QStyle Class
QStyle 클래스는 GUI의 모양과 느낌을 캡슐화하는 추상적인 기본 클래스입니다. 더 보기...
| Header: | #include <QStyle> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 상속합니다: | QObject |
| 상속 대상: |
공용 타입
| enum | ComplexControl { CC_SpinBox, CC_ComboBox, CC_ScrollBar, CC_Slider, CC_ToolButton, …, CC_CustomBase } |
| enum | ContentsType { CT_CheckBox, CT_ComboBox, CT_HeaderSection, CT_LineEdit, CT_Menu, …, CT_MdiControls } |
| enum | ControlElement { CE_PushButton, CE_PushButtonBevel, CE_PushButtonLabel, CE_DockWidgetTitle, CE_Splitter, …, CE_ShapedFrame } |
| enum | PixelMetric { PM_ButtonMargin, PM_DockWidgetTitleBarButtonMargin, PM_ButtonDefaultIndicator, PM_MenuButtonIndicator, PM_ButtonShiftHorizontal, …, PM_CustomBase } |
| enum | PrimitiveElement { PE_PanelButtonCommand, PE_FrameDefaultButton, PE_PanelButtonBevel, PE_PanelButtonTool, PE_PanelLineEdit, …, PE_PanelMenu } |
| enum | RequestSoftwareInputPanel { RSIP_OnMouseClickAndAlreadyFocused, RSIP_OnMouseClick } |
| enum | StandardPixmap { SP_TitleBarMinButton, SP_TitleBarMenuButton, SP_TitleBarMaxButton, SP_TitleBarCloseButton, SP_TitleBarNormalButton, …, SP_CustomBase } |
| flags | State |
| enum | StateFlag { State_None, State_Active, State_AutoRaise, State_Children, State_DownArrow, …, State_Small } |
| enum | StyleHint { SH_EtchDisabledText, SH_DitherDisabledText, SH_ScrollBar_ContextMenu, SH_ScrollBar_MiddleClickAbsolutePosition, SH_ScrollBar_LeftClickAbsolutePosition, …, SH_Table_AlwaysDrawLeftTopGridLines } |
| enum | SubControl { SC_None, SC_ScrollBarAddLine, SC_ScrollBarSubLine, SC_ScrollBarAddPage, SC_ScrollBarSubPage, …, SC_All } |
| flags | SubControls |
| enum | SubElement { SE_PushButtonContents, SE_PushButtonFocusRect, SE_PushButtonLayoutItem, SE_PushButtonBevel, SE_CheckBoxIndicator, …, SE_ToolBarHandle } |
공용 함수
| QStyle() | |
| virtual | ~QStyle() |
| int | combinedLayoutSpacing(QSizePolicy::ControlTypes controls1, QSizePolicy::ControlTypes controls2, Qt::Orientation orientation, QStyleOption *option = nullptr, QWidget *widget = nullptr) const |
| virtual void | drawComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual void | drawControl(QStyle::ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual void | drawItemPixmap(QPainter *painter, const QRect &rectangle, int alignment, const QPixmap &pixmap) const |
| virtual void | drawItemText(QPainter *painter, const QRect &rectangle, int alignment, const QPalette &palette, bool enabled, const QString &text, QPalette::ColorRole textRole = QPalette::NoRole) const |
| virtual void | drawPrimitive(QStyle::PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual QPixmap | generatedIconPixmap(QIcon::Mode iconMode, const QPixmap &pixmap, const QStyleOption *option) const = 0 |
| virtual QStyle::SubControl | hitTestComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, const QPoint &position, const QWidget *widget = nullptr) const = 0 |
| virtual QRect | itemPixmapRect(const QRect &rectangle, int alignment, const QPixmap &pixmap) const |
| virtual QRect | itemTextRect(const QFontMetrics &metrics, const QRect &rectangle, int alignment, bool enabled, const QString &text) const |
| virtual int | layoutSpacing(QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
(since 6.1) QString | name() const |
| virtual int | pixelMetric(QStyle::PixelMetric metric, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
| virtual void | polish(QWidget *widget) |
| virtual void | polish(QApplication *application) |
| virtual void | polish(QPalette &palette) |
| const QStyle * | proxy() const |
| virtual QSize | sizeFromContents(QStyle::ContentsType type, const QStyleOption *option, const QSize &contentsSize, const QWidget *widget = nullptr) const = 0 |
| virtual QIcon | standardIcon(QStyle::StandardPixmap standardIcon, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
| virtual QPalette | standardPalette() const |
| virtual int | styleHint(QStyle::StyleHint hint, const QStyleOption *option = nullptr, const QWidget *widget = nullptr, QStyleHintReturn *returnData = nullptr) const = 0 |
| virtual QRect | subControlRect(QStyle::ComplexControl control, const QStyleOptionComplex *option, QStyle::SubControl subControl, const QWidget *widget = nullptr) const = 0 |
| virtual QRect | subElementRect(QStyle::SubElement element, const QStyleOption *option, const QWidget *widget = nullptr) const = 0 |
| virtual void | unpolish(QWidget *widget) |
| virtual void | unpolish(QApplication *application) |
정적 공용 멤버
| QRect | alignedRect(Qt::LayoutDirection direction, Qt::Alignment alignment, const QSize &size, const QRect &rectangle) |
| int | sliderPositionFromValue(int min, int max, int logicalValue, int span, bool upsideDown = false) |
| int | sliderValueFromPosition(int min, int max, int position, int span, bool upsideDown = false) |
| Qt::Alignment | visualAlignment(Qt::LayoutDirection direction, Qt::Alignment alignment) |
| QPoint | visualPos(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QPoint &logicalPosition) |
| QRect | visualRect(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QRect &logicalRectangle) |
상세 설명
Qt에는 Qt가 지원하는 다양한 플랫폼의 스타일을 에뮬레이트하는 QStyle 서브 클래스 집합이 포함되어 있습니다 (QWindowsStyle, QMacStyle 등). 기본적으로 이러한 스타일은 Qt GUI 모듈에 내장되어 있습니다. 스타일은 플러그인으로도 사용할 수 있습니다.
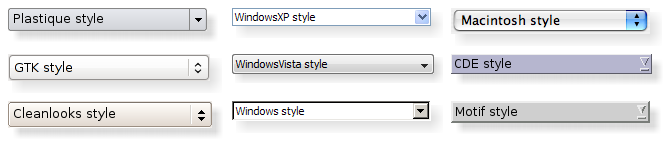
Qt의 내장 위젯은 거의 모든 그리기를 QStyle을 사용하여 수행하므로 동등한 네이티브 위젯과 똑같이 보이도록 합니다. 아래 다이어그램은 9가지 스타일의 QComboBox 을 보여줍니다.

주제:
주제: 스타일 설정하기
전체 애플리케이션의 스타일은 QApplication::setStyle() 함수를 사용하여 설정할 수 있습니다. 또한 응용 프로그램 사용자가 -style 명령줄 옵션을 사용하여 지정할 수도 있습니다:
./myapplication -style windows
스타일을 지정하지 않으면 Qt는 사용자의 플랫폼이나 데스크톱 환경에 가장 적합한 스타일을 선택합니다.
QWidget::setStyle() 함수를 사용하여 개별 위젯에 스타일을 설정할 수도 있습니다.
스타일 인식 사용자 정의 위젯 개발하기
사용자 지정 위젯을 개발하면서 모든 플랫폼에서 잘 보이도록 하려면 drawItemText(), drawItemPixmap(), drawPrimitive(), drawControl(), drawComplexControl() 등의 QStyle 함수를 사용하여 위젯 그리기의 일부를 수행할 수 있습니다.
대부분의 QStyle 그리기 함수는 네 가지 인수를 받습니다:
- 그릴 그래픽 요소를 지정하는 열거형 값
- 해당 요소를 렌더링하는 방법과 위치를 지정하는 QStyleOption
- 요소를 그리는 데 사용해야 하는 QPainter
- 그리기가 수행되는 QWidget (선택 사항)
예를 들어 위젯에 초점 사각형을 그리려면 다음과 같이 작성할 수 있습니다:
void MyWidget::paintEvent(QPaintEvent * /* event */) { QPainter painter(this); QStyleOptionFocusRect option; option.initFrom(this); option.backgroundColor = palette().color(QPalette::Background); style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this); }
QStyle은 QStyleOption 에서 그래픽 요소를 렌더링하는 데 필요한 모든 정보를 가져옵니다. 위젯은 스타일이 특수 효과(예: macOS의 애니메이션 기본 버튼)를 수행하는 데 필요한 경우 마지막 인수로 전달되지만 필수는 아닙니다. 실제로 QPainter 을 적절히 설정하면 위젯뿐만 아니라 모든 페인트 장치에 QStyle을 사용하여 그림을 그릴 수 있습니다.
QStyleOption 에는 그릴 수 있는 다양한 유형의 그래픽 요소에 대한 다양한 서브클래스가 있습니다. 예를 들어 PE_FrameFocusRect 는 QStyleOptionFocusRect 인수를 기대합니다.
그리기 작업을 최대한 빠르게 처리하기 위해 QStyleOption 및 그 하위 클래스에는 공용 데이터 멤버가 있습니다. 사용 방법에 대한 자세한 내용은 QStyleOption 클래스 설명서를 참조하십시오.
편의를 위해, Qt는 QStyle, QPainter, QWidget 를 결합한 QStylePainter 클래스를 제공합니다.
QStylePainter painter(this); ... painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
대신
QPainter painter(this); ... style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
사용자 정의 스타일 만들기
사용자 정의 스타일을 생성하여 애플리케이션의 사용자 정의 룩앤필을 만들 수 있습니다. 사용자 정의 스타일을 만드는 방법에는 두 가지가 있습니다. 정적 접근 방식에서는 기존 QStyle 클래스를 선택하고 하위 클래스를 만든 다음 가상 함수를 다시 구현하여 사용자 지정 동작을 제공하거나 전체 QStyle 클래스를 처음부터 새로 만듭니다. 동적 접근 방식에서는 런타임에 시스템 스타일의 동작을 수정합니다. 정적 접근 방식은 아래에 설명되어 있습니다. 동적 접근 방식은 QProxyStyle 에 설명되어 있습니다.
정적 접근법의 첫 번째 단계는 사용자 정의 스타일을 빌드할 Qt에서 제공하는 스타일 중 하나를 선택하는 것입니다. 원하는 스타일과 가장 유사한 스타일이 무엇인지에 따라 QStyle 클래스를 선택할 수 있습니다. 기본으로 사용할 수 있는 가장 일반적인 클래스는 QCommonStyle (QStyle이 아님)입니다. 이는 Qt에서 스타일이 QCommonStyles여야 하기 때문입니다.
기본 스타일의 어느 부분을 변경할 것인지에 따라 인터페이스의 해당 부분을 그리는 데 사용되는 함수를 다시 구현해야 합니다. 이를 설명하기 위해 QWindowsStyle이 그리는 회전 상자 화살표의 모양을 수정하겠습니다. 화살표는 drawPrimitive() 함수에 의해 그려지는 원시 요소이므로 해당 함수를 다시 구현해야 합니다. 다음과 같은 클래스 선언이 필요합니다:
class CustomStyle : public QProxyStyle { Q_OBJECT public: CustomStyle(const QWidget *widget); ~CustomStyle() {} void drawPrimitive(PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const override; };
위아래 화살표를 그리기 위해 QSpinBox 는 PE_IndicatorSpinUp 및 PE_IndicatorSpinDown 프리미티브 요소를 사용합니다. 다음은 drawPrimitive() 함수를 재구현하여 화살표를 다르게 그리는 방법입니다:
void CustomStyle::drawPrimitive(PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const { if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown) { QPolygon points(3); int x = option->rect.x(); int y = option->rect.y(); int w = option->rect.width() / 2; int h = option->rect.height() / 2; x += (option->rect.width() - w) / 2; y += (option->rect.height() - h) / 2; if (element == PE_IndicatorSpinUp) { points[0] = QPoint(x, y + h); points[1] = QPoint(x + w, y + h); points[2] = QPoint(x + w / 2, y); } else { // PE_SpinBoxDown points[0] = QPoint(x, y); points[1] = QPoint(x + w, y); points[2] = QPoint(x + w / 2, y + h); } if (option->state & State_Enabled) { painter->setPen(option->palette.mid().color()); painter->setBrush(option->palette.buttonText()); } else { painter->setPen(option->palette.buttonText().color()); painter->setBrush(option->palette.mid()); } painter->drawPolygon(points); } else { QProxyStyle::drawPrimitive(element, option, painter, widget); } }
widget 인수를 QWindowStyle::drawPrimitive() 함수에 전달하는 것 외에는 사용하지 않는다는 점에 유의하세요. 앞서 언급했듯이 그릴 대상과 그리는 방법에 대한 정보는 QStyleOption 객체에 의해 지정되므로 위젯에 물어볼 필요가 없습니다.
widget 인수를 사용하여 추가 정보를 얻어야 하는 경우 사용하기 전에 인수가 0이 아닌지, 올바른 유형인지 주의하세요. 예를 들어
사용자 정의 스타일을 구현할 때 열거형 값이 PE_IndicatorSpinUp 또는 PE_IndicatorSpinDown 이라고 해서 위젯이 QSpinBox 이라고 가정해서는 안 됩니다.
경고: Qt 스타일 시트는 현재 사용자 정의 QStyle 서브클래스에 대해 지원되지 않습니다. 향후 릴리스에서 이 문제를 해결할 계획입니다.
사용자 정의 스타일 사용하기
Qt 응용 프로그램에서 사용자 정의 스타일을 사용하는 방법에는 여러 가지가 있습니다. 가장 간단한 방법은 QApplication 객체를 생성하기 전에 사용자 정의 스타일을 QApplication::setStyle() 정적 함수에 전달하는 것입니다:
#include <QtWidgets> #include "customstyle.h" int main(int argc, char *argv[]) { QApplication::setStyle(new CustomStyle); QApplication app(argc, argv); QSpinBox spinBox; spinBox.show(); return app.exec(); }
QApplication::setStyle()는 언제든지 호출할 수 있지만 생성자 앞에 호출하면 -style 명령줄 옵션을 사용하여 설정한 사용자의 기본 설정이 존중됩니다.
사용자 정의 스타일을 다른 애플리케이션에서 사용할 수 있도록 하고 싶을 수도 있는데, 이 경우 사용자 정의 스타일은 자신의 것이 아니므로 다시 컴파일할 수 없습니다. Qt 플러그인 시스템을 사용하면 스타일을 플러그인으로 만들 수 있습니다. 플러그인으로 생성된 스타일은 런타임에 Qt 자체에 의해 공유 객체로 로드됩니다. 스타일 플러그인을 만드는 방법에 대한 자세한 내용은 Qt 플러그 인 설명서를 참조하십시오.
플러그인을 컴파일하여 Qt의 plugins/styles 디렉토리에 넣습니다. 이제 Qt가 자동으로 로드할 수 있는 플러그 가능한 스타일이 생겼습니다. 기존 애플리케이션에서 새 스타일을 사용하려면 다음 인수를 사용하여 애플리케이션을 시작하기만 하면 됩니다:
./myapplication -style custom
응용 프로그램은 사용자가 구현한 사용자 정의 스타일의 모양과 느낌을 사용합니다.
오른쪽에서 왼쪽 데스크톱
아랍어 및 히브리어와 같이 오른쪽에서 왼쪽으로 쓰여진 언어는 일반적으로 위젯의 전체 레이아웃을 반영하며, 화면의 왼쪽 위가 아닌 오른쪽 위 모서리에서 빛이 들어와야 합니다.
