그래픽 뷰 프레임워크
그래픽 보기는 수많은 사용자 지정 2D 그래픽 항목을 관리하고 상호 작용할 수 있는 표면과 확대/축소 및 회전을 지원하여 항목을 시각화할 수 있는 보기 위젯을 제공합니다.
프레임워크에는 이벤트 전파 아키텍처가 포함되어 있어 씬의 항목에 대한 정밀한 이중 정밀도 인터랙션 기능을 제공합니다. 항목은 키 이벤트, 마우스 누르기, 이동, 놓기 및 더블 클릭 이벤트를 처리할 수 있으며 마우스 움직임도 추적할 수 있습니다.
그래픽 뷰는 BSP(이진 공간 분할) 트리를 사용하여 매우 빠른 아이템 검색을 제공하며, 그 결과 수백만 개의 아이템이 있는 대규모 장면도 실시간으로 시각화할 수 있습니다.
그래픽 뷰는 Qt 4.2에 도입되어 이전 버전인 QCanvas를 대체했습니다.
그래픽스 뷰 아키텍처
그래픽스 뷰는 InterView의 편의 클래스 QTableView, QTreeView 및 QListView 와 마찬가지로 모델 뷰 프로그래밍에 대한 항목 기반 접근 방식을 제공합니다. 여러 개의 뷰가 하나의 장면을 관찰할 수 있으며, 장면에는 다양한 기하학적 모양의 항목이 포함됩니다.
장면
QGraphicsScene 은 그래픽 뷰 장면을 제공합니다. 장면에는 다음과 같은 책임이 있습니다:
- 많은 수의 항목을 관리하기 위한 빠른 인터페이스 제공
- 각 항목에 이벤트 전파
- 선택 및 포커스 처리와 같은 항목 상태 관리
- 변환되지 않은 렌더링 기능 제공(주로 인쇄용)
씬은 QGraphicsItem 객체를 위한 컨테이너 역할을 합니다. QGraphicsScene::addItem ()를 호출하여 장면에 항목을 추가한 다음 여러 항목 검색 함수 중 하나를 호출하여 검색합니다. QGraphicsScene::items() 및 그 오버로드는 점, 직사각형, 다각형 또는 일반 벡터 경로에 포함되거나 교차하는 모든 항목을 반환합니다. QGraphicsScene::itemAt()는 특정 지점에서 가장 위에 있는 항목을 반환합니다. 모든 항목 검색 함수는 내림차순으로 항목을 반환합니다(즉, 처음 반환된 항목이 맨 위에 있고 마지막 항목이 맨 아래에 있음).
QGraphicsScene scene; QGraphicsRectItem *rect = scene.addRect(QRectF(0, 0, 100, 100)); QGraphicsItem *item = scene.itemAt(50, 50, QTransform());
QGraphicsScene의 이벤트 전파 아키텍처는 아이템에 전달할 씬 이벤트를 예약하고 아이템 간의 전파도 관리합니다. 씬이 특정 위치에서 마우스 누르기 이벤트를 수신하면 해당 위치에 있는 모든 아이템에 이벤트를 전달합니다.
QGraphicsScene 또한 항목 선택 및 포커스와 같은 특정 항목 상태도 관리합니다. QGraphicsScene::setSelectionArea ()를 호출하여 임의의 도형을 전달하여 장면에서 항목을 선택할 수 있습니다. 이 기능은 QGraphicsView 에서 고무줄 선택의 기초로도 사용됩니다. 현재 선택된 모든 항목의 목록을 가져오려면 QGraphicsScene::selectedItems()를 호출합니다. QGraphicsScene 에서 처리하는 또 다른 상태는 항목에 키보드 입력 포커스가 있는지 여부입니다. QGraphicsScene::setFocusItem () 또는 QGraphicsItem::setFocus()를 호출하여 항목에 포커스를 설정하거나 QGraphicsScene::focusItem()를 호출하여 현재 포커스 항목을 가져올 수 있습니다.
QGraphicsScene 마지막으로 QGraphicsScene::render() 함수를 통해 장면의 일부를 페인트 장치로 렌더링할 수 있습니다. 이에 대한 자세한 내용은 이 문서 뒷부분의 인쇄 섹션에서 확인할 수 있습니다.
