Qt Quick 타임라인 개요
타임라인은 항목에 애니메이션을 적용하고 동작을 정의하는 데 사용할 수 있습니다. 특정 시점에 하나의 타임라인만 활성화할 수 있습니다.
항목 속성에 애니메이션을 적용하면 해당 값이 즉시 목표 값으로 변경되지 않고 중간 값을 통해 이동할 수 있습니다. 예를 들어 장면에서 항목을 이동하려면 항목의 위치인 x와 y를 제어하는 속성에 애니메이션을 적용하여 항목의 위치가 목표 위치로 이동하는 도중에 키프레임에서 변경되도록 할 수 있습니다. 마찬가지로 키프레임에서 항목의 색상 및 배율 속성을 변경하여 항목이 더 가까이 또는 더 멀리 이동하는 것처럼 보이도록 할 수 있습니다.
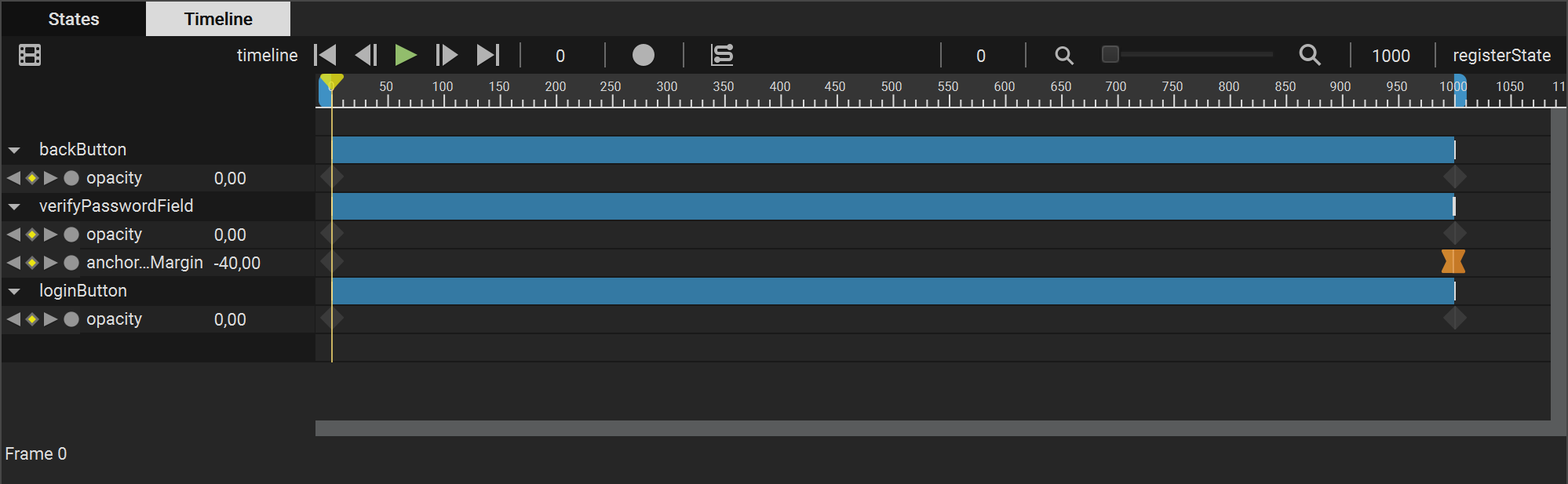
Qt Design Studio 키프레임 기반 애니메이션을 만들기 위한 타임라인 편집기가 포함되어 있습니다.

