ConicalGradient QML Type
绘制锥形梯度。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- source : variant
- verticalOffset : real
详细说明
渐变是由两种或多种颜色无缝混合而成。颜色从指定角度开始,在较大角度值的 360 度处结束。
| 应用效果 |
|---|
|
示例
下面的示例展示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 ConicalGradient { anchors.fill: parent angle: 0.0 gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
属性文档
angle : real |
该属性定义了从 0.0 开始渲染渐变位置颜色的起始角度。较大位置值的颜色会呈现为较大的角度值,并进行无缝混合。角度值按顺时针方向递增。
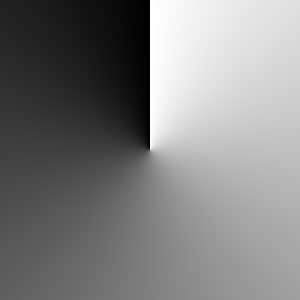
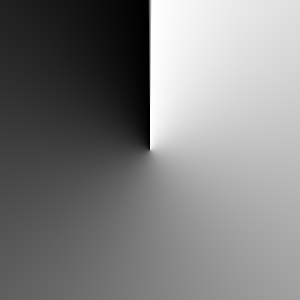
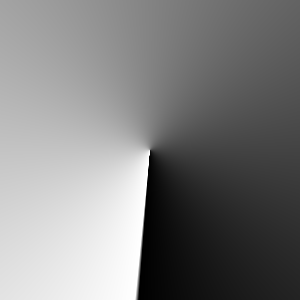
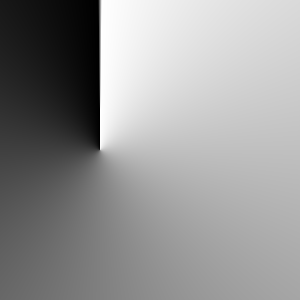
| 不同角度值的输出示例 | ||
|---|---|---|
|
|
|
| 角度:0 | 角度45 | 角度:185 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
gradient : Gradient |
渐变是由两种或两种以上的颜色定义的,它们被无缝地混合在一起。颜色被指定为一组GradientStop 子项,每个子项定义了渐变上的一个位置(从 0.0 到 1.0)和一种颜色。每个GradientStop 的位置由 position 属性定义。颜色由 color 属性定义。
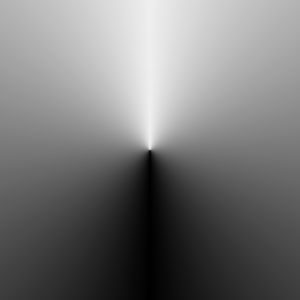
| 不同梯度值的输出示例 | ||
|---|---|---|
|
|
|
渐变:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 梯度Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| angle:0 | angle:0 | angle:0 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
horizontalOffset : real |
水平偏移(horizontalOffset)和verticalOffset 属性定义了渐变中心点相对于项目中心的偏移像素。
数值范围从 -inf 到 inf。默认情况下,属性设置为0 。
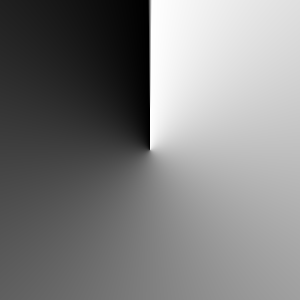
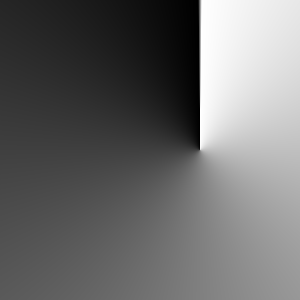
| 使用不同水平偏移值的输出示例 | ||
|---|---|---|
|
|
|
| 水平偏移:-50 | horizontalOffset: 0 | horizontalOffset:50 |
| angle:0 | angle:0 | angle:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
source : variant |
该属性定义了要填充渐变的项目。源项会被渲染到一个中间像素缓冲区,渲染结果中的 Alpha 值用于确定渐变像素在显示屏中的可见度。源的默认值是未定义的,在这种情况下,整个效果区域都会被渐变填充。
| 不同源值的输出示例 | |
|---|---|
|
|
| 源:未定义 | 来源 |
| angle:0 | angle:0 |
| horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 |
注: 不支持让效果包含自身,例如将源设置为效果的父级。
verticalOffset : real |
horizontalOffset 和 verticalOffset 属性定义了渐变中心点相对于项目中心的偏移量(以像素为单位)。
数值范围从 -inf 到 inf。默认情况下,属性设置为0 。
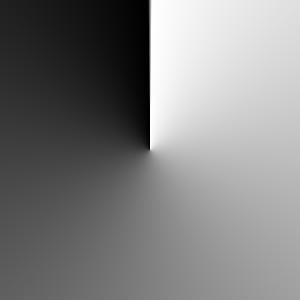
| 不同horizontalOffset 值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle:0 | angle:0 | angle:0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.