뷰
QGraphicsView 는 씬의 내용을 시각화하는 보기 위젯을 제공합니다. 동일한 장면에 여러 개의 보기를 첨부하여 동일한 데이터 세트에 여러 개의 뷰포트를 제공할 수 있습니다. 보기 위젯은 스크롤 영역으로, 큰 장면을 탐색할 수 있는 스크롤 막대를 제공합니다. OpenGL 지원을 사용하려면 QGraphicsView::setViewport()를 호출하여 QOpenGLWidget 를 뷰포트로 설정하면 됩니다.
QGraphicsScene scene; myPopulateScene(&scene); QGraphicsView view(&scene); view.show();
뷰는 키보드와 마우스로부터 입력 이벤트를 수신하고 이를 장면 이벤트로 변환(적절한 경우 사용된 좌표를 장면 좌표로 변환)한 다음 시각화된 장면으로 이벤트를 보냅니다.
변환 행렬인 QGraphicsView::transform()을 사용하여 뷰는 장면의 좌표계를 변환할 수 있습니다. 이를 통해 확대/축소 및 회전과 같은 고급 탐색 기능을 사용할 수 있습니다. 편의를 위해 QGraphicsView 에서는 뷰와 장면 좌표 간 변환을 위한 기능도 제공합니다: QGraphicsView::mapToScene() 및 QGraphicsView::mapFromScene().

Item
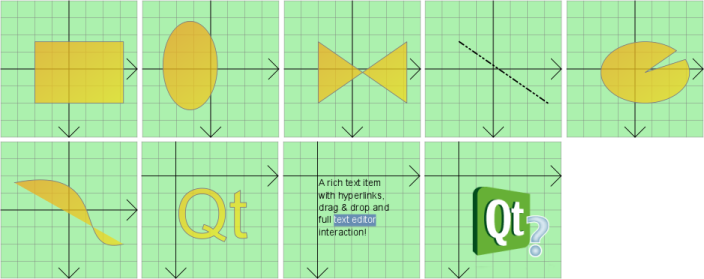
QGraphicsItem 은 씬의 그래픽 항목에 대한 기본 클래스입니다. 그래픽 보기는 직사각형(QGraphicsRectItem), 타원(QGraphicsEllipseItem) 및 텍스트 항목(QGraphicsTextItem)과 같은 일반적인 도형에 대한 몇 가지 표준 항목을 제공하지만 가장 강력한 QGraphicsItem 기능은 사용자 지정 항목을 작성할 때 사용할 수 있습니다. 무엇보다도 QGraphicsItem 에서는 다음과 같은 기능을 지원합니다:
- 마우스 누르기, 이동, 놓기 및 더블 클릭 이벤트, 마우스 호버 이벤트, 휠 이벤트 및 상황에 맞는 메뉴 이벤트.
- 키보드 입력 포커스 및 키 이벤트
- 드래그 앤 드롭
- 부모-자식 관계를 통한 그룹화, 그리고 QGraphicsItemGroup
- 충돌 감지
항목은 로컬 좌표계에 있으며 QGraphicsView 와 같이 항목과 장면 간, 항목과 항목 간 좌표 매핑을 위한 다양한 기능을 제공합니다. 또한 QGraphicsView 와 마찬가지로 매트릭스( QGraphicsItem::transform()를 사용하여 좌표계를 변환할 수 있습니다. 이는 개별 항목을 회전하고 크기를 조정할 때 유용합니다.
항목은 다른 항목(자식)을 포함할 수 있습니다. 부모 항목의 변형은 모든 자식 항목에 상속됩니다. 그러나 항목의 누적된 변환에 관계없이 모든 함수(예: QGraphicsItem::contains(), QGraphicsItem::boundingRect(), QGraphicsItem::collidesWith())는 여전히 로컬 좌표에서 작동합니다.
QGraphicsItem 가상 함수인 QGraphicsItem::shape() 함수와 QGraphicsItem::collidesWith()를 통해 충돌 감지를 지원합니다. QGraphicsItem::shape ()에서 아이템의 모양을 로컬 좌표 QPainterPath 로 반환하면 QGraphicsItem 에서 모든 충돌 감지를 처리합니다. 그러나 자체 충돌 감지를 제공하려는 경우 QGraphicsItem::collidesWith()를 다시 구현할 수 있습니다.

