일기 예보 예시
애플리케이션에서 도형을 사용하는 다양한 방법을 보여주는 Qt Quick 도형 예제입니다.

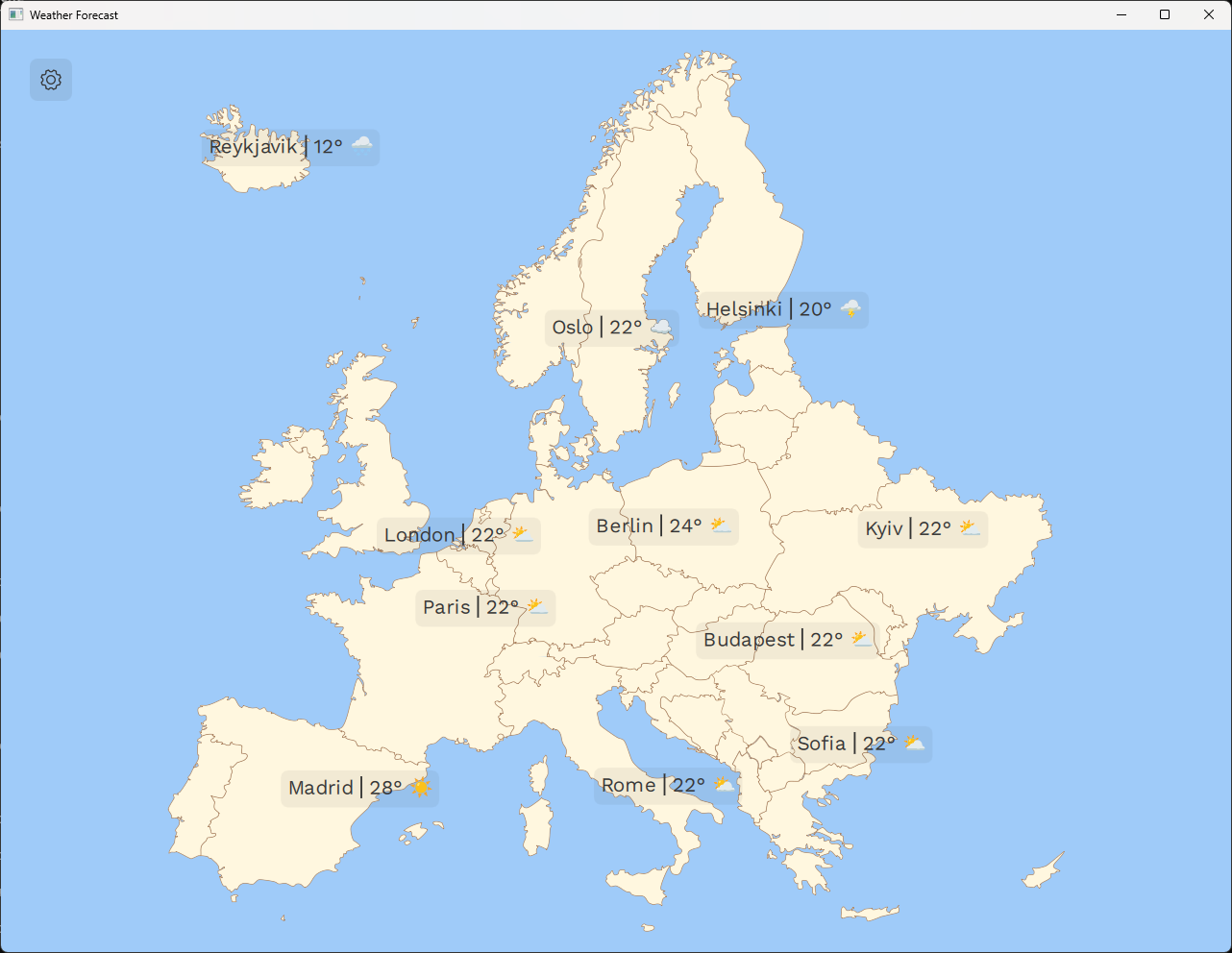
이 예제는 유럽의 일기 예보 앱처럼 보이도록 설계되었습니다. 애플리케이션에서 QtQuick.Shapes API를 유용하게 사용할 수 있는 몇 가지 방법과 다양한 속성이 렌더링의 품질과 성능에 어떤 영향을 미칠 수 있는지 보여줍니다.