사용자 정의 스타일을 만드는 경우 비대칭 요소를 그릴 때 미러링된 레이아웃에서도 올바르게 보이도록 특별히 주의해야 합니다. 스타일을 테스트하는 쉬운 방법은 -reverse 명령줄 옵션을 사용하여 애플리케이션을 실행하거나 main() 함수에서 QApplication::setLayoutDirection()를 호출하는 것입니다.
다음은 오른쪽에서 왼쪽으로 읽는 환경에서 스타일이 제대로 작동하도록 만들 때 염두에 두어야 할 몇 가지 사항입니다:
- subControlRect() 및 subElementRect()는 화면 좌표로 직사각형을 반환합니다.
- QStyleOption::direction 는 항목이 그려질 방향을 나타냅니다.
- 스타일이 오른쪽에서 왼쪽을 인식하지 못하면 항목을 왼쪽에서 오른쪽처럼 표시합니다.
- visualRect(), visualPos(), visualAlignment()은 논리적인 표현에서 화면 표현으로 변환하는 유용한 함수입니다.
- alignedRect()는 현재 방향에 맞게 정렬된 논리적 직사각형을 반환합니다.
항목 보기의 스타일
뷰에서 항목의 페인팅은 델리게이트에 의해 수행됩니다. Qt의 기본 델리게이트인 QStyledItemDelegate 는 항목의 경계 직사각형과 다양한 종류의 항목에 대한 하위 요소 data roles QStyledItemDelegate 를 계산하는 데에도 사용됩니다. 지원되는 데이터 타입과 역할은 QStyledItemDelegate 클래스 설명을 참조하십시오. 모델/보기 프로그래밍에서 항목 데이터 역할에 대한 자세한 내용을 읽을 수 있습니다.
QStyledItemDelegate 이 항목을 그리면 CE_ItemViewItem 을 그리고 CT_ItemViewItem 을 사용하여 크기를 계산합니다. 또한 SE_ItemViewItemText 을 사용하여 편집기의 크기를 설정합니다. 항목 보기의 그리기를 사용자 지정하는 스타일을 구현할 때는 QCommonStyle (및 스타일이 상속하는 다른 하위 클래스)의 구현을 확인해야 합니다. 이렇게 하면 다른 스타일 요소가 어떻게 어떻게 그려지는지 파악한 다음 다르게 그려야 하는 요소의 그림을 다시 구현할 수 있습니다.
여기에는 항목 배경의 그림을 사용자 정의하는 작은 예제가 포함되어 있습니다.
switch (element) { case (PE_PanelItemViewItem): { painter->save(); QPoint topLeft = option->rect.topLeft(); QPoint bottomRight = option->rect.topRight(); QLinearGradient backgroundGradient(topLeft, bottomRight); backgroundGradient.setColorAt(0.0, QColor(Qt::yellow).lighter(190)); backgroundGradient.setColorAt(1.0, Qt::white); painter->fillRect(option->rect, QBrush(backgroundGradient)); painter->restore(); break; } default: QProxyStyle::drawPrimitive(element, option, painter, widget); }
기본 요소 PE_PanelItemViewItem 는 항목의 배경 그리기를 담당하며 QCommonStyle 의 구현 CE_ItemViewItem 에서 호출됩니다.
새 데이터 유형 및 항목 데이터 역할 그리기에 대한 지원을 추가하려면 사용자 지정 델리게이트를 만들어야 합니다. 그러나 기본 델리게이트가 구현하는 데이터 유형만 지원해야 하는 경우 사용자 정의 스타일은 함께 제공되는 델리게이트가 필요하지 않습니다. QStyledItemDelegate 클래스 설명에서 사용자 지정 델리게이트에 대한 자세한 정보를 확인할 수 있습니다.
항목 보기 헤더 그리기도 스타일에 의해 수행되므로 헤더 항목의 크기와 행 및 열 크기를 제어할 수 있습니다.
QStyleOption, QStylePainter, 스타일 및 스타일 인식 위젯, QStyledItemDelegate, 스타일링도참조하세요 .
멤버 유형 문서
enum QStyle::ComplexControl
이 열거형은 사용 가능한 복합 컨트롤을 설명합니다. 복합 컨트롤은 사용자가 클릭하는 위치나 누르는 키에 따라 동작이 달라집니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::CC_SpinBox | 0 | 스핀박스, 예: QSpinBox. |
QStyle::CC_ComboBox | 1 | 콤보박스(예: QComboBox. |
QStyle::CC_ScrollBar | 2 | QScrollBar 와 같은 스크롤 막대 |
QStyle::CC_Slider | 3 | 슬라이더(예: QSlider. |
QStyle::CC_ToolButton | 4 | QToolButton 와 같은 도구 버튼 |
QStyle::CC_TitleBar | 5 | QMdiSubWindow 에서 사용되는 것과 같은 제목 표시줄. |
QStyle::CC_GroupBox | 7 | 그룹 상자(예: QGroupBox. |
QStyle::CC_Dial | 6 | 다이얼(예: QDial. |
QStyle::CC_MdiControls | 8 | 최대화된 MDI 하위 창의 메뉴 모음에 있는 최소화, 닫기 및 일반 버튼. |
QStyle::CC_CustomBase | 0xf0000000 | 사용자 지정 복합 컨트롤의 기본값입니다. 사용자 지정 값은 이 값보다 커야 합니다. |
SubControl 및 drawComplexControl()도 참조하세요 .
enum QStyle::ContentsType
이 열거형은 사용 가능한 콘텐츠 유형을 설명합니다. 다양한 위젯 콘텐츠의 크기를 계산하는 데 사용됩니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::CT_CheckBox | 1 | QCheckBox 와 같은 체크 박스. |
QStyle::CT_ComboBox | 4 | QComboBox 와 같은 콤보 박스. |
QStyle::CT_HeaderSection | 19 | QHeader와 같은 헤더 섹션. |
QStyle::CT_LineEdit | 14 | 줄 편집(예: QLineEdit. |
QStyle::CT_Menu | 10 | 메뉴(예: QMenu. |
QStyle::CT_MenuBar | 9 | 메뉴 모음(예: QMenuBar. |
QStyle::CT_MenuBarItem | 8 | 의 버튼과 같은 메뉴 모음 항목 QMenuBar. |
QStyle::CT_MenuItem | 7 | QMenuItem과 같은 메뉴 항목. |
QStyle::CT_ProgressBar | 6 | 진행률 표시줄(예: QProgressBar. |
QStyle::CT_PushButton | 0 | 같은 푸시 버튼(예: QPushButton. |
QStyle::CT_RadioButton | 2 | 라디오 버튼(예: QRadioButton. |
QStyle::CT_SizeGrip | 16 | QSizeGrip 와 같은 크기 그립 |
QStyle::CT_Slider | 12 | QSlider 와 같은 슬라이더 |
QStyle::CT_ScrollBar | 13 | QScrollBar 과 같은 스크롤 막대 |
QStyle::CT_SpinBox | 15 | 스핀 박스(예: QSpinBox. |
QStyle::CT_Splitter | 5 | 분할기(예: QSplitter. |
QStyle::CT_TabBarTab | 11 | 탭 바의 탭(예: QTabBar. |
QStyle::CT_TabWidget | 17 | 탭 위젯(예: QTabWidget. |
QStyle::CT_ToolButton | 3 | QToolButton 과 같은 도구 버튼 |
QStyle::CT_GroupBox | 20 | 그룹 상자(예: QGroupBox. |
QStyle::CT_ItemViewItem | 22 | 항목 보기 내부의 항목. |
QStyle::CT_CustomBase | 0xf0000000 | 사용자 지정 콘텐츠 유형의 기본값입니다. 사용자 지정 값은 이 값보다 커야 합니다. |
QStyle::CT_MdiControls | 21 | 최대화된 MDI 하위 창의 메뉴 모음에 있는 최소화, 일반 및 닫기 버튼입니다. |
sizeFromContents()도 참조하십시오 .
enum QStyle::ControlElement
이 열거형은 제어 요소를 나타냅니다. 제어 요소는 특정 작업을 수행하거나 사용자에게 정보를 표시하는 위젯의 일부입니다.
| 상수 | 값 | 설명 |
|---|---|---|
QStyle::CE_PushButton | 0 | QPushButton, CE_PushButtonBevel, CE_PushButtonLabel 및 PE_FrameFocusRect 을 그립니다. |
QStyle::CE_PushButtonBevel | 1 | 의 경사 및 기본 표시기 QPushButton. |
QStyle::CE_PushButtonLabel | 2 | 의 레이블(텍스트 또는 픽스맵이 있는 아이콘)입니다. QPushButton. |
QStyle::CE_DockWidgetTitle | 30 | 도크 창 제목. |
QStyle::CE_Splitter | 28 | 스플리터 핸들; QSplitter 참조. |
QStyle::CE_CheckBox | 3 | QCheckBox, PE_IndicatorCheckBox, CE_CheckBoxLabel 및 PE_FrameFocusRect 을 그립니다. |
QStyle::CE_CheckBoxLabel | 4 | 의 레이블(텍스트 또는 픽스맵)을 QCheckBox. |
QStyle::CE_RadioButton | 5 | QRadioButton 는 PE_IndicatorRadioButton, CE_RadioButtonLabel 및 PE_FrameFocusRect 를 그립니다. |
QStyle::CE_RadioButtonLabel | 6 | 의 레이블(텍스트 또는 픽스맵)을 QRadioButton. |
QStyle::CE_TabBarTab | 7 | QTabBar. |
QStyle::CE_TabBarTabShape | 8 | 탭 표시줄 내의 탭 모양. |
QStyle::CE_TabBarTabLabel | 9 | 탭 내의 레이블. |
QStyle::CE_ProgressBar | 10 | QProgressBar, CE_ProgressBarGroove, CE_ProgressBarContents 및 CE_ProgressBarLabel을 그립니다. |
QStyle::CE_ProgressBarGroove | 11 | 진행률 표시기가 그려지는 홈 QProgressBar. |
QStyle::CE_ProgressBarContents | 12 | 의 진행률 표시기 QProgressBar. |
QStyle::CE_ProgressBarLabel | 13 | 의 텍스트 레이블 QProgressBar. |
QStyle::CE_ToolButtonLabel | 22 | 도구 버튼의 레이블. |
QStyle::CE_MenuBarItem | 20 | QMenuBar. |
QStyle::CE_MenuBarEmptyArea | 21 | 의 빈 영역 QMenuBar. |
QStyle::CE_MenuItem | 14 | QMenu. |
QStyle::CE_MenuScroller | 15 | 스타일이 스크롤을 지원하는 경우 QMenu 의 스크롤 영역. |
QStyle::CE_MenuTearoff | 18 | QMenu 의 잘라낸 부분을 나타내는 메뉴 항목. |
QStyle::CE_MenuEmptyArea | 19 | 메뉴 항목이 없는 메뉴의 영역. |
QStyle::CE_MenuHMargin | 17 | 메뉴의 왼쪽/오른쪽에 있는 가로 추가 공간입니다. |
QStyle::CE_MenuVMargin | 16 | 메뉴의 위/아래에 있는 세로 추가 공간입니다. |
QStyle::CE_ToolBoxTab | 26 | 도구 상자의 탭 및 QToolBox. |
QStyle::CE_SizeGrip | 27 | 창 크기 조정 핸들을 참조하세요. QSizeGrip. |
QStyle::CE_Header | 23 | 헤더. |
QStyle::CE_HeaderSection | 24 | 헤더 섹션입니다. |
QStyle::CE_HeaderLabel | 25 | 헤더의 레이블입니다. |
QStyle::CE_ScrollBarAddLine | 31 | 스크롤 막대 줄 증가 표시기. (즉, 아래로 스크롤); QScrollBar 참조. |
QStyle::CE_ScrollBarSubLine | 32 | 스크롤 막대 줄 감소 표시기(즉, 위로 스크롤). |
QStyle::CE_ScrollBarAddPage | 33 | 스크롤 막대 페이지 증가 표시기(즉, 페이지 아래로). |
QStyle::CE_ScrollBarSubPage | 34 | 스크롤 막대 페이지 감소 표시기(즉, 페이지 위로). |
QStyle::CE_ScrollBarSlider | 35 | 스크롤 막대 슬라이더. |
QStyle::CE_ScrollBarFirst | 36 | 스크롤 막대 첫 줄 표시기(예: 홈). |
QStyle::CE_ScrollBarLast | 37 | 스크롤 막대 마지막 줄 표시기(예: 끝). |
QStyle::CE_RubberBand | 29 | 예를 들어 아이콘 보기에서 사용되는 고무줄입니다. |
QStyle::CE_FocusFrame | 38 | 스타일이 제어되는 초점 프레임. |
QStyle::CE_ItemViewItem | 45 | 항목 보기 내부의 항목입니다. |
QStyle::CE_CustomBase | 0xf0000000 | 사용자 지정 컨트롤 요소의 기본값으로, 사용자 지정 값은 이 값보다 커야 합니다. |
QStyle::CE_ComboBoxLabel | 39 | 편집할 수 없는 레이블 QComboBox. |
QStyle::CE_ToolBar | 40 | QToolBar 과 같은 도구 모음. |
QStyle::CE_ToolBoxTabShape | 41 | 도구 상자의 탭 모양입니다. |
QStyle::CE_ToolBoxTabLabel | 42 | 도구 상자의 탭 레이블입니다. |
QStyle::CE_HeaderEmptyArea | 43 | 머리글 섹션이 없는 머리글 보기의 영역입니다. |
QStyle::CE_ShapedFrame | 46 | QStyleOptionFrame 에 지정된 모양을 가진 프레임 ; QFrame 을 참조하십시오. |
drawControl()도 참조하세요 .
enum QStyle::PixelMetric
이 열거형은 사용 가능한 다양한 픽셀 메트릭을 설명합니다. 픽셀 메트릭은 단일 픽셀 값으로 표시되는 스타일에 따라 달라지는 크기입니다.