그래픽 뷰 프레임워크의 클래스
이 클래스는 대화형 애플리케이션을 만들기 위한 프레임워크를 제공합니다.
모든 경로 항목의 공통 기반 | |
두 항목 사이의 앵커를 나타내는 QGraphicsAnchorLayout | |
그래픽 보기에서 위젯을 함께 앵커링할 수 있는 레이아웃 | |
모든 그래픽 효과의 베이스 클래스 | |
QGraphicsScene에 추가할 수 있는 타원 항목 | |
그래픽 보기에서 위젯을 관리하기 위한 그리드 레이아웃 | |
Q그래픽 씬의 모든 그래픽 항목에 대한 베이스 클래스 | |
항목 그룹을 단일 항목으로 취급하는 컨테이너 | |
그래픽 보기의 모든 레이아웃에 대한 베이스 클래스 | |
사용자 지정 항목을 레이아웃으로 관리할 수 있도록 상속할 수 있습니다. | |
Q그래픽 씬에 추가할 수 있는 선 항목 | |
그래픽 보기에서 위젯을 관리하기 위한 가로 또는 세로 레이아웃 | |
신호, 슬롯 및 속성이 필요한 모든 그래픽 항목의 기본 클래스 | |
Q그래픽 씬에 추가할 수 있는 경로 항목 | |
Q그래픽 씬에 추가할 수 있는 픽스맵 항목 | |
Q그래픽 씬에 추가할 수 있는 폴리곤 항목입니다. | |
Q그래픽 씬에 Q위젯을 임베드하기 위한 프록시 레이어입니다. | |
Q그래픽 씬에 추가할 수 있는 직사각형 항목입니다. | |
많은 수의 2D 그래픽 항목을 관리하기 위한 서페이스 | |
그래픽 보기 프레임워크의 컨텍스트 메뉴 이벤트 | |
그래픽 보기 프레임워크의 드래그 앤 드롭 이벤트 | |
모든 그래픽 보기 관련 이벤트에 대한 기본 클래스 | |
툴팁 요청 시 이벤트 | |
그래픽 보기 프레임워크의 호버 이벤트 | |
그래픽 보기 프레임워크의 마우스 이벤트 | |
그래픽 보기 프레임워크에서 위젯 이동에 대한 이벤트 | |
그래픽 보기 프레임워크에서 위젯 크기 조정 이벤트 | |
그래픽 보기 프레임워크의 휠 이벤트 | |
Q그래픽 씬에 추가할 수 있는 간단한 텍스트 항목 | |
SVG 파일의 내용을 렌더링하는 데 사용할 수 있는 QGraphicsItem | |
형식이 지정된 텍스트를 표시하기 위해 QGraphicsScene에 추가할 수 있는 텍스트 항목입니다. | |
QGraphicsItems에 고급 변환을 구축하기 위한 추상 베이스 클래스 | |
QGraphicsScene의 내용을 표시하는 위젯 | |
Q그래픽 씬의 모든 위젯 항목에 대한 베이스 클래스. | |
QGraphicsItem을 그리는 데 필요한 파라미터를 설명하는 데 사용됩니다. |
그래픽 뷰 좌표계
그래픽 뷰는 데카르트 좌표계를 기반으로 하며, 씬에서 항목의 위치와 지오메트리는 두 개의 숫자 세트인 x 좌표와 y 좌표로 표현됩니다. 변환되지 않은 보기를 사용하여 장면을 관찰할 때 장면의 한 단위는 화면에서 하나의 픽셀로 표시됩니다.
참고: 그래픽 뷰는 Qt XML의 좌표계를 사용하므로 반전된 Y축 좌표계( y 가 위쪽으로 늘어나는 경우)는 지원되지 않습니다.
그래픽 보기에는 세 가지 유효한 좌표계가 있습니다: 항목 좌표, 장면 좌표, 뷰 좌표입니다. 구현을 단순화하기 위해 Graphics View는 세 좌표계 간에 매핑할 수 있는 편의 기능을 제공합니다.
렌더링 시 그래픽 보기의 장면 좌표는 QPainter 의 논리적 좌표에 해당하며, 보기 좌표는 장치 좌표와 동일합니다. 좌표계 문서에서 논리적 좌표와 장치 좌표 간의 관계에 대해 읽을 수 있습니다.

