了解Qt Widgets Designer

启动设计器
安装 Qt XML 后,您可以像在开发主机上启动其他应用程序一样启动Qt Widgets Designer。您也可以直接从Qt Creator 启动Qt Widgets Designer。Qt Creator 会以设计模式自动打开集成的Qt Widgets Designer 中的所有 .ui 文件。
一般来说,集成的Qt Widgets Designer 包含与独立的Qt Widgets Designer 相同的功能。有关差异的详细信息,请参阅Qt Creator 手册。
如果有大型表单不适合在Qt Creator Design模式下打开,可以在单机版Qt Widgets Designer 中打开。
用户界面
当作为独立应用程序使用时,Qt Widgets Designer 的用户界面可以配置为多窗口用户界面(默认模式),也可以在停靠窗口模式下使用。在集成开发环境 (IDE) 中使用时,只有多窗口用户界面可用。您可以在 "编辑"菜单的 "首选项"对话框中切换模式。
在多窗口模式下,您可以根据自己的工作方式安排每个工具窗口。主窗口由一个菜单栏、一个工具栏和一个部件框组成,其中包含用于创建用户界面的部件。
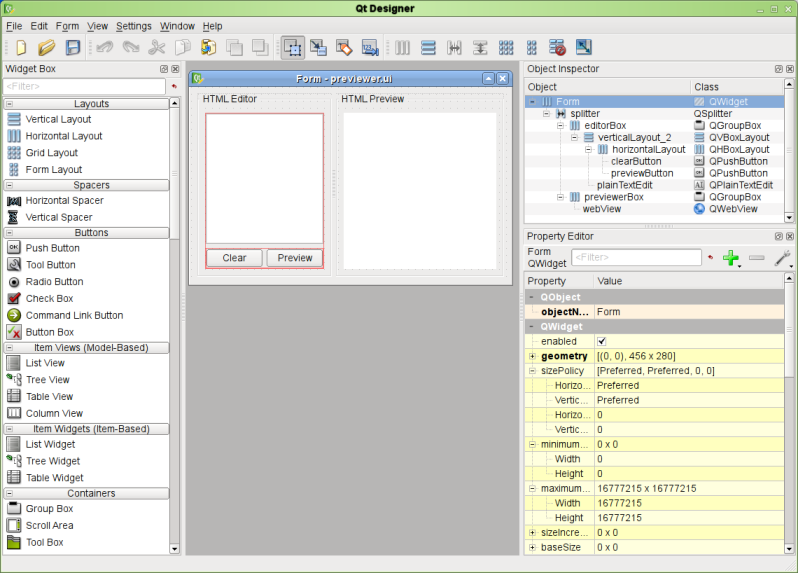
 | Qt Widgets 设计器主窗口 菜单栏提供了管理表单、使用剪贴板和访问应用程序特定帮助的所有标准操作。还可以通过菜单栏访问当前编辑模式、工具窗口和正在使用的表单。 工具栏显示编辑表单时使用的常用操作。这些操作也可通过主菜单进行。 部件框提供用于设计组件的常用部件和布局。这些部件按用途或功能进行分类。 |
Qt Widgets Designer 的大多数功能都可以通过菜单栏、工具栏或部件框访问。有些功能还可以通过在窗体窗口上打开的上下文菜单使用。在大多数平台上,鼠标右键可用于打开上下文菜单。
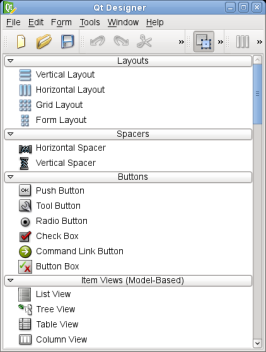
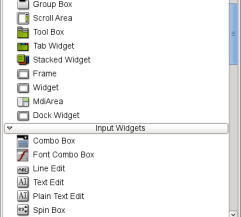
 | Qt Widgets 设计器部件框 部件框提供了一系列标准 Qt 部件、布局和其他对象,可用于在表单上创建用户界面。部件框中的每个类别都包含具有类似用途或相关功能的部件。 点击类别标签旁边的句柄,即可显示类别中的所有可用对象。在Widget 编辑模式下,您可以从 Widget 框中拖动相应的项目到表单中,并将其拖放到所需的位置,从而将对象添加到表单中。 Qt Widgets 设计器提供了一个划痕板功能,可以将常用对象收集到一个单独的类别中。通过将当前显示在表单中的任何部件从表单中拖拽到部件框中,就可以将这些部件填入划痕板类别中。这些部件的使用方式与其他部件相同,但也可以包含子部件。打开 Widget 上的上下文菜单,可以更改其名称或将其从划痕板中删除。 |