| 상수 | 값 | 설명 |
|---|---|---|
QStyle::PM_ButtonMargin | 0 | 푸시 버튼 레이블과 프레임 사이의 공백의 양입니다. |
QStyle::PM_DockWidgetTitleBarButtonMargin | 73 | 도크 위젯의 제목 표시줄 버튼 레이블과 프레임 사이의 공백 간격입니다. |
QStyle::PM_ButtonDefaultIndicator | 1 | 기본 버튼 표시기 프레임의 너비입니다. |
QStyle::PM_MenuButtonIndicator | 2 | 위젯 높이에 비례하는 메뉴 버튼 표시기의 너비입니다. |
QStyle::PM_ButtonShiftHorizontal | 3 | 버튼이 아래로 내려갔을 때 버튼의 가로 콘텐츠 이동. |
QStyle::PM_ButtonShiftVertical | 4 | 버튼이 아래로 내려갔을 때 버튼의 세로 콘텐츠 이동. |
QStyle::PM_DefaultFrameWidth | 5 | 기본 프레임 너비(일반적으로 2). |
QStyle::PM_SpinBoxFrameWidth | 6 | 스핀 상자의 프레임 너비, 기본값은 PM_DefaultFrameWidth입니다. |
QStyle::PM_ComboBoxFrameWidth | 7 | 콤보 상자의 프레임 너비, 기본값은 PM_DefaultFrameWidth입니다. |
QStyle::PM_MdiSubWindowFrameWidth | 44 | MDI 창의 프레임 너비입니다. |
QStyle::PM_MdiSubWindowMinimizedWidth | 45 | 최소화된 MDI 창의 너비입니다. |
QStyle::PM_LayoutLeftMargin | 75 | QLayout 의 기본값은 left margin 입니다. |
QStyle::PM_LayoutTopMargin | 76 | top margin QLayout. |
QStyle::PM_LayoutRightMargin | 77 | right margin QLayout. |
QStyle::PM_LayoutBottomMargin | 78 | 기본값 bottom margin QLayout . |
QStyle::PM_LayoutHorizontalSpacing | 79 | 기본값 horizontal spacing QLayout . |
QStyle::PM_LayoutVerticalSpacing | 80 | 기본값 vertical spacing QLayout . |
QStyle::PM_MaximumDragDistance | 8 | 드래그할 때 마우스와 스크롤바 사이에 허용되는 최대 거리입니다. 지정된 거리를 초과하면 슬라이더가 원래 위치로 되돌아가며, -1 값은 이 동작을 비활성화합니다. |
QStyle::PM_ScrollBarExtent | 9 | 세로 스크롤 막대의 너비와 가로 스크롤 막대의 높이입니다. |
QStyle::PM_ScrollBarSliderMin | 10 | 세로 스크롤 막대 슬라이더의 최소 높이와 가로 스크롤 막대 슬라이더의 최소 너비입니다. |
QStyle::PM_SliderThickness | 11 | 총 슬라이더 두께입니다. |
QStyle::PM_SliderControlThickness | 12 | 슬라이더 핸들의 두께입니다. |
QStyle::PM_SliderLength | 13 | 슬라이더의 길이입니다. |
QStyle::PM_SliderTickmarkOffset | 14 | 체크 표시와 슬라이더 사이의 오프셋입니다. |
QStyle::PM_SliderSpaceAvailable | 15 | 슬라이더가 이동할 수 있는 공간입니다. |
QStyle::PM_DockWidgetSeparatorExtent | 16 | 가로 독 창에서 구분선의 너비 및 세로 독 창에서 구분선의 높이입니다. |
QStyle::PM_DockWidgetHandleExtent | 17 | 가로 독 창에서 핸들의 너비 및 세로 독 창에서 핸들의 높이입니다. |
QStyle::PM_DockWidgetFrameWidth | 18 | 도크 창의 프레임 너비입니다. |
QStyle::PM_DockWidgetTitleMargin | 70 | 도크 창 제목의 여백입니다. |
QStyle::PM_MenuBarPanelWidth | 33 | 메뉴 표시줄의 프레임 너비(기본값은 PM_DefaultFrameWidth)입니다. |
QStyle::PM_MenuBarItemSpacing | 34 | 메뉴 모음 항목 사이의 간격. |
QStyle::PM_MenuBarHMargin | 36 | 메뉴 막대 항목과 막대 왼쪽/오른쪽 사이의 간격입니다. |
QStyle::PM_MenuBarVMargin | 35 | 메뉴 모음 항목과 바의 위/아래 간격. |
QStyle::PM_ToolBarFrameWidth | 52 | 도구 모음을 둘러싼 프레임의 너비입니다. |
QStyle::PM_ToolBarHandleExtent | 53 | 가로 도구 모음에서 도구 모음 핸들의 너비 및 세로 도구 모음에서 핸들의 높이입니다. |
QStyle::PM_ToolBarItemMargin | 55 | 도구 모음 프레임과 항목 사이의 간격입니다. |
QStyle::PM_ToolBarItemSpacing | 54 | 도구 모음 항목 사이의 간격입니다. |
QStyle::PM_ToolBarSeparatorExtent | 56 | 가로 도구 모음에서 도구 모음 구분선의 너비 및 세로 도구 모음에서 구분선의 높이입니다. |
QStyle::PM_ToolBarExtensionExtent | 57 | 가로 도구 모음에서 도구 모음 확장 버튼의 너비 및 세로 도구 모음에서 버튼의 높이입니다. |
QStyle::PM_TabBarTabOverlap | 19 | 탭이 겹쳐야 하는 픽셀 수입니다. (현재 스타일에서만 사용되며 QTabBar 내부에서는 사용되지 않음) |
QStyle::PM_TabBarTabHSpace | 20 | 탭 너비에 추가되는 추가 공간입니다. |
QStyle::PM_TabBarTabVSpace | 21 | 탭 높이에 추가되는 추가 공간입니다. |
QStyle::PM_TabBarBaseHeight | 22 | 탭 표시줄과 탭 페이지 사이의 영역 높이입니다. |
QStyle::PM_TabBarBaseOverlap | 23 | 탭 바가 탭 바 베이스와 겹치는 픽셀 수입니다. |
QStyle::PM_TabBarScrollButtonWidth | 51 | |
QStyle::PM_TabBarTabShiftHorizontal | 49 | 탭이 선택되었을 때의 가로 픽셀 이동. |
QStyle::PM_TabBarTabShiftVertical | 50 | 탭이 선택되었을 때의 세로 픽셀 이동. |
QStyle::PM_ProgressBarChunkWidth | 24 | 진행률 표시줄 표시기에서 청크의 너비입니다. |
QStyle::PM_SplitterWidth | 25 | 분할기의 너비. |
QStyle::PM_TitleBarHeight | 26 | 제목 표시줄의 높이. |
QStyle::PM_IndicatorWidth | 37 | 확인란 표시기의 너비. |
QStyle::PM_IndicatorHeight | 38 | 확인란 표시기의 높이입니다. |
QStyle::PM_ExclusiveIndicatorWidth | 39 | 라디오 버튼 표시기의 너비입니다. |
QStyle::PM_ExclusiveIndicatorHeight | 40 | 라디오 버튼 표시기의 높이입니다. |
QStyle::PM_MenuPanelWidth | 30 | QMenu 의 테두리 너비(모든 면에 적용). |
QStyle::PM_MenuHMargin | 28 | 에 대한 추가 테두리(왼쪽 및 오른쪽에 사용) QMenu. |
QStyle::PM_MenuVMargin | 29 | 에 대한 추가 테두리(아래쪽과 위쪽에 사용) QMenu. |
QStyle::PM_MenuScrollerHeight | 27 | 에서 스크롤러 영역의 높이 QMenu. |
QStyle::PM_MenuTearoffHeight | 31 | 에서 떼어내기 영역의 높이 QMenu. |
QStyle::PM_MenuDesktopFrameWidth | 32 | 바탕 화면 메뉴의 프레임 너비입니다. |
QStyle::PM_HeaderMarkSize | 47 | 헤더에서 정렬 표시기의 크기입니다. |
QStyle::PM_HeaderGripMargin | 48 | 헤더에서 크기 조정 그립의 크기입니다. |
QStyle::PM_HeaderMargin | 46 | 정렬 표시기와 텍스트 사이의 여백 크기입니다. |
QStyle::PM_SpinBoxSliderHeight | 58 | 선택 사항인 회전 상자 슬라이더의 높이입니다. |
QStyle::PM_ToolBarIconSize | 59 | 기본 도구 모음 아이콘 크기 |
QStyle::PM_SmallIconSize | 62 | 기본 작은 아이콘 크기 |
QStyle::PM_LargeIconSize | 63 | 기본 큰 아이콘 크기 |
QStyle::PM_FocusFrameHMargin | 65 | 초점 프레임이 위젯의 바깥쪽에 위치할 가로 여백입니다. |
QStyle::PM_FocusFrameVMargin | 64 | 초점 프레임이 위젯의 바깥쪽에 위치할 세로 여백입니다. |
QStyle::PM_IconViewIconSize | 61 | 아이콘 보기에서 아이콘의 기본 크기입니다. |
QStyle::PM_ListViewIconSize | 60 | 목록 보기에서 아이콘의 기본 크기입니다. |
QStyle::PM_ToolTipLabelFrameWidth | 66 | 도구 팁 레이블의 프레임 너비입니다. |
QStyle::PM_CheckBoxLabelSpacing | 67 | 확인란 표시기와 레이블 사이의 간격입니다. |
QStyle::PM_RadioButtonLabelSpacing | 74 | 라디오 버튼 표시기와 레이블 사이의 간격입니다. |
QStyle::PM_TabBarIconSize | 68 | 탭 표시줄의 기본 아이콘 크기입니다. |
QStyle::PM_SizeGripSize | 69 | 크기 그립의 크기입니다. |
QStyle::PM_MessageBoxIconSize | 71 | 메시지 상자에 있는 표준 아이콘의 크기입니다. |
QStyle::PM_ButtonIconSize | 72 | 버튼 아이콘의 기본 크기 |
QStyle::PM_TextCursorWidth | 82 | 줄 수정 또는 텍스트 수정에서 커서 너비 |
QStyle::PM_TabBar_ScrollButtonOverlap | 81 | 탭 막대에서 왼쪽 및 오른쪽 버튼 사이의 거리입니다. |
QStyle::PM_TabCloseIndicatorWidth | 83 | 탭 막대에서 탭에 있는 닫기 버튼의 기본 너비입니다. |
QStyle::PM_TabCloseIndicatorHeight | 84 | 탭 막대에서 탭에 있는 닫기 버튼의 기본 높이입니다. |
QStyle::PM_ScrollView_ScrollBarSpacing | 85 | SH_ScrollView_FrameOnlyAroundContents 설정된 프레임과 스크롤바 사이의 거리입니다. |
QStyle::PM_ScrollView_ScrollBarOverlap | 86 | 스크롤 막대와 스크롤 콘텐츠 간 겹침 |
QStyle::PM_SubMenuOverlap | 87 | 하위 메뉴와 상위 메뉴 사이의 가로 겹침입니다. |
QStyle::PM_TreeViewIndentation (since Qt 5.4) | 88 | 트리 보기에서 항목의 들여쓰기. |
QStyle::PM_HeaderDefaultSectionSizeHorizontal | 89 | 가로 헤더에서 섹션의 기본 크기입니다. 이 열거형 값은 Qt 5.5에 도입되었습니다. |
QStyle::PM_HeaderDefaultSectionSizeVertical | 90 | 세로 헤더에 있는 섹션의 기본 크기. 이 열거형 값은 Qt 5.5에 도입되었습니다. |
QStyle::PM_TitleBarButtonIconSize (since Qt 5.8) | 91 | 제목 표시줄의 버튼 아이콘 크기. |
QStyle::PM_TitleBarButtonSize (since Qt 5.8) | 92 | 제목 표시줄에 있는 버튼의 크기입니다. |
QStyle::PM_LineEditIconSize (since Qt 6.2) | 93 | 줄 편집에서 아이콘의 기본 크기입니다. |
QStyle::PM_LineEditIconMargin (since Qt 6.3) | 94 | 줄 편집에서 아이콘 주위의 여백입니다. |
QStyle::PM_CustomBase | 0xf0000000 | 사용자 지정 픽셀 메트릭의 기본값입니다. 사용자 지정 값은 이 값보다 커야 합니다. |
pixelMetric()도 참조하세요 .
enum QStyle::PrimitiveElement
이 열거형은 다양한 기본 요소를 설명합니다. 기본 요소는 체크박스 표시기나 버튼 기울기와 같은 일반적인 GUI 요소입니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::PE_PanelButtonCommand | 13 | 작업을 시작하는 데 사용되는 버튼(예: QPushButton. |
QStyle::PE_FrameDefaultButton | 1 | 대화 상자 등에서 기본 버튼을 둘러싸는 프레임입니다. |
QStyle::PE_PanelButtonBevel | 14 | 버튼 베벨이 있는 일반 패널입니다. |
QStyle::PE_PanelButtonTool | 15 | QToolButton 와 함께 사용되는 도구 버튼용 패널입니다. |
QStyle::PE_PanelLineEdit | 18 | QLineEdit. |
QStyle::PE_IndicatorButtonDropDown | 24 | 드롭다운 버튼의 표시기(예: 메뉴를 표시하는 도구 버튼)입니다. |
QStyle::PE_FrameFocusRect | 3 | 일반 초점 표시기. |
QStyle::PE_IndicatorArrowUp | 22 | 일반 위쪽 화살표. |
QStyle::PE_IndicatorArrowDown | 19 | 일반 아래쪽 화살표. |
QStyle::PE_IndicatorArrowRight | 21 | 일반 오른쪽 화살표. |
QStyle::PE_IndicatorArrowLeft | 20 | 일반 왼쪽 화살표. |
QStyle::PE_IndicatorSpinUp | 35 | 회전 위젯의 위쪽 기호(예: QSpinBox. |
QStyle::PE_IndicatorSpinDown | 32 | 회전 위젯의 아래쪽 기호입니다. |
QStyle::PE_IndicatorSpinPlus | 34 | 회전 위젯의 증가 기호. |
QStyle::PE_IndicatorSpinMinus | 33 | 회전 위젯의 감소 기호. |
QStyle::PE_IndicatorItemViewItemCheck | 25 | 보기 항목의 켜기/끄기 표시기입니다. |
QStyle::PE_IndicatorCheckBox | 26 | 켜기/끄기 표시기(예: QCheckBox. |
QStyle::PE_IndicatorRadioButton | 31 | 전용 켜기/끄기 표시기(예: QRadioButton. |
QStyle::PE_IndicatorDockWidgetResizeHandle | 27 | 도크 창의 크기 조정 핸들입니다. |
QStyle::PE_Frame | 0 | 일반 프레임 |
QStyle::PE_FrameMenu | 6 | 팝업 창/메뉴용 프레임( QMenu 참조). |
QStyle::PE_PanelMenuBar | 16 | 메뉴 모음용 패널. |
QStyle::PE_PanelScrollAreaCorner | 40 | 스크롤 영역의 오른쪽 아래(또는 왼쪽 아래) 모서리에 있는 패널입니다. |
QStyle::PE_FrameDockWidget | 2 | 도크 창 및 도구 모음용 패널 프레임. |
QStyle::PE_FrameTabWidget | 8 | 탭 위젯용 프레임. |
QStyle::PE_FrameLineEdit | 5 | 줄 편집을 위한 패널 프레임. |
QStyle::PE_FrameGroupBox | 4 | 그룹 상자 주변의 패널 프레임. |
QStyle::PE_FrameButtonBevel | 10 | 버튼 베벨을 위한 패널 프레임. |
QStyle::PE_FrameButtonTool | 11 | 도구 버튼의 패널 프레임. |
QStyle::PE_IndicatorHeaderArrow | 28 | 목록 또는 표 머리글에서 정렬을 나타내는 데 사용되는 화살표. |
QStyle::PE_FrameStatusBarItem | 7 | 상태 표시줄의 항목 테두리; QStatusBar 참조. |
QStyle::PE_FrameWindow | 9 | MDI 창 또는 도킹 창을 둘러싸는 프레임입니다. |
QStyle::PE_IndicatorMenuCheckMark | 29 | 메뉴에서 사용되는 확인 표시. |
QStyle::PE_IndicatorProgressChunk | 30 | 진행률 표시줄 표시기의 섹션; QProgressBar 참조. |
QStyle::PE_IndicatorBranch | 23 | 트리 보기에서 트리의 분기를 나타내는 데 사용되는 선입니다. |
QStyle::PE_IndicatorToolBarHandle | 36 | 도구 모음의 핸들. |
QStyle::PE_IndicatorToolBarSeparator | 37 | 도구 모음의 구분 기호입니다. |
QStyle::PE_PanelToolBar | 17 | 도구 모음의 패널입니다. |
QStyle::PE_PanelTipLabel | 38 | 팁 레이블의 패널입니다. |
QStyle::PE_FrameTabBarBase | 12 | 탭 막대에 그려지는 프레임으로, 일반적으로 탭 위젯의 일부가 아닌 탭 막대에 그려집니다. |
QStyle::PE_IndicatorTabTear | 39 | 사용되지 않습니다. 대신 PE_IndicatorTabTearLeft를 사용하십시오. |
QStyle::PE_IndicatorTabTearLeft | PE_IndicatorTabTear | 탭이 많을 때 보이는 탭 표시줄의 왼쪽에서 탭이 부분적으로 스크롤아웃되었음을 나타내는 표시기입니다. |
QStyle::PE_IndicatorTabTearRight | 49 | 탭이 많을 때 탭이 보이는 탭 표시줄의 오른쪽에서 부분적으로 스크롤아웃되었음을 나타내는 표시기입니다. |
QStyle::PE_IndicatorColumnViewArrow | 42 | QColumnView. |
QStyle::PE_Widget | 41 | 일반 QWidget. |
QStyle::PE_CustomBase | 0xf000000 | 사용자 지정 기본 요소의 기본값입니다. 이 값 이상의 모든 값은 사용자 정의용으로 예약되어 있습니다. 사용자 지정 값은 이 값보다 커야 합니다. |
QStyle::PE_IndicatorItemViewItemDrop | 43 | 항목 보기에서 끌어서 놓기 작업 중에 항목 보기의 항목이 놓이려는 위치를 표시하기 위해 그려지는 표시기입니다. |
QStyle::PE_PanelItemViewItem | 44 | 항목 보기에서 항목의 배경입니다. |
QStyle::PE_PanelItemViewRow | 45 | 항목 보기에서 행의 배경입니다. |
QStyle::PE_PanelStatusBar | 46 | 상태 표시줄의 패널입니다. |
QStyle::PE_IndicatorTabClose | 47 | 탭 표시줄의 닫기 버튼입니다. |
QStyle::PE_PanelMenu | 48 | 메뉴의 패널입니다. |
drawPrimitive()도 참조하십시오 .
