テーブル・ビューでのデータ表示
QSqlQueryModel 、QSqlTableModel 、QSqlRelationalTableModel の各クラスは、QListView 、QTableView 、QTreeView のような Qt のビュー・クラスのデータ・ソースとして使用することができます。SQL の結果セットは基本的に二次元のデータ構造なので、実際には、QTableView が最も一般的な選択です。

以下の例では、SQLデータモデルに基づいてビューを作成します:
QTableView *view = new QTableView; view->setModel(model); view->show();
モデルが読み書き可能なモデルの場合(例えば、QSqlTableModel )、ビューはユーザがフィールドを編集できるようにします。を呼び出すことで、これを無効にすることができます。
view->setEditTriggers(QAbstractItemView::NoEditTriggers);
同じモデルを複数のビューのデータ・ソースとして使用できます。ユーザがビューの1つを通してモデルを編集すると、他のビューにも変更が即座に反映されます。テーブルモデルの例では、その仕組みを示しています。
ビュークラスは、カラムにラベルを付けるために上部にヘッダーを表示します。ヘッダーのテキストを変更するには、モデル上でsetHeaderData() を呼び出します。ヘッダーのラベルのデフォルトはテーブルのフィールド名です。たとえば
model->setHeaderData(0, Qt::Horizontal, QObject::tr("ID")); model->setHeaderData(1, Qt::Horizontal, QObject::tr("Name")); model->setHeaderData(2, Qt::Horizontal, QObject::tr("City")); model->setHeaderData(3, Qt::Horizontal, QObject::tr("Country"));
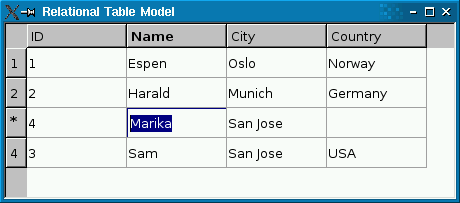
QTableView また、左側には、行を識別する数字が書かれた垂直のヘッダーがあります。QSqlTableModel::insertRows() を使用してプログラムで行を挿入した場合、submitAll() を使用して送信されるまで、またはユーザが別のレコードに移動したときに自動的に(edit strategy がQSqlTableModel::OnRowChange であると仮定して)、新しい行にはアスタリスク (*) が付けられます。

同様に、removeRows() を使用して行を削除すると、変更が送信されるまで、行には感嘆符 (!) が付けられます。
ビューの項目は、デリゲートを使用してレンダリングされます。デフォルトのデリゲート(QStyledItemDelegate )は、最も一般的なデータ型(int 、QString 、QImageなど)を処理します。デリゲートは、ユーザーがビュー内のアイテムの編集を開始したときに、エディター・ウィジェット(コンボボックスなど)を提供する役割も担っています。QAbstractItemDelegate やQStyledItemDelegate をサブクラス化することで、独自のデリゲートを作成することができます。 詳細はモデル/ビュープログラミングを参照してください。
QSqlTableModel は、一度に一つのテーブルを操作するように最適化されています。任意の結果集合を操作する読み書き可能なモデルが必要な場合は、QSqlQueryModel をサブクラス化し、flags() とsetData() を再実装して読み書き可能にすることができます。以下の2つの関数は、クエリ・モデルのフィールド1と2を編集可能にします:
Qt::ItemFlags EditableSqlModel::flags(const QModelIndex &index) const { Qt::ItemFlags flags = QSqlQueryModel::flags(index); if (index.column() == 1 || index.column() == 2) flags |= Qt::ItemIsEditable; return flags; } bool EditableSqlModel::setData(const QModelIndex &index, const QVariant &value, int /* role */) { if (index.column() < 1 || index.column() > 2) return false; QModelIndex primaryKeyIndex = QSqlQueryModel::index(index.row(), 0); int id = data(primaryKeyIndex).toInt(); clear(); bool ok; if (index.column() == 1) ok = setFirstName(id, value.toString()); else ok = setLastName(id, value.toString()); refresh(); return ok; }
setFirstName() ヘルパー関数は、以下のように定義されています:
bool EditableSqlModel::setFirstName(int personId, const QString &firstName) { QSqlQuery query; query.prepare("update person set firstname = ? where id = ?"); query.addBindValue(firstName); query.addBindValue(personId); return query.exec(); }
setLastName() 関数も同様です。完全なソースコードはクエリモデルの例を参照してください。
モデルをサブクラス化することで、さまざまな方法でモデルをカスタマイズできるようになります:項目のツールチップを提供したり、背景色を変更したり、計算値を提供したり、表示と編集で異なる値を提供したり、NULL値を特別に扱ったりすることができます。詳細は、QAbstractItemView のリファレンスドキュメントと同様に、モデル/ビュープログラミングを参照してください。
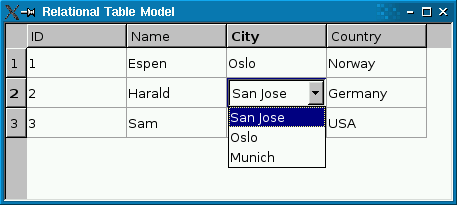
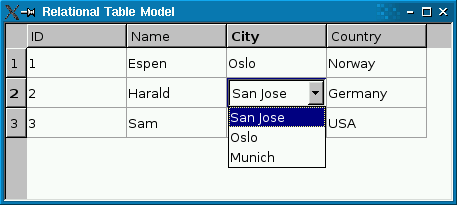
外部キーをより人間に近い文字列に解決するだけであれば、QSqlRelationalTableModel を使用することができます。最良の結果を得るためには、外部キーを編集するためのコンボボックスエディタを提供するデリゲートであるQSqlRelationalDelegate も使用すべきです。

リレーショナル・テーブル・モデルの例では、外部キーをサポートするテーブルを提供するために、QSqlRelationalDelegate と組み合わせてQSqlRelationalTableModel を使用する方法を説明しています。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

