Colorize QML Type
设置 HSL 色彩空间中的颜色。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- cached : bool
- hue : real
- lightness : real
- saturation : real
- source : variant
详细说明
这种效果类似于在灰度图像上放置一块彩色玻璃。Colorize 使用色调、饱和度和亮度 (HSL) 色彩空间。你可以为每个属性指定一个所需的值。您可以通过HueSaturation 效果移动所有 HSL 值。
另外,您也可以使用ColorOverlay 效果在 RGBA 色彩空间中对源项目进行着色。
| 来源 | 应用的效果 |
|---|---|
|
|
示例
下面的示例展示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Colorize { anchors.fill: bug source: bug hue: 0.0 saturation: 0.5 lightness: -0.2 } }
属性文档
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
hue : real |
该属性定义了用于对源进行着色的色调值。
数值范围为 0.0 至 1.0。默认情况下,该属性设置为0.0 ,会产生微红色。
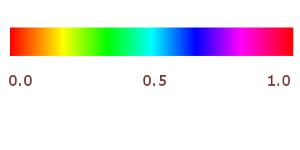
| 允许的色调值 |
|---|
|
| 不同色相值的输出示例 | ||
|---|---|---|
|
|
|
| 色调:0.2 | 色调:0.5 | 色调:0.8 |
| saturation:1 | saturation:1 | saturation:1 |
| lightness:0 | lightness:0 | lightness:0 |
lightness : real |
该属性定义源亮度值的增减幅度。
与色调和饱和度属性不同,亮度不设置使用值,而是移动现有的源像素亮度值。
数值范围为-1.0(降低)至 1.0(升高)。默认情况下,该属性设置为0.0 (不变)。
| 不同亮度值的输出示例 | ||
|---|---|---|
|
|
|
| 亮度:-0.75 | 亮度: 0 | 亮度:0.75 |
| hue:0 | hue:0 | hue:0 |
| saturation:1 | saturation:1 | saturation:1 |
saturation : real |
source : variant |
此属性定义了为效果提供源像素的源项。
注意: 不支持让效果包含自身,例如将源设置为效果的父项。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.