半透明の背景
この例では、半透明の背景を持つ丸いウィンドウを作る方法を示しています。

背景を半透明に設定したウィジェットは、描かれていないピクセルはすべて透明になり、不透明度が100%未満のピクセルは背景が透けて見えます。全く描かれていないピクセルは、マウス入力も受け取りません。これは、トップレベルのウィジェットの形状をカスタマイズするために使用できます。ほとんどのウィンドウ・システムでは、特定のウィンドウ・フラグを設定すると、ウィンドウの装飾(タイトル・バー、ウィンドウ・フレーム、ボタン)が無効になり、特別な形状のウィンドウを作成できるようになる。この例では、この機能を使ってアナログ時計を含む円形のウィンドウを作成します。
この例のウィンドウはFile メニューや閉じるボタンを提供しないので、例を閉じることができるように、Exit エントリーを持つコンテキストメニューを提供します。このメニューを開くには、ウィンドウの上でマウスの右ボタンをクリックしてください。
ShapedClockクラスの定義
ShapedClock クラスは、アナログ時計の例で定義したAnalogClock クラスに基づいています。クラス定義全体を以下に示します:
class ShapedClock : public QWidget { Q_OBJECT public: ShapedClock(QWidget *parent = nullptr); QSize sizeHint() const override; protected: void mouseMoveEvent(QMouseEvent *event) override; void mousePressEvent(QMouseEvent *event) override; void paintEvent(QPaintEvent *event) override; private: QPoint dragPosition; };
paintEvent() の実装は、半透明の背景(時計の文字盤)にアナログ時計を描画します。さらに、ウィジェットのサイズを明示的に変更する必要がないように、sizeHint ()を実装しています。
時計ウィジェットを含むウィンドウにはタイトル・バーがないので、mouseMoveEvent() とmousePressEvent() を実装して、時計を画面上でドラッグできるようにしています。dragPosition 変数により、ユーザが最後にウィジェットをクリックした場所を追跡することができます。
ShapedClockクラスの実装
ShapedClock コンストラクタでタイマーをセットアップし、ウィジェットの update() スロットに接続します。さらに、ウィジェットにアクションを追加します。このアクションは、ウィジェットを右クリックしたときにコンテキストメニューから自動的に利用できるようになります。
ShapedClock::ShapedClock(QWidget *parent) : QWidget(parent, Qt::FramelessWindowHint | Qt::WindowSystemMenuHint) { setAttribute(Qt::WA_TranslucentBackground); QTimer *timer = new QTimer(this); connect(timer, &QTimer::timeout, this, QOverload<>::of(&ShapedClock::update)); timer->start(1000); QAction *quitAction = new QAction(tr("E&xit"), this); quitAction->setShortcut(tr("Ctrl+Q")); connect(quitAction, &QAction::triggered, qApp, &QCoreApplication::quit); addAction(quitAction); setContextMenuPolicy(Qt::ActionsContextMenu); setToolTip(tr("Drag the clock with the left mouse button.\n" "Use the right mouse button to open a context menu.")); setWindowTitle(tr("Shaped Analog Clock")); }
Qt::WA_TranslucentBackground ウィジェット属性を設定して、透明ウィンドウを要求します。ウィジェットにQt::FramelessWindowHint フラグを設定することで、ウィジェットをウィンドウ・フレームで装飾しないことをウィンドウ・マネージャに通知します。その結果、ユーザーが画面上で時計を動かす方法を提供する必要があります。
マウス・ボタン・イベントはmousePressEvent() ハンドラに送られる:
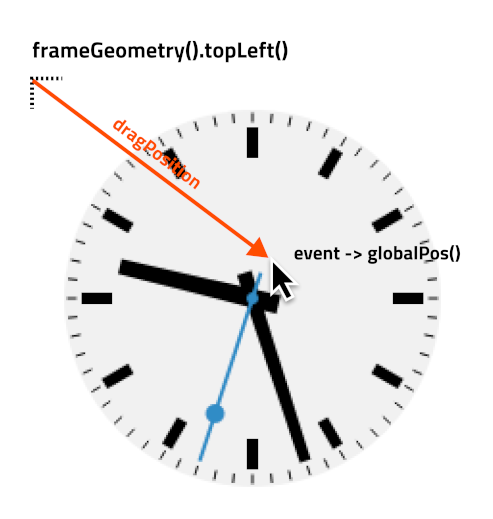
void ShapedClock::mousePressEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { dragPosition = event->globalPosition().toPoint() - frameGeometry().topLeft(); event->accept(); } }