enum QStyle::RequestSoftwareInputPanel
이 열거형은 입력 가능 위젯이 소프트웨어 입력 패널을 요청하는 상황을 설명합니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::RSIP_OnMouseClickAndAlreadyFocused | 0 | 사용자가 위젯을 클릭하면 입력 패널을 요청하지만 이미 초점이 맞춰져 있는 경우에만 요청합니다. |
QStyle::RSIP_OnMouseClick | 1 | 사용자가 위젯을 클릭하면 입력 패널을 요청합니다. |
QInputMethod 를참조하세요 .
enum QStyle::StandardPixmap
이 열거형은 사용 가능한 표준 픽스맵을 설명합니다. 표준 픽셀맵은 기존 GUI 스타일이나 가이드라인을 따를 수 있는 픽셀맵입니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::SP_TitleBarMinButton | 1 | 제목 표시줄의 최소화 버튼(예: QMdiSubWindow)입니다. |
QStyle::SP_TitleBarMenuButton | 0 | 제목 표시줄의 메뉴 버튼입니다. |
QStyle::SP_TitleBarMaxButton | 2 | 제목 표시줄의 최대화 버튼입니다. |
QStyle::SP_TitleBarCloseButton | 3 | 제목 표시줄의 닫기 버튼입니다. |
QStyle::SP_TitleBarNormalButton | 4 | 제목 표시줄의 일반(복원) 버튼. |
QStyle::SP_TitleBarShadeButton | 5 | 제목 표시줄의 음영 버튼. |
QStyle::SP_TitleBarUnshadeButton | 6 | 제목 표시줄의 음영 해제 버튼. |
QStyle::SP_TitleBarContextHelpButton | 7 | 제목 표시줄의 컨텍스트 도움말 버튼. |
QStyle::SP_MessageBoxInformation | 9 | '정보' 아이콘. |
QStyle::SP_MessageBoxWarning | 10 | '경고' 아이콘. |
QStyle::SP_MessageBoxCritical | 11 | '중요' 아이콘. |
QStyle::SP_MessageBoxQuestion | 12 | '질문' 아이콘. |
QStyle::SP_DesktopIcon | 13 | '데스크톱' 아이콘. |
QStyle::SP_TrashIcon | 14 | "휴지통" 아이콘. |
QStyle::SP_ComputerIcon | 15 | "내 컴퓨터" 아이콘. |
QStyle::SP_DriveFDIcon | 16 | 플로피 아이콘. |
QStyle::SP_DriveHDIcon | 17 | 하드 드라이브 아이콘. |
QStyle::SP_DriveCDIcon | 18 | CD 아이콘. |
QStyle::SP_DriveDVDIcon | 19 | DVD 아이콘. |
QStyle::SP_DriveNetIcon | 20 | 네트워크 아이콘. |
QStyle::SP_DirHomeIcon | 56 | 홈 디렉토리 아이콘. |
QStyle::SP_DirOpenIcon | 21 | 열린 디렉토리 아이콘. |
QStyle::SP_DirClosedIcon | 22 | 닫힌 디렉토리 아이콘. |
QStyle::SP_DirIcon | 38 | 디렉토리 아이콘. |
QStyle::SP_DirLinkIcon | 23 | 디렉토리 링크 아이콘. |
QStyle::SP_DirLinkOpenIcon | 24 | 열린 디렉토리 링크 아이콘. |
QStyle::SP_FileIcon | 25 | 파일 아이콘. |
QStyle::SP_FileLinkIcon | 26 | 파일 링크 아이콘입니다. |
QStyle::SP_FileDialogStart | 29 | 파일 대화 상자의 '시작' 아이콘입니다. |
QStyle::SP_FileDialogEnd | 30 | 파일 대화 상자의 "끝" 아이콘입니다. |
QStyle::SP_FileDialogToParent | 31 | 파일 대화 상자의 "상위 디렉토리" 아이콘. |
QStyle::SP_FileDialogNewFolder | 32 | 파일 대화 상자의 '새 폴더 생성' 아이콘. |
QStyle::SP_FileDialogDetailedView | 33 | 파일 대화 상자의 상세 보기 아이콘입니다. |
QStyle::SP_FileDialogInfoView | 34 | 파일 대화 상자의 파일 정보 아이콘입니다. |
QStyle::SP_FileDialogContentsView | 35 | 파일 대화 상자의 콘텐츠 보기 아이콘입니다. |
QStyle::SP_FileDialogListView | 36 | 파일 대화 상자의 목록 보기 아이콘입니다. |
QStyle::SP_FileDialogBack | 37 | 파일 대화 상자의 뒤로 화살표. |
QStyle::SP_DockWidgetCloseButton | 8 | 도크 창의 닫기 버튼( QDockWidget 참조). |
QStyle::SP_ToolBarHorizontalExtensionButton | 27 | 가로 도구 모음의 확장 버튼입니다. |
QStyle::SP_ToolBarVerticalExtensionButton | 28 | 세로 도구 모음의 확장 버튼입니다. |
QStyle::SP_DialogOkButton | 39 | QDialogButtonBox 에서 표준 확인 버튼의 아이콘입니다. |
QStyle::SP_DialogCancelButton | 40 | 에서 표준 취소 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogHelpButton | 41 | 에서 표준 도움말 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogOpenButton | 42 | 에서 표준 열기 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogSaveButton | 43 | 의 표준 저장 버튼 아이콘 QDialogButtonBox. |
QStyle::SP_DialogCloseButton | 44 | 표준 닫기 버튼의 표준 아이콘 QDialogButtonBox. |
QStyle::SP_DialogApplyButton | 45 | 의 표준 적용 버튼 아이콘 QDialogButtonBox. |
QStyle::SP_DialogResetButton | 46 | 에서 표준 재설정 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogDiscardButton | 47 | 에서 표준 삭제 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogYesButton | 48 | 에서 표준 예 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogNoButton | 49 | 에서 표준 아니요 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_ArrowUp | 50 | 위를 가리키는 화살표 아이콘. |
QStyle::SP_ArrowDown | 51 | 아래를 가리키는 아이콘 화살표. |
QStyle::SP_ArrowLeft | 52 | 왼쪽을 가리키는 아이콘 화살표. |
QStyle::SP_ArrowRight | 53 | 오른쪽을 가리키는 아이콘 화살표. |
QStyle::SP_ArrowBack | 54 | 현재 레이아웃 방향이 Qt::LeftToRight 인 경우 SP_ArrowLeft에 해당하고, 그렇지 않으면 SP_ArrowRight에 해당합니다. |
QStyle::SP_ArrowForward | 55 | 현재 레이아웃 방향이 Qt::LeftToRight 인 경우 SP_ArrowRight에 해당하고, 그렇지 않으면 SP_ArrowLeft에 해당합니다. |
QStyle::SP_CommandLink | 57 | Vista 스타일 명령 링크 글리프를 나타내는 데 사용되는 아이콘입니다. |
QStyle::SP_VistaShield | 58 | Windows Vista에서 UAC 프롬프트를 나타내는 데 사용되는 아이콘입니다. 다른 모든 플랫폼에서는 널 픽셀맵 또는 아이콘을 반환합니다. |
QStyle::SP_BrowserReload | 59 | 현재 페이지를 다시 로드해야 함을 나타내는 아이콘입니다. |
QStyle::SP_BrowserStop | 60 | 페이지 로딩이 중지되어야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaPlay | 61 | 미디어 재생을 시작해야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaStop | 62 | 미디어 재생을 중지해야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaPause | 63 | 미디어 재생을 일시 중지해야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaSkipForward | 64 | 미디어를 앞으로 건너뛰어야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaSkipBackward | 65 | 미디어를 뒤로 건너뛰어야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaSeekForward | 66 | 미디어를 앞으로 찾아야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaSeekBackward | 67 | 미디어를 뒤로 찾아야 함을 나타내는 아이콘입니다. |
QStyle::SP_MediaVolume | 68 | 볼륨 컨트롤을 나타내는 아이콘입니다. |
QStyle::SP_MediaVolumeMuted | 69 | 음소거된 볼륨 컨트롤을 나타내는 아이콘입니다. |
QStyle::SP_LineEditClearButton (since Qt 5.2) | 70 | 표준 지우기 버튼 아이콘( QLineEdit. |
QStyle::SP_DialogYesToAllButton (since Qt 5.14) | 71 | QDialogButtonBox. |
QStyle::SP_DialogNoToAllButton (since Qt 5.14) | 72 | QDialogButtonBox. |
QStyle::SP_DialogSaveAllButton (since Qt 5.14) | 73 | 에서 표준 모두 저장 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogAbortButton (since Qt 5.14) | 74 | 에서 표준 중단 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogRetryButton (since Qt 5.14) | 75 | 에서 표준 재시도 버튼의 아이콘 QDialogButtonBox. |
QStyle::SP_DialogIgnoreButton (since Qt 5.14) | 76 | 표준 무시 버튼의 아이콘은 QDialogButtonBox. |
QStyle::SP_RestoreDefaultsButton (since Qt 5.14) | 77 | 탭의 표준 복원 기본값 버튼 아이콘 QDialogButtonBox. |
QStyle::SP_TabCloseButton (since Qt 6.3) | 78 | 탭의 닫기 버튼 아이콘 QTabBar. |
QStyle::SP_CustomBase | 0xf0000000 | 사용자 정의 표준 픽스맵의 기본값으로, 사용자 정의 값은 이 값보다 커야 합니다. |
standardIcon()도 참조하세요 .
열거형 QStyle::StateFlag
플래그 QStyle::State
이 열거형은 기본 요소를 그릴 때 사용되는 플래그를 설명합니다.
모든 프리미티브가 이러한 플래그를 모두 사용하는 것은 아니며, 플래그는 항목마다 다른 의미를 가질 수 있습니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::State_None | 0x00000000 | 위젯에 상태가 없음을 나타냅니다. |
QStyle::State_Active | 0x00010000 | 위젯이 활성화되어 있음을 나타냅니다. |
QStyle::State_AutoRaise | 0x00001000 | 도구 버튼에 자동 올리기 모양을 사용할지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Children | 0x00080000 | 항목 보기 분기에 자식이 있는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_DownArrow | 0x00000040 | 위젯에 아래쪽 화살표가 표시되어야 하는지 여부를 나타냅니다. |
QStyle::State_Editing | 0x00400000 | 위젯에서 편집기가 열렸는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Enabled | 0x00000001 | 위젯이 활성화되었는지를 나타내는 데 사용됩니다. |
QStyle::State_HasEditFocus | 0x01000000 | 위젯에 현재 편집 초점이 있는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_HasFocus | 0x00000100 | 위젯에 초점이 있는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Horizontal | 0x00000080 | 위젯이 가로로 배치되었는지를 나타내는 데 사용됩니다(예: 도구 모음). |
QStyle::State_KeyboardFocusChange | 0x00800000 | 탭, 백탭 또는 바로 가기 등 키보드로 초점이 변경되었는지를 나타내는 데 사용됩니다. |
QStyle::State_MouseOver | 0x00002000 | 위젯이 마우스 아래에 있는지 표시하는 데 사용됩니다. |
QStyle::State_NoChange | 0x00000010 | 트라이 상태 확인란을 나타내는 데 사용됩니다. |
QStyle::State_Off | 0x00000008 | 위젯이 선택되지 않았음을 나타내는 데 사용됩니다. |
QStyle::State_On | 0x00000020 | 위젯이 선택되어 있는지 표시하는 데 사용됩니다. |
QStyle::State_Raised | 0x00000002 | 버튼이 올라갔는지를 나타내는 데 사용됩니다. |
QStyle::State_ReadOnly | 0x02000000 | 위젯이 읽기 전용인지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Selected | 0x00008000 | 위젯이 선택되었는지를 나타내는 데 사용됩니다. |
QStyle::State_Item | 0x00100000 | 항목 보기에서 가로 분기를 그려야 하는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Open | 0x00040000 | 항목 보기에서 트리 분기가 열려 있는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Sibling | 0x00200000 | 항목 보기에서 수직선을 그려야 하는지 여부를 나타내는 데 사용됩니다(형제 항목의 경우). |
QStyle::State_Sunken | 0x00000004 | 위젯이 가라앉았는지 또는 눌렀는지를 나타내는 데 사용됩니다. |
QStyle::State_UpArrow | 0x00004000 | 위젯에 위쪽 화살표가 표시되어야 하는지 여부를 나타내는 데 사용됩니다. |
QStyle::State_Mini | 0x08000000 | 미니 스타일의 Mac 위젯 또는 버튼을 나타내는 데 사용됩니다. |
QStyle::State_Small | 0x04000000 | 작은 스타일의 Mac 위젯 또는 버튼을 나타내는 데 사용됩니다. |
상태 유형은 QFlags<StateFlag>에 대한 typedef입니다. StateFlag 값의 OR 조합을 저장합니다.
drawPrimitive()도 참조하세요 .