항목 좌표
항목은 자체 로컬 좌표계에 있습니다. 좌표는 일반적으로 중심점(0, 0)을 중심으로 하며, 모든 변환의 중심이 되기도 합니다. 아이템 좌표계의 기하학적 기본 요소를 흔히 아이템 점, 아이템 선 또는 아이템 직사각형이라고 합니다.
사용자 지정 항목을 만들 때는 항목 좌표만 신경 쓰면 됩니다. QGraphicsScene 및 QGraphicsView 에서 모든 변환을 수행합니다. 따라서 사용자 지정 아이템을 매우 쉽게 구현할 수 있습니다. 예를 들어 마우스를 누르거나 드래그 엔터 이벤트를 받으면 이벤트 위치가 항목 좌표로 제공됩니다. QGraphicsItem::contains () 가상 함수는 특정 지점이 아이템 내부에 있으면 true 을 반환하고 그렇지 않으면 false를 반환하며, 아이템 좌표의 지점 인수를 받습니다. 마찬가지로 항목의 경계 직사각형과 도형은 항목 좌표로 제공됩니다.
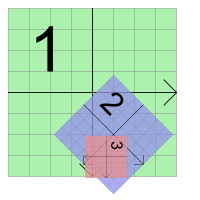
항목의 위치는 상위 좌표계에서 항목의 중심점의 좌표로, 상위 좌표라고도 합니다. 이러한 의미에서 씬은 부모가 없는 모든 항목의 "부모"로 간주됩니다. 최상위 항목의 위치는 장면 좌표로 표시됩니다.
자식 좌표는 부모 좌표에 상대적입니다. 자식이 변환되지 않은 경우 자식 좌표와 부모 좌표의 차이는 부모 좌표의 항목 간 거리와 같습니다. 예를 들어 변형되지 않은 자식 항목이 부모의 중심점에 정확히 위치하면 두 항목의 좌표계는 동일합니다. 그러나 자식의 위치가 (10, 0)인 경우 자식의 (0, 10) 점은 부모의 (10, 10) 점과 일치합니다.
항목의 위치와 변형은 부모에 상대적이기 때문에 부모의 변형이 자식을 암시적으로 변형하더라도 자식 항목의 좌표는 부모의 변형에 영향을 받지 않습니다. 위의 예에서 부모를 회전하고 크기를 조정하더라도 자식의 (0, 10) 포인트는 여전히 부모의 (10, 10) 포인트에 해당합니다. 그러나 장면을 기준으로 자식은 부모의 변형과 위치를 따릅니다. 부모의 배율이 (2배, 2배)인 경우 자식의 위치는 씬 좌표 (20, 0)가 되고 자식의 (10, 0) 점은 씬의 (40, 0) 점과 일치합니다.
QGraphicsItem::pos()는 몇 안 되는 예외 중 하나이지만 QGraphicsItem 의 함수는 항목이나 부모의 변환에 관계없이 항목 좌표에서 작동합니다. 예를 들어, 항목의 바운딩 사각형(예: QGraphicsItem::boundingRect())은 항상 항목 좌표로 제공됩니다.
장면 좌표
씬은 모든 항목의 기본 좌표계를 나타냅니다. 장면 좌표계는 각 최상위 항목의 위치를 설명하며 뷰에서 장면으로 전달되는 모든 장면 이벤트의 기초를 형성합니다. 씬의 각 항목에는 로컬 항목 위치 및 경계 사각형(QGraphicsItem::scenePos(), QGraphicsItem::sceneBoundingRect())과 더불어 씬 위치 및 경계 사각형이 있습니다. 씬 위치는 씬 좌표에서 항목의 위치를 설명하고, 씬 경계 직사각형은 QGraphicsScene 에서 씬의 어떤 영역이 변경되었는지 확인하는 방법을 위한 기초를 형성합니다. 씬의 변경 사항은 QGraphicsScene::changed() 신호를 통해 전달되며 인수는 씬 사각형 목록입니다.