マウスの左ボタンがウィジェット上で押された場合、ウィジェットのフレームの左上位置(非表示の場合でも)とマウスクリックが発生したポイントの間の変位をグローバル(スクリーン)座標で記録します。この変位は、ユーザーが左ボタンを押しながらマウスを動かしたときに使われます。イベントに対処したので、accept ()関数を呼び出してイベントを受け入れます。

マウスがウィジェット上に移動すると、mouseMoveEvent() ハンドラが呼び出されます。
void ShapedClock::mouseMoveEvent(QMouseEvent *event) { if (event->buttons() & Qt::LeftButton) { move(event->globalPosition().toPoint() - dragPosition); event->accept(); } }
左ボタンを押しながらマウスを動かすと、ウィジェットの左上隅がグローバル座標の現在のカーソル位置からdragPosition を引いた位置に移動する。ウィジェットをドラッグした場合も、このイベントを受け付ける。
paintEvent() 関数は、主にアナログ時計の例で説明したものと同じです。追加点は、QPainter::drawEllipse ()を使って丸い時計の文字盤を描くことです。ペインターの不透明度を90%に下げ、パレットのデフォルトの背景色を使用します。
void ShapedClock::paintEvent(QPaintEvent *) { static const QPoint hourHand[4] = { QPoint(5, 14), QPoint(-5, 14), QPoint(-4, -71), QPoint(4, -71) }; static const QPoint minuteHand[4] = { QPoint(4, 14), QPoint(-4, 14), QPoint(-3, -89), QPoint(3, -89) }; static const QPoint secondsHand[4] = { QPoint(1, 14), QPoint(-1, 14), QPoint(-1, -89), QPoint(1, -89) }; const QColor hourColor(palette().color(QPalette::Text)); const QColor minuteColor(palette().color(QPalette::Text)); const QColor secondsColor(palette().color(QPalette::Accent)); int side = qMin(width(), height()); QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); painter.translate(width() / 2, height() / 2); painter.scale(side / 200.0, side / 200.0); painter.setPen(Qt::NoPen); painter.setBrush(palette().window()); painter.setOpacity(0.9); painter.drawEllipse(QPoint(0, 0), 98, 98); painter.setOpacity(1.0); QTime time = QTime::currentTime(); painter.setPen(Qt::NoPen); painter.setBrush(hourColor); { QPainterStateGuard guard(&painter); painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0))); painter.drawConvexPolygon(hourHand, 4); } for (int i = 0; i < 12; ++i) { painter.drawRect(73, -3, 16, 6); painter.rotate(30.0); } painter.setBrush(minuteColor); { QPainterStateGuard guard(&painter); painter.rotate(6.0 * time.minute()); painter.drawConvexPolygon(minuteHand, 4); } painter.setBrush(secondsColor); { QPainterStateGuard guard(&painter); painter.rotate(6.0 * time.second()); painter.drawConvexPolygon(secondsHand, 4); painter.drawEllipse(-3, -3, 6, 6); painter.drawEllipse(-5, -68, 10, 10); } painter.setPen(minuteColor); for (int j = 0; j < 60; ++j) { painter.drawLine(92, 0, 96, 0); painter.rotate(6.0); } }
最後に、ウィジェットのsizeHint() を実装して、最初に表示されるときに適切なデフォルト・サイズが与えられるようにします:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

