Qt Widgets Designer 快速入门
使用Qt Widgets Designer 包含四个基本步骤:
- 选择表单和对象
- 在窗体上布置对象
- 将信号连接到插槽
- 预览表单

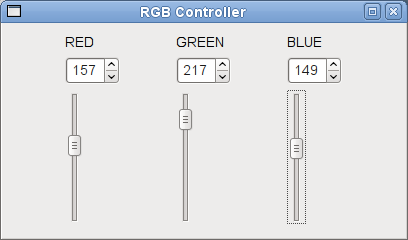
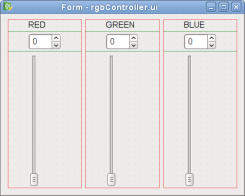
假设您想设计一个小部件(见上面的截图),其中包含操作红、绿、蓝 (RGB) 值所需的控件,这是一种在图像处理程序中随处可见的部件。
 | 选择表单 首先要从新建表单对话框中选择小部件。 |
 | 在表单上放置 Widget 将三个标签、三个旋转框和三个垂直滑块拖到表单上。要更改标签的默认文本,只需双击标签即可。您可以根据自己的喜好来排列它们。 |
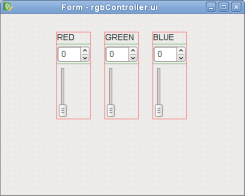
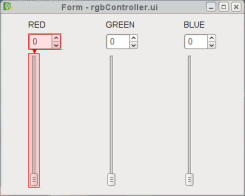
为确保它们在程序中的布局与此完全一致,需要将这些部件放入一个布局中。我们将以三个为一组。选择 "红色 "标签。然后,按住Ctrl 键,同时选择相应的旋转框和滑块。在 "窗体"菜单中,选择 "按网格布局"。
 |  |
对另外两个标签及其相应的旋转框和滑块重复上述步骤。
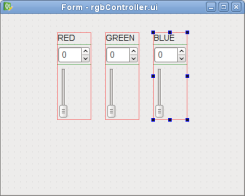
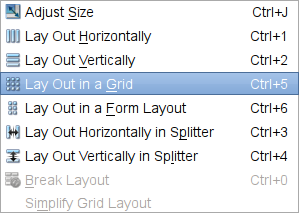
下一步是将所有三个布局合并为一个主布局。主布局是顶层部件(在本例中为QWidget )的布局。顶层窗口部件必须有一个布局,否则窗口上的窗口部件在窗口调整大小时将无法调整大小。要设置布局,请右键单击表单上三个独立布局之外的任意位置,然后选择 "水平布局"。或者,你也可以选择 "按网格布局"--你仍然可以看到相同的布局(如下图所示)。

注意: 在表单上看不到主布局。要检查是否安装了主布局,请尝试调整表单的大小;您的部件也应相应调整大小。或者,您也可以查看Qt Widgets Designer 的对象检查器。如果您的顶层 widget 没有布局,您会看到它旁边有一个已损坏的布局图标, 。
。
当您单击滑块并将其拖动到某个值时,您希望旋转框显示滑块的位置。要实现这一功能,需要将滑块的valueChanged() 信号连接到旋转框的setValue() 插槽。您还需要进行反向连接,例如,将自旋框的valueChanged() 信号连接到滑块的setValue() 插槽。
为此,您必须切换到 "编辑信号/插槽"模式,可以按F4或从 "编辑"菜单中选择 "编辑信号/插槽"。
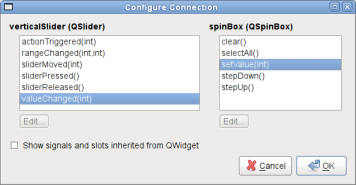
 | 将信号连接至插槽 单击滑块并将光标拖向旋转框。将弹出下图所示的 "配置连接"对话框。选择正确的信号和槽,然后单击 "确定"。 |

重复上述步骤(顺序相反),点击旋转框并将光标拖向滑块,将旋转框的valueChanged() 信号连接到滑块的setValue() 插槽。
您可以使用下面的截图作为指南,选择正确的信号和插槽。

现在您已成功连接了 RGB 控制器 "红色 "分量的对象,请同样连接 "绿色 "和 "蓝色 "分量。
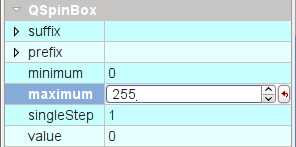
由于 RGB 值的范围在 0 到 255 之间,我们需要将旋转框和滑块限制在这一特定范围内。
 | 设置部件属性 点击第一个旋转框。在 "属性编辑器"中,您将看到QSpinBox 的属性。在maximum 属性中输入 "255"。然后,点击第一个垂直滑块,就会看到QAbstractSlider 的属性。也为maximum 的属性输入 "255"。对其余的旋转框和滑块重复此过程。 |
现在,我们来预览一下表单,看看它在应用程序中的效果如何--按Ctrl + R或从表单菜单中选择预览。尝试拖动滑块,旋转框也会反映其值(反之亦然)。此外,您还可以调整滑块的大小,以查看用于管理子窗口部件的布局如何响应不同的窗口大小。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