Qt 中布局的概念
布局用于安排和管理构成用户界面的元素。Qt 提供了许多自动处理布局的类 -QHBoxLayout,QVBoxLayout,QGridLayout, 和QFormLayout 。这些类解决了自动布局部件的难题,提供了一个行为可预测的用户界面。幸运的是,使用Qt Widgets Designer 安排部件并不需要布局类的知识。只需从上下文菜单中选择 "水平布局"、"网格布局"等选项即可。
每个 Qt Widget 都有一个推荐尺寸,即sizeHint() 。布局管理器会尝试调整部件的大小,以符合其尺寸提示。在某些情况下,没有必要设置不同的尺寸。例如,根据字体大小和样式,QLineEdit 的高度始终是一个固定值。在其他情况下,您可能需要改变尺寸,例如QLineEdit 的宽度或项目视图部件的宽度和高度。这就是部件尺寸约束--minimumSize 和maximumSize 约束--发挥作用的地方。您可以在属性编辑器中设置这些属性。例如,要覆盖默认的sizeHint() ,只需将minimumSize 和maximumSize 设置为相同的值即可。或者,要使用当前尺寸作为尺寸约束值,可从 widget 的上下文菜单中选择尺寸约束选项之一。然后,布局将确保满足这些约束条件。要通过代码控制 widget 的大小,可以在代码中重新实现sizeHint() 。
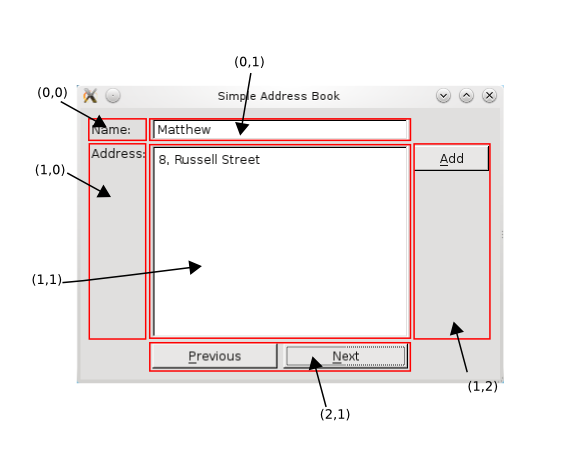
下面的截图显示了使用网格设计的基本用户界面的细分。截图上的坐标显示了每个部件在网格中的位置。

注意: 在网格内部,QPushButton 对象实际上是嵌套的。右边的按钮首先被放置在QVBoxLayout 中;底部的按钮首先被放置在QHBoxLayout 中。最后,它们被放置在QGridLayout 的坐标 (1,2) 和 (2,1) 中。
为直观起见,可将布局想象成一个尽可能缩小的方框,试图将窗口小部件挤压成整齐的排列,同时最大限度地利用可用空间。
Qt 的布局能在您需要时提供帮助:
- 调整用户界面的大小,以适应不同的窗口尺寸。
- 调整用户界面内元素的大小,以适应不同的本地化。
- 根据不同平台的布局指南安排元素。
因此,你再也不用担心为不同的平台、设置和语言重新排列部件了。
下面的示例展示了不同的本地化如何影响用户界面。当本地化需要为较长的文本字符串留出更多空间时,Qt 布局会自动缩放以适应这种情况,同时确保用户界面看起来美观大方,并仍然符合平台准则。
| 英语对话框 | 法语对话框 |
|---|---|
|
|
布局部件的过程包括创建布局层次结构,同时设置尽可能少的部件尺寸限制。
有关 Qt 布局类的更多技术信息,请参阅布局管理文档。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.