enum QStyle::StyleHint
이 열거형은 사용 가능한 스타일 힌트를 설명합니다. 스타일 힌트는 일반적인 모양 및/또는 느낌에 대한 힌트입니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::SH_EtchDisabledText | 0 | 비활성화된 텍스트는 Windows에서 그대로 "에칭"됩니다. |
QStyle::SH_DitherDisabledText | 1 | 비활성화된 텍스트는 모티프에서 그대로 디더링됩니다. |
QStyle::SH_ScrollBar_ContextMenu | 62 | 스크롤 막대에 컨텍스트 메뉴가 있는지 여부입니다. |
QStyle::SH_ScrollBar_MiddleClickAbsolutePosition | 2 | 부울 값입니다. 참이면 스크롤 막대를 가운데 클릭하면 슬라이더가 해당 위치로 이동합니다. false이면 가운데 클릭이 무시됩니다. |
QStyle::SH_ScrollBar_LeftClickAbsolutePosition | 39 | 부울 값입니다. true이면 스크롤 막대를 왼쪽 클릭하면 슬라이더가 해당 위치로 이동합니다. false이면 왼쪽 클릭이 각 컨트롤에 적합한 방식으로 작동합니다. |
QStyle::SH_ScrollBar_ScrollWhenPointerLeavesControl | 3 | 부울 값입니다. true이면 마우스 버튼을 누른 상태에서 마우스 포인터를 SubControl 외부로 이동하여 스크롤 막대( SubControl)를 클릭하면 스크롤 막대가 계속 스크롤됩니다. false이면 포인터가 SubControl 를 벗어나면 스크롤 막대가 스크롤을 중지합니다. |
QStyle::SH_ScrollBar_RollBetweenButtons | 63 | 부울 값입니다. true이면 스크롤 막대 버튼(SC_ScrollBarAddLine 또는 SC_ScrollBarSubLine)을 클릭하고 반대쪽 버튼으로 드래그(롤링)하면 새 버튼이 눌리고 이전 버튼이 해제됩니다. 거짓이면 원래 버튼이 해제되고 아무 일도 일어나지 않습니다(푸시 버튼처럼). |
QStyle::SH_TabBar_Alignment | 5 | 탭의 정렬은 QTabWidget. 가능한 값은 Qt::AlignLeft, Qt::AlignCenter 및 Qt::AlignRight 입니다. |
QStyle::SH_Header_ArrowAlignment | 6 | 정렬 표시기의 위치는 목록 또는 표 헤더에 표시될 수 있습니다. 사용 가능한 값은 Qt::Alignment 값(즉, Qt::AlignmentFlag 플래그의 OR 조합)입니다. |
QStyle::SH_Slider_SnapToValue | 7 | 슬라이더는 Windows에서와 마찬가지로 이동하는 동안 값에 스냅됩니다. |
QStyle::SH_Slider_SloppyKeyEvents | 8 | 키 누름은 엉성한 방식으로 처리됩니다(예: 세로 슬라이더에서 왼쪽을 누르면 한 줄이 뺍니다). |
QStyle::SH_ProgressDialog_CenterCancelButton | 9 | 진행률 대화 상자의 가운데 버튼, 그렇지 않으면 오른쪽 정렬. |
QStyle::SH_ProgressDialog_TextLabelAlignment | 10 | 진행률 대화 상자에서 텍스트 레이블의 맞춤은 Windows의 경우 Qt::AlignCenter, 그렇지 않은 경우 Qt::AlignVCenter 입니다. |
QStyle::SH_PrintDialog_RightAlignButtons | 11 | 인쇄 대화 상자의 오른쪽 정렬 버튼은 Windows에서와 같이 오른쪽으로 정렬합니다. |
QStyle::SH_MainWindow_SpaceBelowMenuBar | 12 | 메뉴 모음과 도크 영역 사이에 1~2픽셀 간격(Windows에서와 같이). |
QStyle::SH_FontDialog_SelectAssociatedText | 13 | 줄 편집에서 텍스트를 선택하거나 목록 상자에서 항목을 선택할 때 또는 Windows에서와 같이 줄 편집이 포커스를 받을 때 텍스트를 선택합니다. |
QStyle::SH_Menu_KeyboardSearch | 66 | 입력하면 메뉴에서 관련 항목이 검색되고, 그렇지 않으면 니모닉만 고려됩니다. |
QStyle::SH_Menu_AllowActiveAndDisabled | 14 | 비활성화된 메뉴 항목을 활성화할 수 있습니다. |
QStyle::SH_Menu_SpaceActivatesItem | 15 | 스페이스바를 누르면 모티프에서와 같이 항목이 활성화됩니다. |
QStyle::SH_Menu_SubMenuPopupDelay | 16 | 하위 메뉴를 열기 전에 대기할 시간(밀리초)입니다(Windows에서는 256, Motif에서는 96). |
QStyle::SH_Menu_Scrollable | 30 | 팝업 메뉴가 스크롤을 지원해야 하는지 여부. |
QStyle::SH_Menu_SloppySubMenus | 33 | 팝업 메뉴에서 사용자가 메뉴의 다른 항목을 가로지르는 동안 마우스 커서를 하위 메뉴로 이동하는 것을 지원해야 하는지 여부입니다. 이 기능은 대부분의 최신 데스크톱 플랫폼에서 지원됩니다. |
QStyle::SH_Menu_SubMenuUniDirection | 105 | Qt 5.5부터. 커서가 하위 메뉴 쪽으로 이동해야 하는 경우(macOS에서와 같이) 또는 커서가 슬로피 타임아웃 전에 하위 메뉴에 도달하기만 하면 어떤 방향으로든 이동할 수 있는 경우. |
QStyle::SH_Menu_SubMenuUniDirectionFailCount | 106 | Qt 5.5 이후. SH_Menu_SubMenuUniDirection이 정의되면 이 열거형은 슬로피 하위 메뉴가 삭제되기 전에 실패한 마우스 이동 횟수를 정의합니다. 이것은 단일 방향 알고리즘의 "엄격성"을 제어하는 데 사용할 수 있습니다. |
QStyle::SH_Menu_SubMenuSloppySelectOtherActions | 107 | Qt 5.5부터. 마우스가 엉성한 하위 메뉴로 이동할 때 다른 동작 항목을 선택해야 하는지 여부. |
QStyle::SH_Menu_SubMenuSloppyCloseTimeout | 108 | Qt 5.5부터. 엉성한 하위 메뉴를 닫는 데 사용되는 타임아웃. |
QStyle::SH_Menu_SubMenuResetWhenReenteringParent | 109 | Qt 5.5부터. 자식 하위 메뉴에서 상위 메뉴로 들어갈 때, 슬로피 상태가 초기화되어 자식을 효과적으로 닫고 현재 하위 메뉴가 활성화되는지 여부. |
QStyle::SH_Menu_SubMenuDontStartSloppyOnLeave | 110 | Qt 5.5부터. 마우스가 하위 메뉴를 떠날 때 슬로피 타이머를 시작하지 않습니다. |
QStyle::SH_ScrollView_FrameOnlyAroundContents | 17 | 스크롤뷰가 모티프처럼 콘텐츠 주위에만 프레임을 그리든, 윈도우처럼 콘텐츠, 스크롤 막대 및 모서리 위젯 주위에 프레임을 그리든 상관없습니다. |
QStyle::SH_MenuBar_AltKeyNavigation | 18 | 메뉴 모음 항목은 Alt 키를 누른 다음 화살표 키를 사용하여 원하는 항목을 선택하면 탐색할 수 있습니다. |
QStyle::SH_ComboBox_ListMouseTracking | 19 | 콤보 상자 드롭다운 목록에서 마우스 추적. |
QStyle::SH_Menu_MouseTracking | 20 | 팝업 메뉴에서 마우스 추적. |
QStyle::SH_MenuBar_MouseTracking | 21 | 메뉴 모음에서 마우스 추적. |
QStyle::SH_Menu_FillScreenWithScroll | 45 | 스크롤 팝업이 스크롤될 때 화면을 채울지 여부. |
QStyle::SH_Menu_SelectionWrap | 73 | 팝업에서 선택 항목을 래핑할지 여부, 즉 다음 항목이 첫 번째 항목이 될 때 선택 항목을 래핑할지 여부. |
QStyle::SH_ItemView_ChangeHighlightOnFocus | 22 | 초점을 잃었을 때 선택한 항목을 회색으로 표시할지 여부. |
QStyle::SH_Widget_ShareActivation | 23 | 플로팅 모델리스 대화 상자에서 공유 활성화를 켭니다. |
QStyle::SH_TabBar_SelectMouseType | 4 | 어떤 유형의 마우스 이벤트로 인해 탭이 선택되어야 하는지. |
QStyle::SH_ListViewExpand_SelectMouseType | 40 | 목록 보기 확장을 선택하도록 하는 마우스 이벤트 유형. |
QStyle::SH_TabBar_PreferNoArrows | 38 | 스크롤 화살표를 방지하기 위해 탭 표시줄에 크기를 제안할지 여부. |
QStyle::SH_ComboBox_Popup | 25 | 팝업을 콤보 상자 드롭다운 메뉴로 허용합니다. |
QStyle::SH_Workspace_FillSpaceOnMaximize | 24 | 작업 영역이 클라이언트 영역을 최대화해야 합니다. |
QStyle::SH_TitleBar_NoBorder | 26 | 제목 표시줄에 테두리가 없습니다. |
QStyle::SH_Slider_StopMouseOverSlider | 27 | 슬라이더가 마우스 위치에 도달하면 자동 반복을 중지합니다. |
QStyle::SH_BlinkCursorWhenTextSelected | 28 | 텍스트를 선택할 때 커서가 깜박일지 여부. |
QStyle::SH_RichText_FullWidthSelection | 29 | 서식 있는 텍스트 선택 영역을 문서의 전체 너비로 확장할지 여부. |
QStyle::SH_GroupBox_TextLabelVerticalAlignment | 31 | 그룹 상자의 텍스트 레이블을 세로로 정렬하는 방법. |
QStyle::SH_GroupBox_TextLabelColor | 32 | 그룹 상자의 텍스트 레이블을 페인트하는 방법. |
QStyle::SH_DialogButtons_DefaultButton | 36 | 대화 상자의 버튼 위젯에서 어떤 버튼이 기본 상태가 되는지. |
QStyle::SH_ToolBox_SelectedPageTitleBold | 37 | QToolBox 에서 선택한 페이지 제목의 굵기. |
QStyle::SH_LineEdit_PasswordCharacter | 35 | 비밀번호에 사용할 유니코드 문자입니다. |
QStyle::SH_LineEdit_PasswordMaskDelay | 103 | 표시되는 문자가 비밀번호 문자로 마스킹되기까지의 지연 시간(밀리초)을 결정합니다. 이 열거형 값은 Qt 5.4에 추가되었습니다. |
QStyle::SH_Table_GridLineColor | 34 | 표에 대한 그리드의 RGBA 값입니다. |
QStyle::SH_UnderlineShortcut | 41 | 바로가기에 밑줄을 그을지 여부. |
QStyle::SH_SpinBox_AnimateButton | 42 | 스핀 상자에서 위쪽 또는 아래쪽을 눌렀을 때 클릭에 애니메이션을 적용합니다. |
QStyle::SH_SpinBox_KeyPressAutoRepeatRate | 43 | 스핀박스 키 누름의 자동 반복 간격입니다. |
QStyle::SH_SpinBox_ClickAutoRepeatRate | 44 | 스핀박스 마우스 클릭에 대한 자동 반복 간격입니다. |
QStyle::SH_SpinBox_ClickAutoRepeatThreshold | 83 | 스핀박스 마우스 클릭에 대한 자동 반복 임계값입니다. |
QStyle::SH_SpinBox_SelectOnStep (since Qt 6.3) | 119 | 버튼 또는 위/아래 키를 사용하여 값을 변경하면 텍스트가 자동으로 선택되는지 여부입니다. |
QStyle::SH_ToolTipLabel_Opacity | 46 | 팁 레이블의 불투명도를 나타내는 정수로, 0은 완전히 투명, 255는 완전히 불투명합니다. |
QStyle::SH_DrawMenuBarSeparator | 47 | 메뉴 모음에 구분 기호를 그릴지 여부를 나타냅니다. |
QStyle::SH_TitleBar_ModifyNotification | 48 | 수정된 창에 대해 제목 표시줄에 '*'를 표시할지 여부를 나타냅니다. |
QStyle::SH_Button_FocusPolicy | 49 | 버튼에 대한 기본 포커스 정책입니다. |
QStyle::SH_CustomBase | 0xf0000000 | 사용자 지정 스타일 힌트의 기본값입니다. 사용자 지정 값은 이 값보다 커야 합니다. |
QStyle::SH_MessageBox_UseBorderForButtonSpacing | 50 | 메시지 상자에서 버튼의 간격에 버튼 테두리(버튼 높이의 절반으로 계산)를 사용할지 여부를 나타내는 부울입니다. |
QStyle::SH_MessageBox_CenterButtons | 72 | 메시지 상자의 버튼을 가운데에 배치할지 여부를 나타내는 부울입니다(QDialogButtonBox::setCentered() 참조). |
QStyle::SH_MessageBox_TextInteractionFlags | 70 | 메시지 상자의 텍스트가 사용자 상호 작용(예: 선택)을 허용할지 여부를 나타내는 부울입니다. |
QStyle::SH_TitleBar_AutoRaise | 51 | 제목 표시줄의 컨트롤을 마우스가 그 위에 있을 때 업데이트해야 하는지 여부를 나타내는 부울입니다. |
QStyle::SH_ToolButton_PopupDelay | 52 | 도구 버튼에 연결된 메뉴의 팝업 지연을 밀리초 단위로 나타내는 int입니다. |
QStyle::SH_FocusFrame_Mask | 53 | 초점 프레임의 마스크입니다. |
QStyle::SH_RubberBand_Mask | 54 | 고무줄의 마스크입니다. |
QStyle::SH_WindowFrame_Mask | 55 | 창 프레임의 마스크입니다. |
QStyle::SH_SpinControls_DisableOnBounds | 56 | 회전 범위 경계에 도달했을 때 회전 컨트롤을 비활성화된 것으로 표시할지 여부를 결정합니다. |
QStyle::SH_Dial_BackgroundRole | 57 | 다이얼 위젯에 대해 스타일의 기본 배경 역할(예: QPalette::ColorRole)을 정의합니다. |
QStyle::SH_ComboBox_LayoutDirection | 58 | 콤보 상자의 레이아웃 방향입니다. 기본적으로 QStyleOption::direction 변수에 표시된 것과 동일해야 합니다. |
QStyle::SH_ItemView_EllipsisLocation | 59 | 보기 항목에 너무 길어 보기 항목에 맞지 않는 항목 텍스트에 대해 타원을 추가할 위치입니다. |
QStyle::SH_ItemView_ShowDecorationSelected | 60 | 항목 보기에서 항목을 선택하면 가지 또는 기타 장식도 강조 표시합니다. |
QStyle::SH_ItemView_ActivateItemOnSingleClick | 61 | 사용자가 항목 보기의 항목에서 항목을 한 번 클릭하면 활성화 신호를 발산합니다. 그렇지 않으면 사용자가 항목을 두 번 클릭하면 신호가 발생합니다. |