예시의 모든 그래픽은 svgtoqml 도구를 사용하여 QML로 변환된 .svg 파일로 시작되었습니다.
다양한 유형의 도형
QtQuick.Shapes 모듈은 Qt Quick 애플리케이션에서 벡터 그래픽을 렌더링하는 API를 제공합니다. 이는 2D 그래픽에 래스터 Image 를 사용하는 대신 사용할 수 있으며 이미지의 대상 크기를 미리 알 수 없는 경우에 유용합니다. Image 을 사용하면 래스터화된 픽셀맵이 특정 크기로 미리 생성되며 이미지의 크기를 조정하면 정보가 추가되거나 차감됩니다. 이렇게 하면 smooth 속성의 설정 여부에 따라 픽셀화 또는 흐림이 발생합니다.
QtQuick.Shapes 을 사용하면 도형이 커브와 선분의 집합으로 수학적으로 설명되므로 아티팩트 없이 임의로 크기를 조정할 수 있습니다.

일기 예보 예시에서는 도형을 세 가지 주요 용도로 사용합니다:
- 날씨 기호 및 '설정' 버튼의 톱니바퀴와 같은 사용자 인터페이스 아이콘.
- 유럽의 개요 지도.
- 지도를 확대할 때 표시되는 국가 이름 레이블.
사용자 인터페이스 아이콘
일반적으로 성능상의 이유로 아이콘에 적절한 크기의 래스터 이미지를 사용하는 것이 선호되지만, 동일한 애플리케이션이 다양한 화면 크기를 대상으로 하는 경우 불편할 수 있습니다. 모든 화면에서 아이콘이 선명하게 보이도록 하려면 다양한 크기의 큰 세트를 미리 생성해야 합니다. QtQuick.Shapes 을 사용하면 애플리케이션이 아이콘을 도형으로 포함하고 현재 화면 크기에 적합한 크기로 렌더링하여 런타임에 이러한 적응을 수행할 수 있습니다.
데스크톱 시스템에서 일기 예보 예시를 실행할 때 애플리케이션 창을 더 크게 또는 더 작게 만들면 이를 확인할 수 있습니다. 날씨 기호는 품질 저하 없이 창 크기에 맞게 조정됩니다.
또한 확대/축소와 같은 애니메이션 효과도 품질 저하 없이 추가할 수 있습니다. 이는 날씨 기호 위로 마우스를 가져가면 확인할 수 있습니다.
따라서 목표 크기를 알 수 없거나 가능성의 수가 너무 많아서 모두에 대해 특정 픽셀맵을 만드는 것이 비현실적인 사용 사례의 경우 아이콘에 도형을 사용하는 것이 유용할 수 있으며 런타임에 도형을 래스터화하는 데 드는 성능 비용을 감수할 가치가 있습니다.
유럽 지도
일기 예보 예시에서도 벡터화된 유럽 지도를 사용합니다. 따라서 특정 국가를 강조하고 싶을 때 지도를 확대하는 등의 효과를 쉽게 만들 수 있습니다. 또한 각 국가는 별도의 하위 도형이므로 독립적으로 서로 다른 채우기 및 획을 적용할 수 있습니다.