뷰 좌표
보기 좌표는 위젯의 좌표입니다. 뷰 좌표의 각 단위는 픽셀 하나에 해당합니다. 이 좌표계의 특별한 점은 위젯 또는 뷰포트에 상대적이며 관찰된 장면의 영향을 받지 않는다는 것입니다. QGraphicsView 의 뷰포트 왼쪽 위 모서리는 항상 (0, 0)이고 오른쪽 아래 모서리는 항상 (뷰포트 너비, 뷰포트 높이)입니다. 모든 마우스 이벤트와 드래그 앤 드롭 이벤트는 원래 뷰 좌표로 수신되며, 항목과 상호 작용하려면 이 좌표를 장면에 매핑해야 합니다.
좌표 매핑
장면에서 항목을 다룰 때 종종 장면에서 항목으로, 항목에서 항목으로, 또는 뷰에서 장면으로 좌표와 임의의 모양을 매핑하는 것이 유용할 수 있습니다. 예를 들어 QGraphicsView 의 뷰포트에서 마우스를 클릭하면 QGraphicsView::mapToScene() 다음에 QGraphicsScene::itemAt()를 호출하여 커서 아래에 있는 항목이 무엇인지 씬에 물어볼 수 있습니다. 뷰포트에서 항목의 위치를 알고 싶다면 해당 항목에 QGraphicsItem::mapToScene()를 호출한 다음 뷰에 QGraphicsView::mapFromScene()를 호출하면 됩니다. 마지막으로 뷰 타원 안에 있는 항목을 찾으려면 QPainterPath 를 mapToScene()에 전달한 다음 매핑된 경로를 QGraphicsScene::items()에 전달하면 됩니다.
QGraphicsItem::mapToScene() 및 QGraphicsItem::mapFromScene()을 호출하여 항목의 장면에 좌표와 도형을 매핑할 수 있습니다. QGraphicsItem::mapToParent () 및 QGraphicsItem::mapFromParent()을 호출하여 항목의 상위 항목에 매핑하거나 QGraphicsItem::mapToItem() 및 QGraphicsItem::mapFromItem()을 호출하여 항목 간에 매핑할 수도 있습니다. 모든 매핑 함수는 점, 직사각형, 다각형 및 경로를 모두 매핑할 수 있습니다.
뷰에서 장면에 매핑하거나 장면에서 매핑하는 데 동일한 매핑 함수를 사용할 수 있습니다. QGraphicsView::mapFromScene() 및 QGraphicsView::mapToScene(). 뷰에서 항목으로 매핑하려면 먼저 장면으로 매핑한 다음 장면에서 항목으로 매핑합니다.
주요 기능
확대/축소 및 회전
QGraphicsView 은 QGraphicsView::setMatrix()를 통해 QPainter 와 동일한 아핀 변환을 지원합니다. 뷰에 변환을 적용하면 확대/축소 및 회전과 같은 일반적인 탐색 기능에 대한 지원을 쉽게 추가할 수 있습니다.
다음은 QGraphicsView 의 하위 클래스에서 확대/축소 및 회전 슬롯을 구현하는 방법의 예입니다:
class View : public QGraphicsView { Q_OBJECT ... public slots: void zoomIn() { scale(1.2, 1.2); } void zoomOut() { scale(1 / 1.2, 1 / 1.2); } void rotateLeft() { rotate(-10); } void rotateRight() { rotate(10); } ... };
이 슬롯은 autoRepeat 을 활성화한 상태에서 QToolButtons 에 연결할 수 있습니다.
QGraphicsView 뷰를 변형할 때 뷰의 중심을 정렬된 상태로 유지합니다.
기본 확대/축소 기능을 구현하는 방법을 보여주는 코드는 Elastic Nodes 예제를 참조하세요.
인쇄
그래픽 보기는 렌더링 함수인 QGraphicsScene::render() 및 QGraphicsView::render()를 통해 한 줄 인쇄를 제공합니다. 이 함수는 동일한 API를 제공합니다: 렌더링 함수 중 하나에 QPainter 을 전달하여 씬 또는 뷰의 콘텐츠 전체 또는 일부를 모든 페인트 장치로 렌더링하도록 할 수 있습니다. 이 예는 QPrinter를 사용하여 전체 장면을 전체 페이지로 인쇄하는 방법을 보여줍니다.
