웹엔진 위젯 맞춤법 검사기 예제
맞춤법 검사기를 간단한 HTML 양식에 통합합니다.

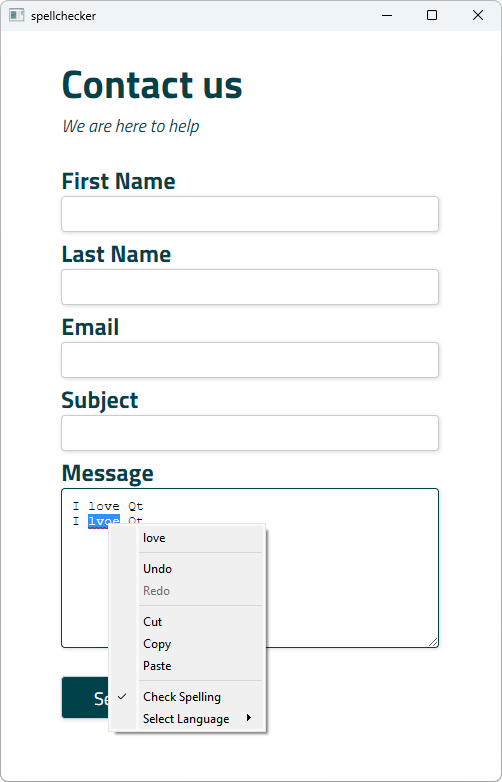
맞춤법검사기는 사용자가 맞춤법 검사된 메시지를 제출할 수 있는 HTML 양식에 맞춤법 검사 지원을 통합하는 방법을 보여줍니다.
예제 실행하기
에서 예제를 실행하려면 Qt Creator에서 Welcome 모드를 열고 Examples 에서 예제를 선택합니다. 자세한 내용은 Qt Creator: 튜토리얼을 참조하세요 : 빌드 및 실행하기를 참조하세요.
사전
맞춤법을 확인하려면 맞춤법 검사기에 사전을 제공해야 합니다. Qt WebEngine 맞춤법 검사기는 모든 플랫폼에서 Hunspell 프로젝트에서 제공하는 사전과 macOS에서 제공하는 기본 사전을 지원합니다. 이 예에서는 영어와 독일어를 지원하고자 합니다.
헌스펠 사전을 지원하려면 특수 바이너리 형식으로 컴파일해야 합니다. 헌스펠 사전은 두 개의 파일로 구성됩니다:
- 해당 언어의 단어가 포함된 사전인
.dic파일 - 사전에서 특수 플래그의 의미를 정의하는
.aff파일
이 두 파일은 Qt와 함께 제공되는 qwebengine_convert_dict 도구를 사용하여 bdic 형식으로 변환할 수 있습니다.
이 예제에서는 en_US와 de_DE 사전을 컴파일하겠습니다. 그러나 실제 전체 사전은 이 예제의 목적에 비해 너무 많은 공간을 차지합니다. 따라서 변환 과정을 보여주기 위해 다음 단어가 포함된 두 개의 더미 사전을 만들었습니다:
- 영어 사전: 나, 너, 그, 그녀, 그것, 우리, 그들, 사랑, 사랑, qt
- 독일어 사전: 나, 너, 에르, 시, 에스, 우리, 이르, 시, 시, 리베, 리베스트, 리베트, 리베트, 리베트, 리베트, 큐티
사전의 각 단어 앞에 q 를 붙일 수 있습니다. dic 및 aff 파일을 만드는 방법에 대한 자세한 내용은 Hunspell 프로젝트의 Hunspell 사전 파일 형식 사양을 참조하세요.
사전 파일을 검색하는 방법은 맞춤법 검사기 기능 설명서를 참조하세요.
빌드 프로세스에 변환 단계를 추가하기 위해 프로젝트 파일에 QMAKE_EXTRA_COMPILERS 매개변수를 지정합니다:
qtPrepareTool(CONVERT_TOOL, qwebengine_convert_dict, "", "", $$[QT_INSTALL_LIBEXECS])
debug_and_release {
CONFIG(debug, debug|release): DICTIONARIES_DIR = debug/qtwebengine_dictionaries
else: DICTIONARIES_DIR = release/qtwebengine_dictionaries
} else {
DICTIONARIES_DIR = qtwebengine_dictionaries
}
dict_base_paths = en/en-US de/de-DE
for (base_path, dict_base_paths) {
dict.files += $$PWD/dict/$${base_path}.dic
}
dictoolbuild.input = dict.files
dictoolbuild.output = $${DICTIONARIES_DIR}/${QMAKE_FILE_BASE}.bdic
dictoolbuild.depends = ${QMAKE_FILE_PATH}/${QMAKE_FILE_BASE}.aff
dictoolbuild.commands = $${CONVERT_TOOL} ${QMAKE_FILE_IN} ${QMAKE_FILE_OUT}
dictoolbuild.name = Build ${QMAKE_FILE_IN_BASE}
dictoolbuild.CONFIG = no_link target_predeps
QMAKE_EXTRA_COMPILERS += dictoolbuild사전을 설정하려면 사전 dic 및 bdic 파일의 파일 경로를 전달하는 qwebengine_convert_dict 을 실행합니다. aff 파일과 선택적 delta 파일도 convert 프로세스에 의해 선택됩니다. 출력 bdic 파일은 애플리케이션 바이너리가 실행될 로컬 디렉터리(또는 Resources 디렉터리)인 qtwebengine_dictionaries에 배치됩니다.