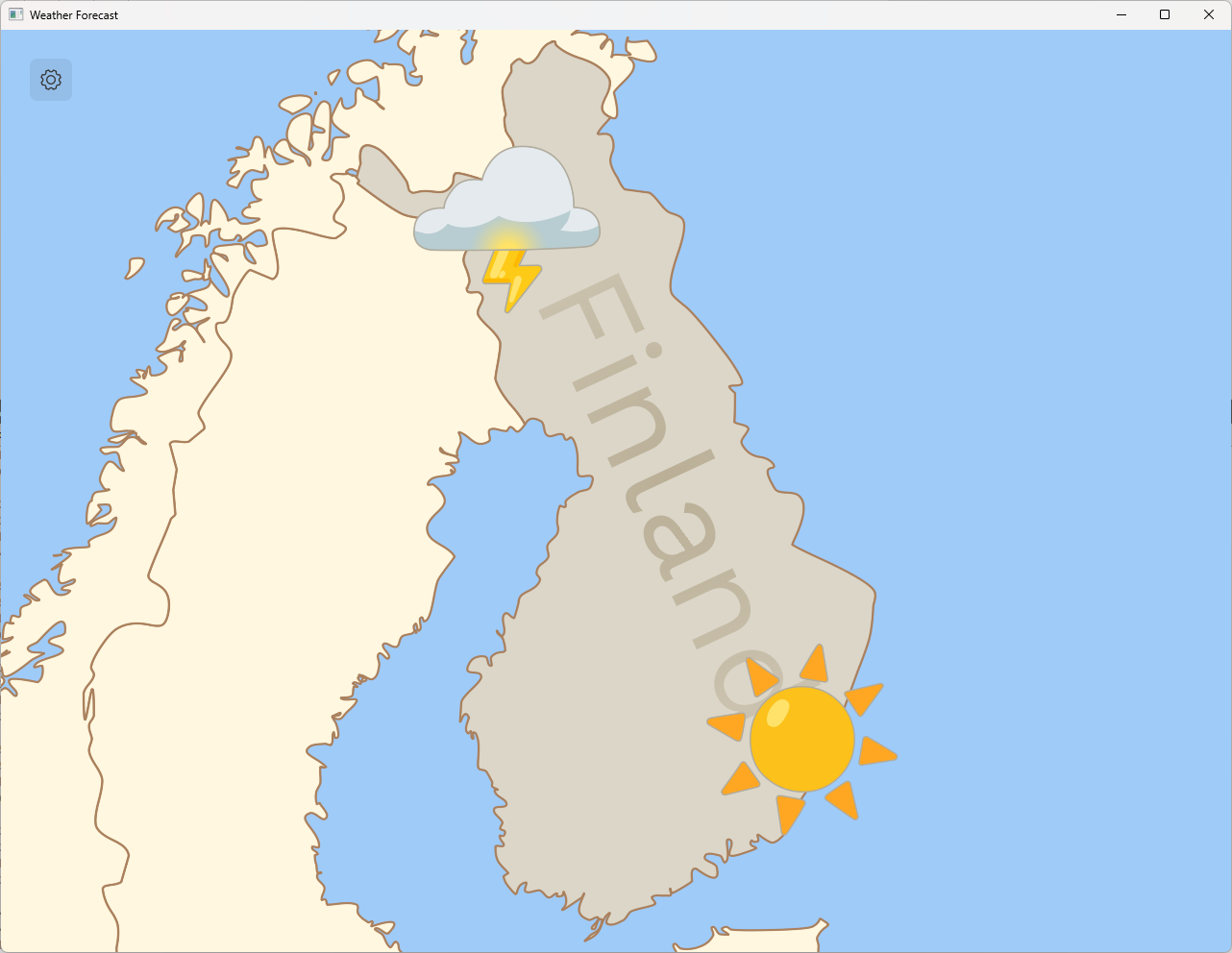
국가를 확대하려면 지도를 클릭합니다. 국가 모양이 창을 가득 채우도록 배율이 조정되고 채우기 색상이 약간 더 어두워집니다.

참고: 확대된 지도의 날씨 기호는 원래 보기에서와 동일한 자산이지만 훨씬 더 큰 크기입니다.