QGraphicsScene scene; QPrinter printer; scene.addRect(QRectF(0, 0, 100, 200), QPen(Qt::black), QBrush(Qt::green)); if (QPrintDialog(&printer).exec() == QDialog::Accepted) { QPainter painter(&printer); painter.setRenderHint(QPainter::Antialiasing); scene.render(&painter); }
장면과 뷰 렌더링 함수의 차이점은 하나는 장면 좌표에서 작동하고 다른 하나는 뷰 좌표에서 작동한다는 것입니다. QGraphicsScene::render()는 기하학적 데이터를 플로팅하거나 텍스트 문서를 인쇄할 때와 같이 장면의 전체 세그먼트를 변환하지 않고 인쇄하는 데 자주 사용됩니다. QGraphicsView::render()는 스크린샷을 찍는 데 적합하며 기본 동작은 제공된 페인터를 사용하여 뷰포트의 정확한 내용을 렌더링하는 것입니다.
QGraphicsScene scene; scene.addRect(QRectF(0, 0, 100, 200), QPen(Qt::black), QBrush(Qt::green)); QPixmap pixmap; QPainter painter(&pixmap); painter.setRenderHint(QPainter::Antialiasing); scene.render(&painter); painter.end(); pixmap.save("scene.png");
소스 영역과 대상 영역의 크기가 일치하지 않으면 소스 콘텐츠가 대상 영역에 맞게 늘어납니다. 사용 중인 렌더링 함수에 Qt::AspectRatioMode 을 전달하면 콘텐츠가 늘어날 때 씬의 종횡비를 유지하거나 무시하도록 선택할 수 있습니다.
드래그 앤 드롭
QGraphicsView 은 QWidget 을 간접적으로 상속하므로 QWidget 에서 제공하는 것과 동일한 드래그 앤 드롭 기능을 이미 제공합니다. 또한 편의를 위해 그래픽 보기 프레임워크는 장면과 모든 항목에 대해 드래그 앤 드롭을 지원합니다. 뷰가 드래그를 받으면 드래그 앤 드롭 이벤트를 QGraphicsSceneDragDropEvent 으로 변환한 다음 장면으로 전달합니다. 씬은 이 이벤트의 스케줄링을 인수하여 마우스 커서 아래의 첫 번째 항목으로 드래그를 허용하는 항목으로 이벤트를 보냅니다.
항목에서 끌기를 시작하려면 QDrag 개체를 만들어 끌기를 시작하는 위젯에 포인터를 전달합니다. 여러 보기에서 동시에 항목을 볼 수 있지만 하나의 보기에서만 드래그를 시작할 수 있습니다. 드래그는 대부분의 경우 마우스를 누르거나 움직일 때 시작되므로 mousePressEvent() 또는 mouseMoveEvent()에서 이벤트에서 원래 위젯 포인터를 가져올 수 있습니다. 예를 들어
void CustomItem::mousePressEvent(QGraphicsSceneMouseEvent *event) { QMimeData *data = new QMimeData; QDrag *drag = new QDrag(event->widget()); drag->setMimeData(data); drag->exec(); }
장면에 대한 드래그 앤 드롭 이벤트를 가로채려면 QGraphicsScene::dragEnterEvent() 및 특정 장면에 필요한 이벤트 핸들러를 QGraphicsItem 하위 클래스에서 다시 구현하면 됩니다. 드래그 앤 드롭에 대한 자세한 내용은 QGraphicsScene 의 각 이벤트 핸들러에 대한 문서에서 그래픽 보기에서 확인할 수 있습니다.
항목은 QGraphicsItem::setAcceptDrops()를 호출하여 드래그 앤 드롭 지원을 활성화할 수 있습니다. 들어오는 드래그를 처리하려면 QGraphicsItem::dragEnterEvent(), QGraphicsItem::dragMoveEvent(), QGraphicsItem::dragLeaveEvent() 및 QGraphicsItem::dropEvent()를 다시 구현하세요.
그래픽 보기의 드래그 앤 드롭 작업 지원 데모는 드래그 앤 드롭 로봇 예시를 참조하세요.
커서 및 툴팁
QWidget 와 마찬가지로 QGraphicsItem 도 커서(QGraphicsItem::setCursor()) 및 툴팁(QGraphicsItem::setToolTip())을 지원합니다. 커서 및 도구 설명은 마우스 커서가 항목 영역에 들어가면 QGraphicsView 에 의해 활성화됩니다( QGraphicsItem::contains() 호출로 감지됨).