QStyle::SH_Slider_AbsoluteSetButtons | 64 | 슬라이더가 클릭한 위치로 값을 설정하도록 하는 마우스 버튼입니다. |
QStyle::SH_Slider_PageSetButtons | 65 | 슬라이더가 값을 페이지 단계로 이동하게 하는 마우스 버튼입니다. |
QStyle::SH_TabBar_ElideMode | 67 | 탭 막대의 기본 여백 스타일입니다. |
QStyle::SH_DialogButtonLayout | 68 | QDialogButtonBox, QDialogButtonBox::ButtonLayout 열거형을 반환하는 버튼 배치 방식을 제어합니다. |
QStyle::SH_WizardStyle | 78 | QWizard 의 모양과 느낌을 제어합니다. QWizard::WizardStyle 열거형을 반환합니다. |
QStyle::SH_FormLayoutWrapPolicy | 85 | 행을 QFormLayout. QFormLayout::RowWrapPolicy 열거 형으로 래핑하는 방법에 대한 기본값을 제공합니다. |
QStyle::SH_FormLayoutFieldGrowthPolicy | 88 | QFormLayout. QFormLayout::FieldGrowthPolicy 열거형에서 필드가 늘어나는 방식에 대한 기본값을 제공합니다. |
QStyle::SH_FormLayoutFormAlignment | 89 | 사용 가능한 공간 내에서 QFormLayout 내용을 정렬하는 방법에 대한 기본값을 제공합니다. Qt::Alignment 열거형을 반환합니다. |
QStyle::SH_FormLayoutLabelAlignment | 90 | 사용 가능한 공간 내에서 QFormLayout 레이블을 정렬하는 방법에 대한 기본값을 제공합니다. Qt::Alignment 열거형을 반환합니다. |
QStyle::SH_ItemView_ArrowKeysNavigateIntoChildren | 79 | 트리 뷰를 확장하고 오른쪽 화살표 키를 눌렀을 때 첫 번째 자식을 선택할지 여부를 제어합니다. |
QStyle::SH_ComboBox_PopupFrameStyle | 69 | 콤보 상자 팝업 메뉴를 그릴 때 사용되는 프레임 스타일입니다. |
QStyle::SH_DialogButtonBox_ButtonsHaveIcons | 71 | QDialogButtonBox 의 표준 버튼에 아이콘을 포함할지 여부를 나타냅니다. |
QStyle::SH_ItemView_MovementWithoutUpdatingSelection | 74 | 항목 보기에서 선택 항목을 변경하지 않고 현재 항목을 표시할 수 있습니다. |
QStyle::SH_ToolTip_Mask | 75 | 도구 설명의 마스크입니다. |
QStyle::SH_FocusFrame_AboveWidget | 76 | 포커스 프레임은 "초점을 맞추고 있는" 위젯 위에 쌓입니다. |
QStyle::SH_TextControl_FocusIndicatorTextCharFormat | 77 | 예를 들어 QTextBrowser 에 표시되는 서식 있는 텍스트 문서에서 초점이 맞춰진 앵커를 강조 표시하는 데 사용되는 텍스트 형식을 지정합니다. 형식은 QStyleHintReturnVariant 반환 값의 변형으로 반환되는 QTextCharFormat 여야 합니다. QTextFormat::OutlinePen 속성은 윤곽선에, QTextFormat::BackgroundBrush 속성은 강조 표시된 영역의 배경에 사용됩니다. |
QStyle::SH_Menu_FlashTriggeredItem | 81 | 플래시 트리거 항목. |
QStyle::SH_Menu_FadeOutOnHide | 82 | 메뉴를 즉시 숨기지 않고 페이드아웃합니다. |
QStyle::SH_TabWidget_DefaultTabPosition | 86 | 탭 위젯에서 탭 표시줄의 기본 위치입니다. |
QStyle::SH_ToolBar_Movable | 87 | 도구 모음을 기본적으로 이동할 수 있는지 여부를 결정합니다. |
QStyle::SH_ItemView_PaintAlternatingRowColorsForEmptyArea | 84 | QTreeView 항목이 없는 영역에 대해 행 색상을 번갈아 칠할지 여부를 결정합니다. |
QStyle::SH_Menu_Mask | 80 | 팝업 메뉴의 마스크입니다. |
QStyle::SH_ItemView_DrawDelegateFrame | 91 | 델리게이트 위젯에 프레임을 표시할지 여부를 결정합니다. |
QStyle::SH_TabBar_CloseButtonPosition | 92 | 탭 막대에서 탭의 닫기 버튼 위치를 결정합니다. |
QStyle::SH_DockWidget_ButtonsHaveFrame | 93 | 도크위젯 버튼에 프레임을 포함할지 여부를 결정합니다. 기본값은 참입니다. |
QStyle::SH_ToolButtonStyle | 94 | Qt::ToolButtonFollowStyle 을 사용하는 도구 버튼의 기본 시스템 스타일을 결정합니다. |
QStyle::SH_RequestSoftwareInputPanel | 95 | 입력 위젯에서 소프트웨어 입력 패널을 요청할 시기를 결정합니다. QStyle::RequestSoftwareInputPanel 유형의 열거형을 반환합니다. |
QStyle::SH_ScrollBar_Transient | 96 | 스타일이 일시적 스크롤 막대를 지원하는지 여부를 결정합니다. 일시적 스크롤 막대는 콘텐츠를 스크롤할 때 나타나고 더 이상 필요하지 않으면 사라집니다. |
QStyle::SH_Menu_SupportsSections | 97 | 스타일이 메뉴에 섹션을 표시할지 아니면 일반 구분 기호로 처리할지 결정합니다. 섹션은 텍스트 및 아이콘 힌트가 있는 구분 기호입니다. |
QStyle::SH_ToolTip_WakeUpDelay | 98 | 툴팁이 표시되기까지의 지연 시간(밀리초)을 결정합니다. |
QStyle::SH_ToolTip_FallAsleepDelay | 99 | 도구 설명이 표시될 때 새 깨우기 시간이 필요할 때까지의 지연 시간(밀리초)을 결정합니다(참고: 숨김이 아니라 표시됨). 새 깨우기가 필요하지 않은 경우 사용자가 요청한 툴팁이 거의 즉시 표시됩니다. |
QStyle::SH_Widget_Animate | 100 | 사용 중단되었습니다. 대신 SH_Widget_Animation_Duration을 사용하세요. |
QStyle::SH_Splitter_OpaqueResize | 101 | 인터랙티브하게 분할기를 이동하는 동안 위젯의 크기를 동적으로(불투명하게) 조정할지 여부를 결정합니다. 이 열거형 값은 Qt 5.2에 도입되었습니다. |
QStyle::SH_TabBar_ChangeCurrentDelay | 104 | 탭 막대 위로 드래그하는 동안 현재 탭이 변경되기까지의 지연 시간을 밀리초 단위로 결정합니다. 이 열거형 값은 Qt 5.4에 도입되었습니다. |
QStyle::SH_ItemView_ScrollMode | 111 | 스타일에 지정된 기본 세로 및 가로 스크롤 모드입니다. QAbstractItemView::setVerticalScrollMode () 및 QAbstractItemView::setHorizontalScrollMode()로 재정의할 수 있습니다. 이 열거형 값은 Qt 5.7에 도입되었습니다. |
QStyle::SH_TitleBar_ShowToolTipsOnButtons | 112 | 창 제목 표시줄 버튼에 툴팁을 표시할지 여부를 결정합니다. 예를 들어 Mac 스타일에서는 이 값을 false로 설정합니다. 이 열거형 값은 Qt 5.10에 도입되었습니다. |
QStyle::SH_Widget_Animation_Duration | 113 | 애니메이션이 얼마나 오래 지속될지(ms 단위)를 결정합니다. 0과 같은 값은 애니메이션이 비활성화됨을 의미합니다. 이 열거형 값은 Qt 5.10에 도입되었습니다. |
QStyle::SH_ComboBox_AllowWheelScrolling | 114 | 마우스 휠을 사용하여 QComboBox 내부에서 스크롤할 수 있는지 여부를 결정합니다. Mac 스타일을 제외한 모든 스타일에서 기본적으로 켜져 있습니다. 이 열거형 값은 Qt 5.10에 도입되었습니다. |
QStyle::SH_SpinBox_ButtonsInsideFrame | 115 | 회전 상자 버튼이 줄 편집 프레임 안에 있는지 여부를 결정합니다. 이 열거형 값은 Qt 5.11에 도입되었습니다. |
QStyle::SH_SpinBox_StepModifier | 116 | QAbstractSpinBox 의 단계 속도를 증가시킬 Qt::KeyboardModifier 을 결정합니다. 가능한 값은 Qt::NoModifier, Qt::ControlModifier (기본값) 또는 Qt::ShiftModifier 입니다. Qt::NoModifier 은 이 기능을 비활성화합니다. 이 열거형 값은 Qt 5.12에 도입되었습니다. |
QStyle::SH_TabBar_AllowWheelScrolling | 117 | 마우스 휠을 사용하여 QTabBar 의 탭을 순환할 수 있는지 여부를 결정합니다. 이 Enum 값은 Qt 6.1에 도입되었습니다. |
QStyle::SH_Table_AlwaysDrawLeftTopGridLines | 118 | 헤더가 숨겨져 있을 때 표에서 맨 왼쪽과 맨 위 격자선이 그려질지 여부를 결정합니다. 기본값은 false입니다. 이 열거형 값은 Qt 6.3에 도입되었습니다. |
styleHint()도 참조하십시오 .
열거형 Q스타일::서브 컨트롤
플래그 Q스타일::서브 컨트롤
이 열거형은 사용 가능한 서브 컨트롤을 설명합니다. 하위 컨트롤은 복합 컨트롤 내의 컨트롤 요소입니다 (ComplexControl).
| 상수 | 값 | 설명 |
|---|---|---|
QStyle::SC_None | 0x00000000 | 다른 하위 컨트롤과 일치하지 않는 특수 값입니다. |
QStyle::SC_ScrollBarAddLine | 0x00000001 | 스크롤 막대 추가 줄(예: 아래/오른쪽 화살표); QScrollBar 참조. |
QStyle::SC_ScrollBarSubLine | 0x00000002 | 스크롤 막대 하위 줄(예: 위쪽/왼쪽 화살표). |
QStyle::SC_ScrollBarAddPage | 0x00000004 | 스크롤 막대 페이지 추가(즉, 페이지 아래로). |
QStyle::SC_ScrollBarSubPage | 0x00000008 | 스크롤 막대 하위 페이지(즉, 페이지 위로). |
QStyle::SC_ScrollBarFirst | 0x00000010 | 스크롤 막대 첫 줄(예: 홈). |
QStyle::SC_ScrollBarLast | 0x00000020 | 스크롤 막대 마지막 줄(예: 끝). |
QStyle::SC_ScrollBarSlider | 0x00000040 | 스크롤 막대 슬라이더 핸들. |
QStyle::SC_ScrollBarGroove | 0x00000080 | 슬라이더 핸들이 이동할 수 있는 영역을 포함하는 특수 하위 컨트롤입니다. |
QStyle::SC_SpinBoxUp | 0x00000001 | 위젯 위로/위로 회전; QSpinBox 참조. |
QStyle::SC_SpinBoxDown | 0x00000002 | 위젯 회전/축소. |
QStyle::SC_SpinBoxFrame | 0x00000004 | 위젯 프레임 회전. |
QStyle::SC_SpinBoxEditField | 0x00000008 | 회전 위젯 편집 필드입니다. |
QStyle::SC_ComboBoxEditField | 0x00000002 | 콤보박스 편집 필드; QComboBox 참조. |
QStyle::SC_ComboBoxArrow | 0x00000004 | 콤보박스 화살표 버튼. |
QStyle::SC_ComboBoxFrame | 0x00000001 | 콤보 상자 프레임. |
QStyle::SC_ComboBoxListBoxPopup | 0x00000008 | 콤보박스 팝업의 참조 사각형입니다. 팝업의 위치를 계산하는 데 사용됩니다. |
QStyle::SC_SliderGroove | 0x00000001 | 슬라이더 핸들이 이동할 수 있는 영역을 포함하는 특수 하위 컨트롤입니다. |
QStyle::SC_SliderHandle | 0x00000002 | 슬라이더 핸들. |
QStyle::SC_SliderTickmarks | 0x00000004 | 슬라이더 체크 표시. |
QStyle::SC_ToolButton | 0x00000001 | 도구 버튼( QToolButton 참조). |
QStyle::SC_ToolButtonMenu | 0x00000002 | 도구 버튼에서 팝업 메뉴를 열기 위한 하위 컨트롤입니다. |
QStyle::SC_TitleBarSysMenu | 0x00000001 | 시스템 메뉴 버튼(예: 복원, 닫기 등). |
QStyle::SC_TitleBarMinButton | 0x00000002 | 최소화 버튼. |
QStyle::SC_TitleBarMaxButton | 0x00000004 | 최대화 버튼. |
QStyle::SC_TitleBarCloseButton | 0x00000008 | 닫기 버튼. |
QStyle::SC_TitleBarLabel | 0x00000100 | 창 제목 레이블. |
QStyle::SC_TitleBarNormalButton | 0x00000010 | 일반(복원) 버튼. |
QStyle::SC_TitleBarShadeButton | 0x00000020 | 음영 버튼. |
QStyle::SC_TitleBarUnshadeButton | 0x00000040 | 음영 해제 버튼. |
QStyle::SC_TitleBarContextHelpButton | 0x00000080 | 컨텍스트 도움말 버튼. |
QStyle::SC_DialHandle | 0x00000002 | 다이얼의 손잡이(즉, 다이얼을 컨트롤하는 데 사용하는 것). |
QStyle::SC_DialGroove | 0x00000001 | 다이얼의 홈입니다. |
QStyle::SC_DialTickmarks | 0x00000004 | 다이얼의 틱 마크입니다. |
QStyle::SC_GroupBoxFrame | 0x00000008 | 그룹 상자의 프레임입니다. |
QStyle::SC_GroupBoxLabel | 0x00000002 | 그룹 상자의 제목입니다. |
QStyle::SC_GroupBoxCheckBox | 0x00000001 | 그룹 상자의 선택적 확인란입니다. |
QStyle::SC_GroupBoxContents | 0x00000004 | 그룹 상자 콘텐츠입니다. |
QStyle::SC_MdiNormalButton | 0x00000002 | 메뉴 표시줄의 MDI 하위창에 대한 일반 버튼입니다. |
QStyle::SC_MdiMinButton | 0x00000001 | 메뉴 표시줄의 MDI 하위창에 대한 최소화 버튼입니다. |
QStyle::SC_MdiCloseButton | 0x00000004 | 메뉴 모음에서 MDI 하위 창의 닫기 버튼입니다. |
QStyle::SC_All | 0xffffffff | 모든 하위 컨트롤과 일치하는 특수 값입니다. |
SubControls 유형은 QFlags<SubControl>에 대한 타입 정의입니다. SubControl 값의 OR 조합을 저장합니다.