국가 이름 레이블
국가를 확대하면 국가 이름이 국가 모양에 표시됩니다. 이 레이블은 문자열을 렌더링 가능한 모양으로 변환하는 PathText 컴포넌트 유형을 사용하여 QtQuick.Shapes 로도 만들어집니다.
이는 Qt Quick 에서 텍스트 레이블을 만드는 일반적인 방법이 아닙니다. 대부분의 경우 Text 요소를 사용하는 것이 가장 효율적이고 편리한 접근 방식입니다. 그러나 일반 Text 요소에서는 지원되지 않는 QtQuick.Shapes 에서 지원하는 특정 시각화 효과가 있습니다. 채우기 그라데이션이 그러한 효과 중 하나입니다.
ShapePath { strokeColor: "transparent" strokeWidth: 1 joinStyle: ShapePath.RoundJoin fillRule: ShapePath.WindingFill fillGradient: RadialGradient { centerX: textShape.width / 2 centerY: textShape.height / 2 centerRadius: textShape.width / 2 focalX: centerX; focalY: centerY GradientStop { position: 0; color: "#b0ab9d7f" } GradientStop { position: 1; color: "#5cab9d7f" } } PathText { id: textPath text: textLayer.label font.family: workSansRegular.font.family font.pixelSize: 64 } }
이를 설명하기 위해 일기 예보 예시에서는 국가 레이블의 불투명도에 미묘한 방사형 그라데이션을 적용하여 가장자리에서 맵에 섞여 있는 것처럼 보이도록 합니다.
다양한 유형의 렌더러
일기 예보 예시는 QtQuick.Shapes 의 여러 가지 사용 사례를 보여줍니다. 또한 모듈이 지원하는 다양한 렌더러의 장단점을 확인하는 데 사용할 수 있습니다.