QGraphicsView::setCursor()를 호출하여 뷰에서 직접 기본 커서를 설정할 수도 있습니다.
도구 설명 및 커서 모양 처리를 구현하는 코드는 드래그 앤 드롭 로봇 예제를 참조하십시오.
애니메이션
그래픽 보기는 여러 수준에서 애니메이션을 지원합니다. 애니메이션 프레임워크를 사용하여 애니메이션을 쉽게 조립할 수 있습니다. 이를 위해서는 QGraphicsObject 에서 상속하고 QPropertyAnimation 을 연결할 항목이 필요합니다. QPropertyAnimation 을 사용하면 QObject 속성에 애니메이션을 적용할 수 있습니다.
또 다른 옵션은 QObject 및 QGraphicsItem 에서 상속하는 사용자 정의 항목을 만드는 것입니다. 이 항목은 자체 타이머를 설정하고 QObject::timerEvent()에서 증분 단계로 애니메이션을 제어할 수 있습니다.
세 번째 옵션은 Qt 3의 QCanvas와의 호환성을 위해 주로 사용되는 것으로, QGraphicsScene::advance()를 호출하여 장면을 진행시키고, 다시 QGraphicsItem::advance()를 호출하는 것입니다.
OpenGL 렌더링
OpenGL 렌더링을 활성화하려면 QGraphicsView::setViewport()를 호출하여 QGraphicsView 의 뷰포트로 QOpenGLWidget 을 새로 설정하면 됩니다. 앤티앨리어싱이 있는 OpenGL을 사용하려면 필요한 샘플 수로 QSurfaceFormat 을 설정해야 합니다( QSurfaceFormat::setSamples() 참조).
예시:
QGraphicsView view(&scene); QOpenGLWidget *gl = new QOpenGLWidget(); QSurfaceFormat format; format.setSamples(4); gl->setFormat(format); view.setViewport(gl);
항목 그룹
한 항목을 다른 항목의 하위 항목으로 만들면 항목 그룹화의 가장 핵심적인 기능인 항목이 함께 이동하고 모든 변형이 부모에서 자식으로 전파되는 효과를 얻을 수 있습니다.
또한 QGraphicsItemGroup 은 자식 이벤트 처리와 그룹에 항목을 추가하고 제거할 수 있는 유용한 인터페이스를 결합한 특별한 항목입니다. QGraphicsItemGroup 에 항목을 추가하면 항목의 원래 위치와 변형이 유지되는 반면, 일반적으로 항목을 다시 부모로 지정하면 자식이 새 부모를 기준으로 위치를 변경하게 됩니다. 편의를 위해 QGraphicsScene::createItemGroup()를 호출하여 장면을 통해 QGraphicsItemGroup를 만들 수 있습니다.
위젯과 레이아웃
Qt 4.4에서는 QGraphicsWidget 을 통해 지오메트리 및 레이아웃 인식 아이템에 대한 지원이 도입되었습니다. 이 특별한 기본 아이템은 QWidget 과 비슷하지만 QWidget 과는 달리 QPaintDevice 에서 상속하지 않고 QGraphicsItem 에서 상속합니다. 이를 통해 이벤트, 신호 및 슬롯, 크기 힌트 및 정책을 포함한 완전한 위젯을 작성할 수 있으며 QGraphicsLinearLayout 및 QGraphicsGridLayout 을 통해 레이아웃에서 위젯 지오메트리를 관리할 수도 있습니다.
Q그래픽 위젯
QGraphicsWidget 은 QGraphicsItem 의 기능과 간결한 설치 공간을 기반으로 스타일, 글꼴, 팔레트, 레이아웃 방향 및 지오메트리와 같은 QWidget 의 추가 기능과 QGraphicsItem 의 해상도 독립성 및 변환 지원 등 두 가지 장점을 모두 제공합니다. 그래픽 보기는 정수 대신 실제 좌표를 사용하므로 QGraphicsWidget 의 지오메트리 기능은 QRectF 및 QPointF 에서도 작동합니다. 이는 프레임 레스트, 여백 및 간격에도 적용됩니다. 예를 들어 QGraphicsWidget 에서 콘텐츠 여백을 (0.5, 0.5, 0.5, 0.5)로 지정하는 것은 드문 일이 아닙니다. 하위 위젯과 "최상위" 창을 모두 만들 수 있으며, 경우에 따라 고급 MDI 애플리케이션에 그래픽 보기를 사용할 수 있습니다.
