通常、ShaderEffectSource を使用して他の型を操作します:
ShaderEffectSource { id: theSource sourceItem: theItem }
上記のスニペットでは、theItem がファイル内の複合QMLオブジェクトのIDです。
ShaderEffectsは、このShaderEffectSource をフラグメントシェーダーのテクスチャとして使用することができます:
fragmentShader: "content/shaders/wobble.frag.qsb"
OpenGLだけでなく、複数のグラフィックスAPIをサポートするために、シェーダーソースはQMLに埋め込まれていません。参照される.qsb ファイルは、シェーダーコードの複数のバリアントを含む、事前に生成されたシェーダーパックです。そして、実行時に使用されるグラフィックスAPI(Vulkan、Metal、Direct3D 11、またはOpenGL)に応じて、実行時にQt Quick 、適切なシェーダーが選択されます。.qsb ファイルはオフラインで生成され、Qt Resource System を介して実行ファイルにバンドルされます。
ShaderEffect の任意のカスタムプロパティをシェーダで使用できます。これにより、アニメーションシェーダーのコードが非常に簡単になります:
property variant source: theSource property real bend property real minimize property real side: genieSlider.value SequentialAnimation on bend { loops: Animation.Infinite NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1600 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } } SequentialAnimation on minimize { loops: Animation.Infinite PauseAnimation { duration: 300 } NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1300 } }
ShaderEffects は、カスタムバーテキストシェーダを持つこともできます。メッシュ・プロパティをShaderEffect に設定すると、操作できる頂点が増え、より多くのエフェクトが可能になります。
mesh: Qt.size(10, 10) vertexShader: "content/shaders/genie.vert.qsb"
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