ComplexControl 를참조하세요 .
enum QStyle::SubElement
이 열거형은 위젯의 하위 영역을 나타냅니다. 스타일 구현은 이러한 영역을 사용하여 위젯의 다양한 부분을 그립니다.
| Constant | 값 | 설명 |
|---|---|---|
QStyle::SE_PushButtonContents | 0 | 레이블이 포함된 영역(텍스트 또는 픽셀맵이 있는 아이콘)입니다. |
QStyle::SE_PushButtonFocusRect | 1 | 초점 사각형의 영역(일반적으로 콘텐츠 사각형보다 큼). |
QStyle::SE_PushButtonLayoutItem | 37 | 부모 레이아웃에 포함되는 영역입니다. |
QStyle::SE_PushButtonBevel | 56 | [5.15 이후] 버튼의 경사에 사용되는 영역. |
QStyle::SE_CheckBoxIndicator | 2 | 상태 표시기(예: 체크 표시)를 위한 영역. |
QStyle::SE_CheckBoxContents | 3 | 레이블(텍스트 또는 픽스맵)을 위한 영역입니다. |
QStyle::SE_CheckBoxFocusRect | 4 | 초점 표시기의 영역입니다. |
QStyle::SE_CheckBoxClickRect | 5 | 클릭 가능한 영역으로, 기본값은 SE_CheckBoxFocusRect입니다. |
QStyle::SE_CheckBoxLayoutItem | 32 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_DateTimeEditLayoutItem | 34 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_RadioButtonIndicator | 6 | 상태 표시기의 영역입니다. |
QStyle::SE_RadioButtonContents | 7 | 레이블을 위한 영역입니다. |
QStyle::SE_RadioButtonFocusRect | 8 | 초점 표시기의 영역입니다. |
QStyle::SE_RadioButtonClickRect | 9 | 클릭 가능한 영역으로, 기본값은 SE_RadioButtonFocusRect입니다. |
QStyle::SE_RadioButtonLayoutItem | 38 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_ComboBoxFocusRect | 10 | 초점 표시기의 영역입니다. |
QStyle::SE_SliderFocusRect | 11 | 초점 표시기의 영역입니다. |
QStyle::SE_SliderLayoutItem | 39 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_SpinBoxLayoutItem | 40 | 부모 레이아웃에 포함되는 영역입니다. |
QStyle::SE_ProgressBarGroove | 12 | 홈을 위한 영역입니다. |
QStyle::SE_ProgressBarContents | 13 | 진행률 표시기의 영역입니다. |
QStyle::SE_ProgressBarLabel | 14 | 텍스트 레이블을 위한 영역입니다. |
QStyle::SE_ProgressBarLayoutItem | 36 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_FrameContents | 27 | 프레임의 콘텐츠 영역입니다. |
QStyle::SE_ShapedFrameContents | 51 | QStyleOptionFrame 의 도형을 사용하는 프레임의 콘텐츠 영역 ; 참조 QFrame |
QStyle::SE_FrameLayoutItem | 42 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_HeaderArrow | 17 | 헤더의 정렬 표시기의 영역입니다. |
QStyle::SE_HeaderLabel | 16 | 헤더의 레이블 영역입니다. |
QStyle::SE_LabelLayoutItem | 35 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_LineEditContents | 26 | 줄 편집의 콘텐츠 영역입니다. |
QStyle::SE_TabWidgetLeftCorner | 21 | 탭 위젯에서 왼쪽 모서리 위젯의 영역입니다. |
QStyle::SE_TabWidgetRightCorner | 22 | 탭 위젯에서 오른쪽 모서리 위젯의 영역입니다. |
QStyle::SE_TabWidgetTabBar | 18 | 탭 위젯에서 탭 막대 위젯의 영역입니다. |
QStyle::SE_TabWidgetTabContents | 20 | 탭 위젯의 콘텐츠 영역입니다. |
QStyle::SE_TabWidgetTabPane | 19 | 탭 위젯의 창 영역입니다. |
QStyle::SE_TabWidgetLayoutItem | 44 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_ToolBoxTabContents | 15 | 도구 상자 탭의 아이콘 및 레이블을 위한 영역입니다. |
QStyle::SE_ToolButtonLayoutItem | 41 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_ItemViewItemCheckIndicator | 23 | 보기 항목의 확인 표시 영역입니다. |
QStyle::SE_TabBarTearIndicator | 24 | 사용되지 않습니다. 대신 SE_TabBarTearIndicatorLeft를 사용하십시오. |
QStyle::SE_TabBarTearIndicatorLeft | SE_TabBarTearIndicator | 스크롤 화살표가 있는 탭 막대의 왼쪽에 있는 잘림 표시기의 영역입니다. |
QStyle::SE_TabBarTearIndicatorRight | 55 | 스크롤 화살표가 있는 탭 막대의 오른쪽에 있는 찢김 표시기의 영역입니다. |
QStyle::SE_TabBarScrollLeftButton | 53 | 스크롤 버튼이 있는 탭 막대에서 왼쪽 스크롤 버튼의 영역입니다. |
QStyle::SE_TabBarScrollRightButton | 54 | 스크롤 버튼이 있는 탭 표시줄의 오른쪽 스크롤 버튼 영역입니다. |
QStyle::SE_TreeViewDisclosureItem | 25 | 트리 브랜치에서 실제 공개 항목의 영역입니다. |
QStyle::SE_GroupBoxLayoutItem | 43 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_CustomBase | 0xf0000000 | 사용자 지정 하위 요소의 기본값입니다. 사용자 지정 값은 이 값보다 커야 합니다. |
QStyle::SE_DockWidgetFloatButton | 29 | 도크 위젯의 플로트 버튼입니다. |
QStyle::SE_DockWidgetTitleBarText | 30 | 도크 위젯 제목의 텍스트 범위입니다. |
QStyle::SE_DockWidgetCloseButton | 28 | 도크 위젯의 닫기 버튼입니다. |
QStyle::SE_DockWidgetIcon | 31 | 도크 위젯의 아이콘입니다. |
QStyle::SE_ComboBoxLayoutItem | 33 | 상위 레이아웃에 포함되는 영역입니다. |
QStyle::SE_ItemViewItemDecoration | 45 | 보기 항목의 장식 영역(아이콘)입니다. |
QStyle::SE_ItemViewItemText | 46 | 보기 항목의 텍스트 영역입니다. |
QStyle::SE_ItemViewItemFocusRect | 47 | 뷰 항목의 초점 사각형 영역입니다. |
QStyle::SE_TabBarTabLeftButton | 48 | 탭 표시줄에서 탭 왼쪽에 있는 위젯의 영역입니다. |
QStyle::SE_TabBarTabRightButton | 49 | 탭 표시줄에서 탭의 오른쪽에 있는 위젯의 영역입니다. |
QStyle::SE_TabBarTabText | 50 | 탭 막대에서 탭의 텍스트 영역입니다. |
QStyle::SE_ToolBarHandle | 52 | 도구 모음의 핸들을 위한 영역입니다. |
subElementRect()도 참조하세요 .
멤버 함수 문서
QStyle::QStyle()
스타일 객체를 생성합니다.
[virtual noexcept] QStyle::~QStyle()
스타일 개체를 파괴합니다.
[static] QRect QStyle::alignedRect(Qt::LayoutDirection direction, Qt::Alignment alignment, const QSize &size, const QRect &rectangle)
지정된 alignment 및 direction 에 따라 지정된 rectangle 에 정렬된 지정된 size 의 새 직사각형을 반환합니다.
int QStyle::combinedLayoutSpacing(QSizePolicy::ControlTypes controls1, QSizePolicy::ControlTypes controls2, Qt::Orientation orientation, QStyleOption *option = nullptr, QWidget *widget = nullptr) const
레이아웃에서 controls1 와 controls2 사이에 사용해야 하는 간격을 반환합니다. orientation 는 컨트롤을 나란히 배치할지 또는 세로로 쌓을지를 지정합니다. option 매개변수는 부모 위젯에 대한 추가 정보를 전달하는 데 사용할 수 있습니다. widget 매개변수는 선택 사항이며 option 이 nullptr 인 경우에도 사용할 수 있습니다.
controls1 와 controls2 가 0 이상 control types 의 OR 조합인 경우에도 사용할 수 있습니다.
이 함수는 레이아웃 시스템에 의해 호출됩니다. PM_LayoutHorizontalSpacing 또는 PM_LayoutVerticalSpacing 이 음수 값을 반환하는 경우에만 사용됩니다.
layoutSpacing()도 참조하세요 .
[pure virtual] void QStyle::drawComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, QPainter *painter, const QWidget *widget = nullptr) const
option 에 지정된 스타일 옵션과 함께 제공된 painter 을 사용하여 주어진 control 을 그립니다.
widget 인수는 선택 사항이며 컨트롤을 그리는 데 보조적으로 사용할 수 있습니다.
option 매개 변수는 qstyleoption_cast() 함수를 사용하여 올바른 하위 클래스로 형변환할 수 있는 QStyleOptionComplex 객체에 대한 포인터입니다. 지정된 option 의 rect 멤버는 논리적 좌표에 있어야 합니다. 이 함수를 다시 구현할 때는 drawPrimitive() 또는 drawControl() 함수를 호출하기 전에 visualRect()를 사용하여 논리적 좌표를 화면 좌표로 변경해야 합니다.
아래 표에는 복잡한 제어 요소와 관련 스타일 옵션 하위 클래스가 나열되어 있습니다. 스타일 옵션에는 그림을 그릴 때 사용되는 style flags 을 포함하는 QStyleOption::state 을 포함하여 컨트롤을 그리는 데 필요한 모든 매개변수가 포함되어 있습니다. 이 표에는 지정된 option 을 적절한 하위 클래스로 캐스팅할 때 설정되는 플래그도 설명되어 있습니다.
| 복합 컨트롤 | QStyleOptionComplex 서브클래스 | 스타일 플래그 | Remark |
|---|---|---|---|
| CC_SpinBox | QStyleOptionSpinBox | State_Enabled | 스핀 박스가 활성화된 경우 설정합니다. |
| State_HasFocus | 회전 상자에 입력 포커스가 있는 경우 설정합니다. | ||
| CC_ComboBox | QStyleOptionComboBox | State_Enabled | 콤보박스가 활성화되면 설정합니다. |
| State_HasFocus | 콤보박스에 입력 초점이 있는지 설정합니다. | ||
| CC_ScrollBar | QStyleOptionSlider | State_Enabled | 스크롤 막대를 활성화할지 설정합니다. |
| State_HasFocus | 스크롤 막대에 입력 초점이 있는지 설정합니다. | ||
| CC_Slider | QStyleOptionSlider | State_Enabled | 슬라이더가 활성화된 경우 설정합니다. |
| State_HasFocus | 슬라이더에 입력 초점이 있는 경우 설정합니다. | ||
| CC_Dial | QStyleOptionSlider | State_Enabled | 다이얼이 활성화된 경우 설정합니다. |
| State_HasFocus | 다이얼에 입력 초점이 있는지 설정합니다. | ||
| CC_ToolButton | QStyleOptionToolButton | State_Enabled | 도구 버튼이 활성화되어 있는지 설정합니다. |
| State_HasFocus | 도구 버튼에 입력 초점이 있는지 설정합니다. | ||
| State_DownArrow | 도구 버튼이 아래쪽에 있는 경우(즉, 마우스 버튼 또는 스페이스바를 누른 경우) 설정합니다. | ||
| State_On | 도구 버튼이 토글 버튼이고 켜져 있는 경우 설정합니다. | ||
| State_AutoRaise | 도구 버튼이 자동 올리기가 활성화된 경우 설정합니다. | ||
| State_Raised | 자동 올리기가 활성화되어 있을 때 버튼이 아래로 내려오지 않고 켜져 있지 않으며 마우스가 포함되지 않은 경우 설정합니다. | ||
| CC_TitleBar | QStyleOptionTitleBar | State_Enabled | 제목 표시줄이 활성화된 경우 설정합니다. |
drawPrimitive() 및 drawControl()도 참조하세요 .
[pure virtual] void QStyle::drawControl(QStyle::ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const
option 에 지정된 스타일 옵션으로 주어진 painter 을 사용하여 주어진 element 을 그립니다.
widget 인수는 선택 사항이며 컨트롤을 그리는 데 보조적으로 사용할 수 있습니다. option 매개 변수는 qstyleoption_cast() 함수를 사용하여 올바른 하위 클래스로 캐스팅할 수 있는 QStyleOption 객체에 대한 포인터입니다.
아래 표에는 컨트롤 요소와 관련 스타일 옵션 하위 클래스가 나열되어 있습니다. 스타일 옵션에는 그릴 때 사용되는 스타일 플래그를 저장하는 QStyleOption::state 을 포함하여 컨트롤을 그리는 데 필요한 모든 매개변수가 포함되어 있습니다. 이 표에는 지정된 옵션을 적절한 하위 클래스로 형변환할 때 설정되는 플래그도 설명되어 있습니다.
컨트롤 요소가 여기에 나열되지 않은 경우 일반 QStyleOption 객체를 사용하기 때문입니다.
| 제어 요소 | QStyleOption 서브클래스 | 스타일 플래그 | Remark |
|---|---|---|---|
| CE_MenuItem, CE_MenuBarItem | QStyleOptionMenuItem | State_Selected | 메뉴 항목이 현재 선택된 항목입니다. |
| State_Enabled | 항목이 활성화되어 있습니다. | ||
| State_DownArrow | 아래로 스크롤 화살표가 그려져야 함을 나타냅니다. | ||
| State_UpArrow | 스크롤 위로 화살표가 그려져야 함을 나타냅니다. | ||
| State_HasFocus | 메뉴 모음에 입력 초점이 있는 경우 설정합니다. | ||
| CE_PushButton, CE_PushButtonBevel, CE_PushButtonLabel | QStyleOptionButton | State_Enabled | 버튼이 활성화된 경우 설정합니다. |
| State_HasFocus | 버튼에 입력 초점이 있는 경우 설정합니다. | ||
| State_Raised | 버튼이 아래로 내려오지 않고 켜져 있지 않으며 평평하지 않은 경우 설정합니다. | ||
| State_On | 버튼이 토글 버튼이고 켜져 있는 경우 설정합니다. | ||
| State_Sunken | 버튼이 아래쪽에 있는 경우(즉, 버튼에서 마우스 버튼 또는 스페이스바를 눌렀을 때) 설정합니다. | ||
| CE_RadioButton, CE_RadioButtonLabel, CE_CheckBox, CE_CheckBoxLabel | QStyleOptionButton | State_Enabled | 버튼이 활성화된 경우 설정합니다. |
| State_HasFocus | 버튼에 입력 초점이 있는 경우 설정합니다. | ||
| State_On | 버튼이 선택된 경우 설정합니다. | ||
| State_Off | 버튼이 선택되지 않은 경우 설정합니다. | ||
| State_NoChange | 버튼이 변경 안 함 상태인 경우 설정합니다. | ||
| State_Sunken | 버튼이 아래쪽에 있는 경우(즉, 버튼에서 마우스 버튼 또는 스페이스바를 눌렀을 때) 설정합니다. | ||
| CE_ProgressBarContents, CE_ProgressBarLabel, CE_ProgressBarGroove | QStyleOptionProgressBar | State_Enabled | 진행률 표시줄이 활성화된 경우 설정합니다. |
| State_HasFocus | 진행률 표시줄에 입력 초점이 있는 경우 설정합니다. | ||
| CE_Header, CE_HeaderSection, CE_HeaderLabel | QStyleOptionHeader | ||
| CE_TabBarTab, CE_TabBarTabShape, CE_TabBarTabLabel | QStyleOptionTab | State_Enabled | 탭 표시줄을 활성화할지 설정합니다. |
| State_Selected | 탭 표시줄은 현재 선택된 탭 표시줄입니다. | ||
| State_HasFocus | 탭 표시줄 탭에 입력 초점이 있는지 설정합니다. | ||
| CE_ToolButtonLabel | QStyleOptionToolButton | State_Enabled | 도구 버튼이 활성화되면 설정합니다. |
| State_HasFocus | 도구 버튼에 입력 초점이 있는지 설정합니다. | ||
| State_Sunken | 도구 버튼이 아래쪽에 있는 경우(즉, 마우스 버튼 또는 스페이스바가 눌려 있는 경우) 설정합니다. | ||
| State_On | 도구 버튼이 토글 버튼이고 켜져 있는 경우 설정합니다. | ||
| State_AutoRaise | 도구 버튼이 자동 올리기가 활성화된 경우 설정합니다. | ||
| State_MouseOver | 마우스 포인터가 도구 버튼 위에 있는 경우 설정합니다. | ||
| State_Raised | 버튼이 아래로 내려오지 않았고 켜져 있지 않은 경우 설정합니다. | ||
| CE_ToolBoxTab | QStyleOptionToolBox | State_Selected | 탭은 현재 선택된 탭입니다. |
| CE_HeaderSection | QStyleOptionHeader | State_Sunken | 섹션이 눌려 있음을 나타냅니다. |
| State_UpArrow | 정렬 표시기가 위를 가리키고 있어야 함을 나타냅니다. | ||
| State_DownArrow | 정렬 표시기가 아래쪽을 가리키고 있어야 함을 나타냅니다. |
drawPrimitive() 및 drawComplexControl()도 참조하십시오 .
[virtual] void QStyle::drawItemPixmap(QPainter *painter, const QRect &rectangle, int alignment, const QPixmap &pixmap) const
지정된 rectangle, 지정된 alignment, 지정된 painter 을 사용하여 지정된 pixmap 을 그립니다.
drawItemText()도 참조하세요 .