QWidget 의 일부 속성(창 플래그 및 속성 포함)이 지원되지만 모든 속성이 지원되지는 않습니다. 지원되는 항목과 지원되지 않는 항목에 대한 전체 개요는 QGraphicsWidget 의 클래스 설명서를 참조하세요. 예를 들어 QGraphicsWidget 의 생성자에 Qt::Window window 플래그를 전달하여 장식된 창을 만들 수 있지만, 현재 그래픽 보기는 macOS에서 일반적으로 사용되는 Qt::Sheet 및 Qt::Drawer 플래그를 지원하지 않습니다.
QGraphicsLayout
QGraphicsLayout 은 QGraphicsWidget 을 위해 특별히 설계된 2세대 레이아웃 프레임워크의 일부입니다. API는 QLayout 과 매우 유사합니다. QGraphicsLinearLayout 과 QGraphicsGridLayout 에서 위젯과 서브 레이아웃을 관리할 수 있습니다. 또한 QGraphicsLayout 을 직접 서브 클래스화하여 자신만의 레이아웃을 쉽게 작성하거나 QGraphicsLayoutItem 의 어댑터 서브 클래스를 작성하여 레이아웃에 자신만의 QGraphicsItem 항목을 추가할 수 있습니다.
임베디드 위젯 지원
그래픽 뷰는 장면에 위젯을 삽입할 수 있는 기능을 원활하게 지원합니다. QLineEdit 또는 QPushButton 과 같은 간단한 위젯, QTabWidget 과 같은 복잡한 위젯, 심지어 전체 메인 창까지 임베드할 수 있습니다. 위젯을 씬에 임베드하려면 QGraphicsScene::addWidget()를 호출하거나 QGraphicsProxyWidget 인스턴스를 생성하여 위젯을 수동으로 임베드하면 됩니다.
그래픽 뷰는 QGraphicsProxyWidget 을 통해 커서, 도구 설명, 마우스, 태블릿 및 키보드 이벤트, 하위 위젯, 애니메이션, 팝업(예: QComboBox 또는 QCompleter), 위젯의 입력 포커스 및 활성화 등 클라이언트 위젯 기능을 심층적으로 통합할 수 있습니다. QGraphicsProxyWidget 은 임베드된 위젯의 탭 순서까지 통합하여 임베드된 위젯을 탭 인/아웃할 수 있도록 합니다. 새로운 QGraphicsView 을 장면에 임베드하여 복잡한 중첩 장면을 제공할 수도 있습니다.
내장된 위젯을 변환할 때 그래픽 보기는 위젯의 해상도를 독립적으로 변환하여 확대 시 글꼴과 스타일이 선명하게 유지되도록 합니다. (해상도 독립의 효과는 스타일에 따라 달라집니다.)
성능
부동 소수점 지침
항목에 변환 및 효과를 정확하고 빠르게 적용하기 위해 그래픽 보기는 사용자의 하드웨어가 부동 소수점 명령어에 대해 적절한 성능을 제공할 수 있다는 가정 하에 만들어졌습니다.
많은 워크스테이션과 데스크톱 컴퓨터에는 이러한 종류의 연산을 가속화하는 데 적합한 하드웨어가 장착되어 있지만 일부 임베디드 장치는 수학적 연산을 처리하는 라이브러리만 제공하거나 소프트웨어에서 부동 소수점 명령을 에뮬레이션하는 데 그칠 수 있습니다.
따라서 특정 디바이스에서는 특정 종류의 효과가 예상보다 느려질 수 있습니다. 다른 영역에서 최적화를 수행하여 이러한 성능 저하를 보완할 수 있습니다(예: OpenGL을 사용하여 장면을 렌더링하는 경우). 그러나 이러한 최적화는 부동 소수점 하드웨어에 의존하는 경우 그 자체로 성능 저하를 초래할 수 있습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