맞춤법 검사기 설정하기
우리 클래스의 생성자는 간단합니다.
WebView::WebView(QWidget *parent) : QWebEngineView(parent) { m_spellCheckLanguages["English"] = "en-US"; m_spellCheckLanguages["German"] = "de-DE"; QWebEngineProfile *profile = page()->profile(); profile->setSpellCheckEnabled(true); profile->setSpellCheckLanguages({"en-US"});
사전 파일 이름과 실제 언어 표시 이름 사이의 간단한 매핑을 정의합니다. 이 매핑을 사용하여 컨텍스트 메뉴에 사전의 이름을 표시합니다. 맞춤법 검사는 기본적으로 비활성화되어 있습니다. 따라서 맞춤법 검사기를 활성화하고 영어 사전을 설정합니다. Qt WebEngine 의 맞춤법 검사 서비스가 초기화되면 bdict 사전을 로드하고 일관성을 확인하려고 시도합니다. 모든 오류는 qWarning() 함수를 사용하여 기록됩니다.
맞춤법 검사 언어 전환하기
맞춤법 검사에 사용되는 현재 언어는 프로필별로 정의되며, QWebEngineProfile::setSpellCheckLanguage 메서드를 사용하여 설정할 수 있습니다. 사용자가 밑줄이 그어진 철자가 틀린 단어를 클릭하면 기본 컨텍스트 메뉴에 최대 4개의 제안이 표시됩니다. 하나를 선택하면 철자가 틀린 단어가 대체됩니다. QWebEngineView::contextMenuEvent 을 재정의하고 QWebEngineContextMenuData::맞춤법 검사기 제안을 사용하여 여러 제안을 재구현할 수 있지만, 여기서는 컨텍스트 메뉴에 언어 옵션을 추가하는 방법을 보여드리겠습니다:
void WebView::contextMenuEvent(QContextMenuEvent *event) { QWebEngineContextMenuRequest *data = lastContextMenuRequest(); Q_ASSERT(data); if (!data->isContentEditable()) { QWebEngineView::contextMenuEvent(event); return; } QWebEngineProfile *profile = page()->profile(); const QStringList &languages = profile->spellCheckLanguages(); QMenu *menu = createStandardContextMenu(); menu->addSeparator(); QAction *spellcheckAction = new QAction(tr("Check Spelling"), nullptr); spellcheckAction->setCheckable(true); spellcheckAction->setChecked(profile->isSpellCheckEnabled()); connect(spellcheckAction, &QAction::toggled, this, [profile](bool toogled) { profile->setSpellCheckEnabled(toogled); }); menu->addAction(spellcheckAction); if (profile->isSpellCheckEnabled()) { QMenu *subMenu = menu->addMenu(tr("Select Language")); const QStringList keys = m_spellCheckLanguages.keys(); for (const QString &str : keys) { QAction *action = subMenu->addAction(str); action->setCheckable(true); QString lang = m_spellCheckLanguages[str]; action->setChecked(languages.contains(lang)); connect(action, &QAction::triggered, this, [profile, lang](){ profile->setSpellCheckLanguages(QStringList()<<lang); }); } } connect(menu, &QMenu::aboutToHide, menu, &QObject::deleteLater); menu->popup(event->globalPos()); }
위에서는 QWebEnginePage::contextMenuData 메서드를 사용하여 QWebEngineContextMenuData 인스턴스를 가져옵니다. 이를 사용하여 사용자가 편집 가능한 필드를 클릭할 때 알림을 받고 컨텍스트 메뉴에 Check Spelling 항목을 표시합니다. 또한 맞춤법 검사가 활성화된 경우 지원되는 언어가 포함된 Select Language 하위 메뉴도 추가합니다. 액션이 트리거되면 QWebEngineProfile::setSpellCheckLanguage 호출로 언어를 설정합니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