[virtual] void QStyle::drawItemText(QPainter *painter, const QRect &rectangle, int alignment, const QPalette &palette, bool enabled, const QString &text, QPalette::ColorRole textRole = QPalette::NoRole) const
제공된 painter 및 palette 을 사용하여 지정된 rectangle 에 주어진 text 을 그립니다.
텍스트는 페인터의 펜을 사용하여 그려지고 지정된 alignment 에 따라 정렬 및 래핑됩니다. 명시적으로 textRole 을 지정하면 지정된 역할에 대한 palette 의 색을 사용하여 텍스트를 그립니다. enabled 매개변수는 항목의 활성화 여부를 나타내며, 이 함수를 다시 구현할 때는 enabled 매개변수가 항목이 그려지는 방식에 영향을 주어야 합니다.
Qt::Alignment 및 drawItemPixmap()도 참조하세요 .
[pure virtual] void QStyle::drawPrimitive(QStyle::PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const
option 에 지정된 스타일 옵션을 사용하여 제공된 painter 으로 주어진 프리미티브 element 를 그립니다.
widget 인수는 선택 사항이며 기본 요소를 그리는 데 도움이 될 수 있는 위젯을 포함할 수 있습니다.
아래 표에는 기본 요소와 관련 스타일 옵션 서브클래스가 나열되어 있습니다. 스타일 옵션에는 그릴 때 사용되는 스타일 플래그를 포함하는 QStyleOption::state 등 요소를 그리는 데 필요한 모든 매개변수가 포함되어 있습니다. 이 표에는 주어진 옵션을 적절한 하위 클래스로 형변환할 때 설정되는 플래그도 설명되어 있습니다.
기본 요소가 여기에 나열되지 않은 경우 일반 QStyleOption 객체를 사용하기 때문이라는 점에 유의하세요.
drawComplexControl() 및 drawControl()도 참조하세요 .
[pure virtual] QPixmap QStyle::generatedIconPixmap(QIcon::Mode iconMode, const QPixmap &pixmap, const QStyleOption *option) const
지정된 iconMode 에 따라 스타일이 지정되고 option 에 지정된 팔레트를 고려한 지정된 pixmap 의 복사본을 반환합니다.
option 매개변수는 추가 정보를 전달할 수 있지만 팔레트를 포함해야 합니다.
모든 픽셀맵이 일치하는 것은 아니며, 이 경우 반환되는 픽셀맵은 일반 사본입니다.
QIcon 를참조하세요 .
[pure virtual] QStyle::SubControl QStyle::hitTestComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, const QPoint &position, const QWidget *widget = nullptr) const
지정된 복합체 control ( option 에 지정된 스타일 옵션 사용)에서 지정된 position 에 있는 하위 컨트롤을 반환합니다.
position 은 화면 좌표로 표현된다는 점에 유의하세요.
option 인수는 QStyleOptionComplex 객체(또는 그 하위 클래스 중 하나)에 대한 포인터입니다. 이 객체는 qstyleoption_cast() 함수를 사용하여 적절한 유형으로 형변환할 수 있습니다. 자세한 내용은 drawComplexControl()를 참조하세요. widget 인수는 선택 사항이며 함수에 대한 추가 정보를 포함할 수 있습니다.
drawComplexControl() 및 subControlRect()도 참조하세요 .
[virtual] QRect QStyle::itemPixmapRect(const QRect &rectangle, int alignment, const QPixmap &pixmap) const
정의된 alignment 에 따라 지정된 pixmap 을 그릴 수 있는 주어진 rectangle 내의 영역을 반환합니다.
[virtual] QRect QStyle::itemTextRect(const QFontMetrics &metrics, const QRect &rectangle, int alignment, bool enabled, const QString &text) const
지정된 글꼴 metrics 및 alignment 에 따라 제공된 text 을 그릴 수 있는 주어진 rectangle 내의 영역을 반환합니다. enabled 매개변수는 관련 항목이 활성화되어 있는지 여부를 나타냅니다.
지정된 rectangle 이 text 을 렌더링하는 데 필요한 영역보다 큰 경우 반환되는 직사각형은 지정된 alignment 에 따라 rectangle 내에서 오프셋됩니다. 예를 들어 alignment 가 Qt::AlignCenter 인 경우 반환되는 사각형은 rectangle 내에서 중앙에 위치합니다. 지정된 rectangle 이 필요한 영역보다 작으면 반환되는 사각형은 text 을 렌더링하기에 충분한 가장 작은 사각형이 됩니다.
Qt::Alignment도 참조하십시오 .
[pure virtual] int QStyle::layoutSpacing(QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
레이아웃에서 control1 와 control2 사이에 사용해야 하는 간격을 반환합니다. orientation 는 컨트롤을 나란히 배치할지 또는 세로로 쌓을지를 지정합니다. option 매개변수는 부모 위젯에 대한 추가 정보를 전달하는 데 사용할 수 있습니다. widget 매개변수는 선택 사항이며 option 이 nullptr 인 경우에도 사용할 수 있습니다.
이 함수는 레이아웃 시스템에 의해 호출됩니다. PM_LayoutHorizontalSpacing 또는 PM_LayoutVerticalSpacing 이 음수 값을 반환하는 경우에만 사용됩니다.
combinedLayoutSpacing()도 참조하세요 .
[since 6.1] QString QStyle::name() const
스타일의 이름을 반환합니다.
이 값은 QStyleFactory::create()로 스타일을 만드는 데 사용할 수 있습니다.
이 함수는 Qt 6.1에 도입되었습니다.
QStyleFactory::create()도 참조하십시오 .
[pure virtual] int QStyle::pixelMetric(QStyle::PixelMetric metric, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
지정된 픽셀의 값을 반환합니다 metric.
지정된 option 및 widget 은 메트릭을 계산하는 데 사용할 수 있습니다. qstyleoption_cast () 함수를 사용하여 option 을 적절한 유형으로 형변환할 수 있습니다. option 을 사용할 수 있는 픽셀 메트릭의 경우에도 0이 될 수 있습니다. 적절한 option 형변환은 아래 표를 참조하세요:
일부 픽셀 메트릭은 위젯에서 호출되고 일부 픽셀 메트릭은 스타일 내부적으로만 호출됩니다. 메트릭이 위젯에서 호출되지 않는 경우 이를 사용하는 것은 스타일 작성자의 재량입니다. 일부 스타일의 경우 이 방법이 적절하지 않을 수 있습니다.
[virtual] void QStyle::polish(QWidget *widget)
주어진 widget 의 모양을 초기화합니다.
이 함수는 모든 위젯이 완전히 생성된 후 처음 표시되기 직전에 모든 위젯에 대해 호출됩니다.
기본 구현은 아무 작업도 수행하지 않습니다. 이 함수의 합리적인 작업은 위젯에 대한 QWidget::setBackgroundMode() 함수를 호출하는 것일 수 있습니다. 예를 들어 지오메트리를 설정하는 데 이 함수를 사용하지 마십시오. 이 함수를 다시 구현하면 위젯의 모양을 변경할 수 있는 백도어를 제공하지만, Qt의 스타일 엔진에서는 이 함수를 구현할 필요가 거의 없습니다; 대신 drawItemPixmap(), drawItemText(), drawPrimitive() 등을 다시 구현하십시오.
QWidget::inherits() 함수는 클래스별 커스터마이징을 허용하기에 충분한 정보를 제공할 수 있습니다. 그러나 새로운 QStyle 하위 클래스는 현재 및 향후 모든 위젯에서 합리적으로 작동할 것으로 예상되므로 하드 코딩된 사용자 정의는 제한적으로 사용하는 것이 좋습니다.
unpolish()도 참조하세요 .
[virtual] void QStyle::polish(QApplication *application)
주어진 application 객체의 초기화가 늦어집니다.
이것은 오버로드된 함수입니다.
[virtual] void QStyle::polish(QPalette &palette)
색상표에 대한 스타일별 요구 사항(있는 경우)에 따라 palette 을 변경합니다.
이 함수는 오버로드된 함수입니다.
QPalette 및 QApplication::setPalette()도 참조하세요 .
const QStyle *QStyle::proxy() const
이 함수는 이 스타일에 대한 현재 프록시를 반환합니다. 기본적으로 대부분의 스타일은 자체적으로 반환합니다. 그러나 프록시 스타일이 사용 중인 경우 스타일이 프록시로 다시 호출할 수 있도록 허용합니다.
[pure virtual] QSize QStyle::sizeFromContents(QStyle::ContentsType type, const QStyleOption *option, const QSize &contentsSize, const QWidget *widget = nullptr) const
제공된 contentsSize 에 따라 지정된 option 및 type 에 설명된 요소의 크기를 반환합니다.
option 인수는 QStyleOption 또는 그 하위 클래스 중 하나에 대한 포인터입니다. qstyleoption_cast () 함수를 사용하여 option 을 적절한 유형으로 형변환할 수 있습니다. widget 인수는 선택적 인수이며 크기를 계산하는 데 사용되는 추가 정보를 포함할 수 있습니다.
적절한 option 형변환은 아래 표를 참조하세요:
ContentsType 및 QStyleOption 을참조하세요 .
[static] int QStyle::sliderPositionFromValue(int min, int max, int logicalValue, int span, bool upsideDown = false)
주어진 logicalValue 을 픽셀 위치로 변환합니다. min 매개변수는 0에 매핑되고 max 은 span 에 매핑되며 다른 값은 그 사이에 균등하게 분포됩니다.
이 함수는 span 가 4096 미만인 경우 오버플로 없이 전체 정수 범위를 처리할 수 있습니다.
기본적으로 이 함수는 가로 항목의 경우 최대값이 오른쪽에, 세로 항목의 경우 아래쪽에 있다고 가정합니다. 이 동작을 반전시키려면 upsideDown 매개 변수를 true로 설정합니다.
sliderValueFromPosition()도 참조하세요 .
[static] int QStyle::sliderValueFromPosition(int min, int max, int position, int span, bool upsideDown = false)
주어진 픽셀 position 을 논리적 값으로 변환합니다. 0은 min 매개변수에 매핑되고 span 은 max 에 매핑되며 다른 값은 그 사이에 균등하게 분포됩니다.
이 함수는 오버플로 없이 전체 정수 범위를 처리할 수 있습니다.
기본적으로 이 함수는 가로 항목의 경우 최대값이 오른쪽에, 세로 항목의 경우 아래쪽에 있다고 가정합니다. 이 동작을 반전시키려면 upsideDown 매개 변수를 true로 설정합니다.
sliderPositionFromValue()도 참조하세요 .
[pure virtual] QIcon QStyle::standardIcon(QStyle::StandardPixmap standardIcon, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
주어진 standardIcon 에 대한 아이콘을 반환합니다.
standardIcon 은 기존 GUI 스타일이나 가이드라인을 따를 수 있는 표준 픽셀맵입니다. option 인수는 적절한 아이콘을 정의할 때 필요한 추가 정보를 전달하는 데 사용할 수 있습니다. widget 인수는 선택 사항이며 아이콘을 결정하는 데에도 사용할 수 있습니다.
[virtual] QPalette QStyle::standardPalette() const
스타일의 표준 팔레트를 반환합니다.
시스템 색상을 지원하는 시스템에서는 스타일의 표준 팔레트가 사용되지 않습니다. 특히 Windows Vista 및 Mac 스타일은 표준 팔레트를 사용하지 않고 기본 테마 엔진을 사용합니다. 이러한 스타일에서는 QApplication::setPalette()로 팔레트를 설정해서는 안 됩니다.
QApplication::setPalette()도 참조하세요 .
[pure virtual] int QStyle::styleHint(QStyle::StyleHint hint, const QStyleOption *option = nullptr, const QWidget *widget = nullptr, QStyleHintReturn *returnData = nullptr) const
widget 제공된 스타일 option 에 대해 지정된 스타일 hint 을 나타내는 정수를 반환합니다.
returnData 쿼리하는 위젯에 styleHint()가 반환하는 정수보다 더 자세한 데이터가 필요할 때 사용됩니다. 자세한 내용은 QStyleHintReturn 클래스 설명을 참조하세요.
[pure virtual] QRect QStyle::subControlRect(QStyle::ComplexControl control, const QStyleOptionComplex *option, QStyle::SubControl subControl, const QWidget *widget = nullptr) const
지정된 복합체 control ( option 에 지정된 스타일 사용)의 지정된 subControl 을 포함하는 사각형을 반환합니다. 사각형은 화면 좌표로 정의됩니다.
option 인수는 QStyleOptionComplex 또는 그 하위 클래스 중 하나에 대한 포인터이며 qstyleoption_cast() 함수를 사용하여 적절한 유형으로 형변환할 수 있습니다. 자세한 내용은 drawComplexControl()를 참조하세요. widget 인수는 선택 사항이며 함수에 대한 추가 정보를 포함할 수 있습니다.
drawComplexControl()도 참조하세요 .
[pure virtual] QRect QStyle::subElementRect(QStyle::SubElement element, const QStyleOption *option, const QWidget *widget = nullptr) const
제공된 스타일 option 에 설명된 대로 주어진 element 에 대한 하위 영역을 반환합니다. 반환된 사각형은 화면 좌표로 정의됩니다.
widget 인수는 선택 사항이며 면적을 결정하는 데 사용할 수 있습니다. QStyleOption 객체는 qstyleoption_cast() 함수를 사용하여 적절한 유형으로 형변환할 수 있습니다. 적절한 option 형변환은 아래 표를 참조하세요:
[virtual] void QStyle::unpolish(QWidget *widget)
주어진 widget 의 모양을 초기화 해제합니다.
이 함수는 polish()에 대응하는 함수입니다. 스타일이 동적으로 변경될 때마다 폴리싱된 모든 위젯에 대해 호출되며, 이전 스타일은 새 스타일이 설정을 다시 폴리싱하기 전에 폴리싱을 해제해야 합니다.
위젯이 소멸된 경우에만 언폴리싱()이 호출된다는 점에 유의하세요. 이는 UI에서 위젯을 제거하고 캐시했다가 스타일이 변경된 후 다시 삽입하는 경우와 같이 일부 경우에 문제를 일으킬 수 있습니다; Qt의 일부 클래스는 위젯을 캐시합니다.
polish()도 참조하십시오 .
[virtual] void QStyle::unpolish(QApplication *application)
주어진 application 을 초기화 해제합니다.
이것은 오버로드된 함수입니다.
[static] Qt::Alignment QStyle::visualAlignment(Qt::LayoutDirection direction, Qt::Alignment alignment)
레이아웃 direction 에 따라 Qt::AlignAbsolute 없는 Qt::AlignLeft 또는 Qt::AlignRight 의 alignment 를 Qt::AlignLeft 또는 Qt::AlignAbsolute 있는 Qt::AlignRight 로 변환합니다. 다른 정렬 플래그는 그대로 유지됩니다.
가로 맞춤을 지정하지 않으면 이 함수는 지정된 레이아웃의 기본 맞춤 direction 을 반환합니다.
[static] QPoint QStyle::visualPos(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QPoint &logicalPosition)
지정된 logicalPosition 을 지정된 direction 을 기준으로 화면 좌표로 변환하여 반환합니다. boundingRectangle 은 번역을 수행할 때 사용됩니다.
QWidget::layoutDirection도 참조하세요 .
[static] QRect QStyle::visualRect(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QRect &logicalRectangle)
지정된 logicalRectangle 을 지정된 direction 을 기준으로 화면 좌표로 변환하여 반환합니다. boundingRectangle 은 번역을 수행할 때 사용됩니다.
이 함수는 오른쪽에서 왼쪽 데스크톱을 지원하기 위해 제공되며 일반적으로 subControlRect() 함수의 구현에 사용됩니다.
QWidget::layoutDirection도 참조하세요 .
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