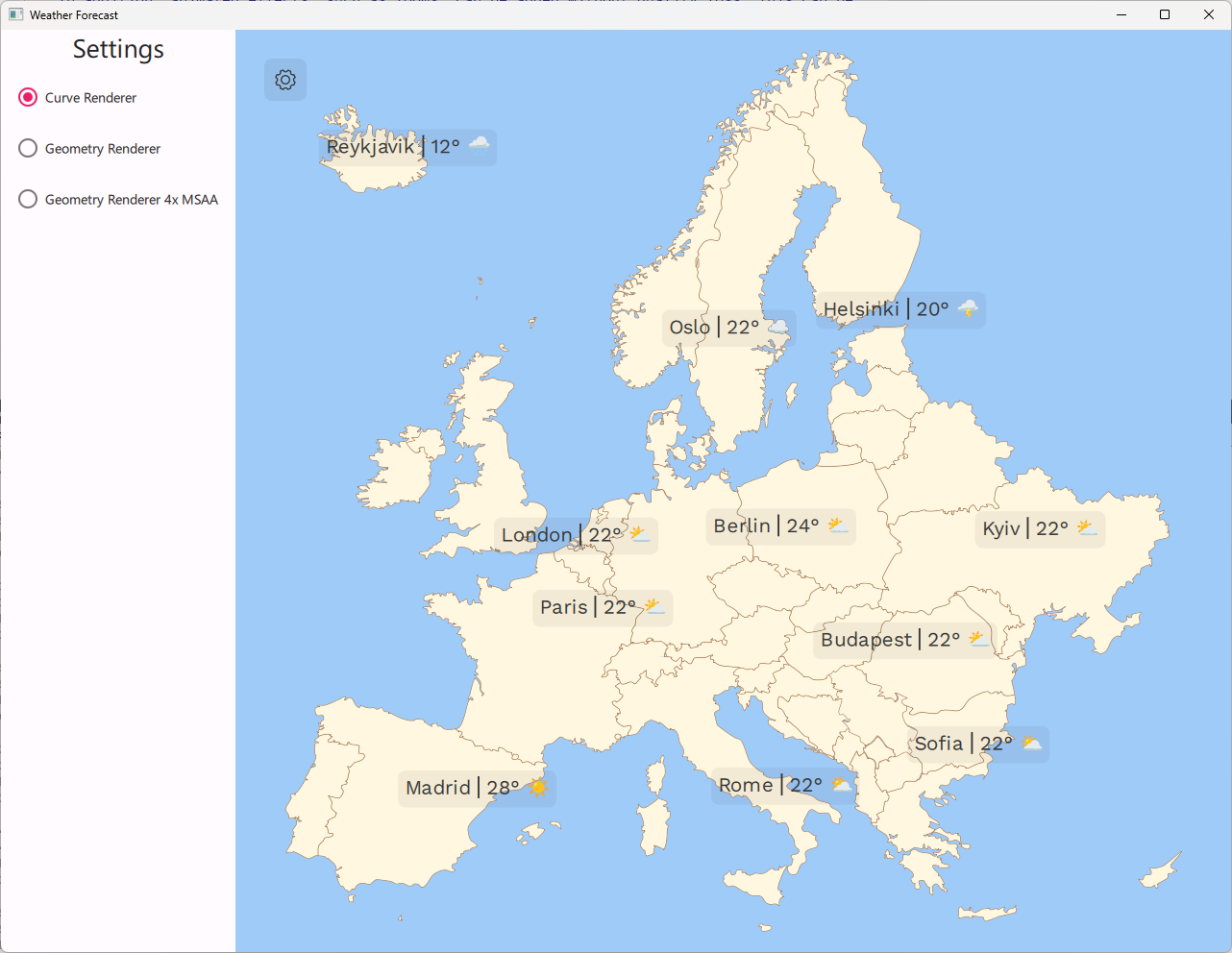
왼쪽 상단 모서리에 있는 톱니바퀴를 클릭하면 래스터화에 대한 다양한 접근 방식을 선택할 수 있는 설정 패널이 열립니다.

QtQuick.Shapes preferredRendererType 속성을 사용하여 선택할 수 있는 두 가지 렌더러를 지원합니다. 이 예제에서 기본 렌더러는 CurveRenderer 입니다. 이는 하드웨어 가속 커브와 내장 앤티앨리어싱을 지원합니다. QtQuick.Shapes 에서는 기본 렌더러가 아니지만 이 예제에서는 시작 시 자동으로 선택됩니다.
Qt Quick 도형의 기본 렌더러는 GeometryRenderer 으로 도형의 곡선을 매우 작은 직선으로 평평하게 하고 도형을 다각형으로 그립니다. 도형을 다시 그리는 것이 CurveRenderer 보다 더 효율적이지만 특정 배율에서는 커브가 선으로 근사화되었다는 사실이 표시됩니다.
또한 GeometryRenderer 은 앤티앨리어싱을 지원하지 않으므로 일반적으로 멀티샘플링을 사용해야 합니다. 이는 도형을 레이어로 렌더링하고 멀티 샘플링을 활성화하여 수행할 수 있습니다. 이 모드에서는 도형을 화면 밖 버퍼로 렌더링하므로 각 도형에 대한 추가 렌더링 패스뿐만 아니라 추가 그래픽 메모리가 소모됩니다.
layer.enabled: msaaCheckBox.checked layer.samples: 4
설정 패널에서는 GeometryRenderer 을 4배 멀티 샘플링과 함께 사용할 수 있는 옵션도 제공하므로 CurveRenderer 의 내장 앤티앨리어싱과 품질을 비교할 수 있습니다.
예제 실행하기
에서 예제를 실행하려면 Qt Creator에서 Welcome 모드를 열고 Examples 에서 예제를 선택합니다. 자세한 내용은 Qt Creator: 튜토리얼을 참조하세요 : 빌드 및 실행을 참조하세요.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