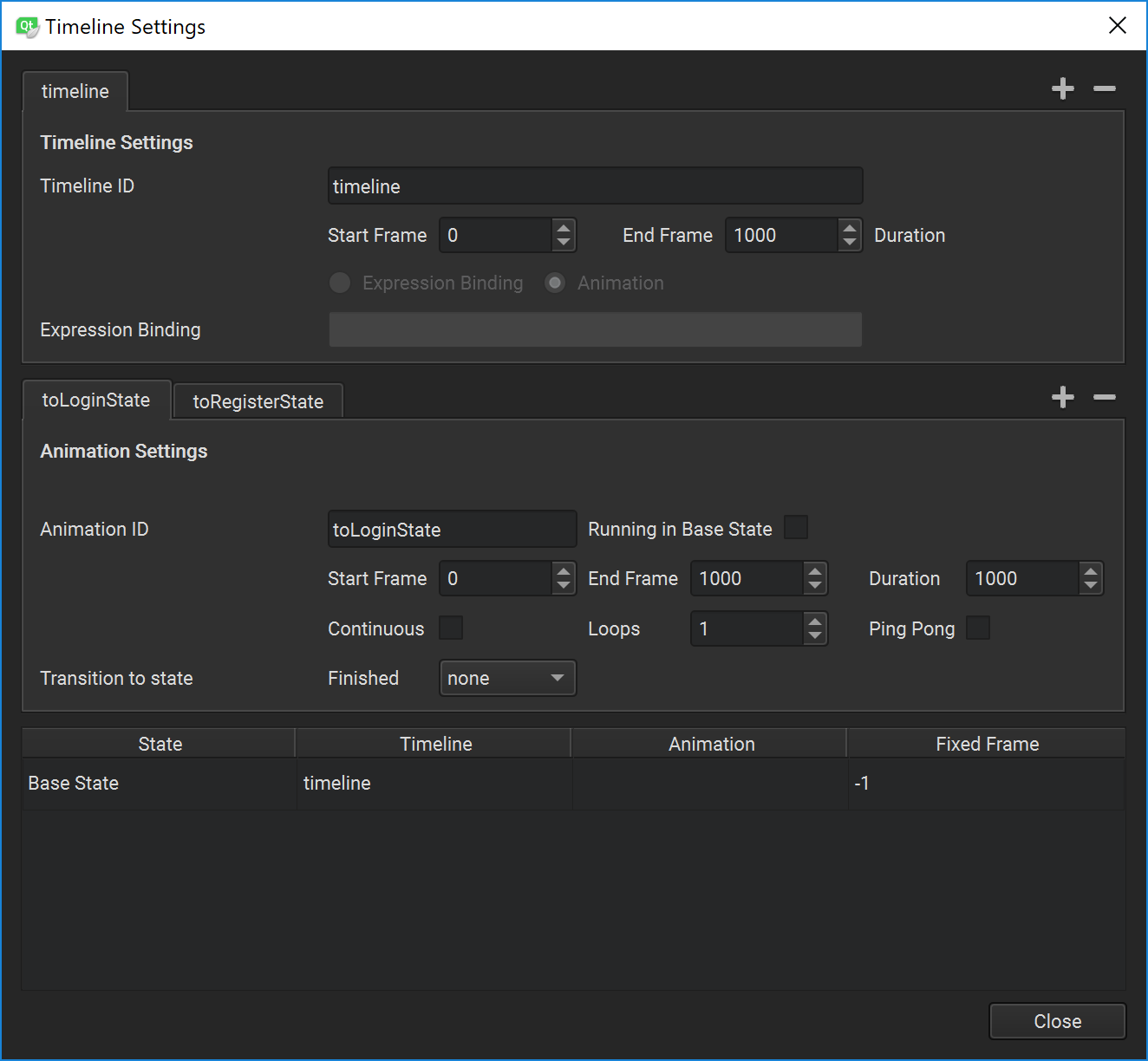
Qt Quick 를 사용하면 State 객체에서 다양한 UI 상태를 선언할 수 있습니다. 이러한 상태는 기본 상태의 속성 변경으로 구성되며 UI 로직을 구성하는 유용한 방법이 될 수 있습니다. 트랜지션은 항목과 연결하여 상태 변경으로 인해 속성이 변경될 때 해당 속성의 애니메이션 방식을 정의할 수 있는 객체입니다. Qt Design Studio 에서 타임라인 애니메이션을 상태에 바인딩할 수 있습니다.

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

