LevelAdjust QML Type
调整 RGBA 色彩空间中的色阶。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- cached : bool
- gamma : variant
- maximumInput : color
- maximumOutput : color
- minimumInput : color
- minimumOutput : color
- source : variant
详细说明
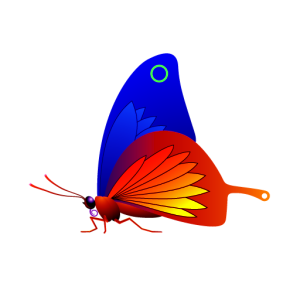
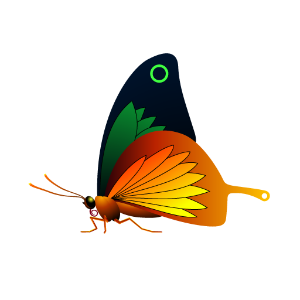
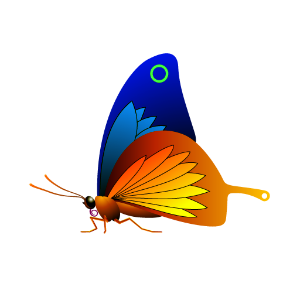
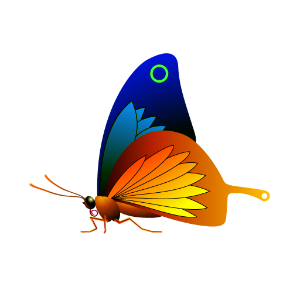
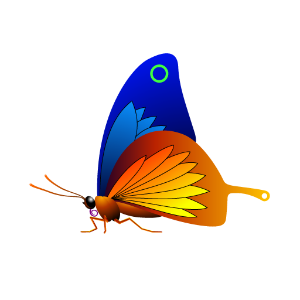
该特效可分别调整每个色彩通道的源项目色彩。可以调整源项对比度并改变色彩平衡。
| 源 | 应用的效果 |
|---|---|
|
|
示例
下面的示例显示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } LevelAdjust { anchors.fill: butterfly source: butterfly minimumOutput: "#00ffffff" maximumOutput: "#ff000000" } }
属性文档
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
gamma : variant |
该属性定义了每个像素颜色通道的值如何根据等式改变的变化系数:
result.rgb = pow(original.rgb, 1.0 / gamma.rgb);
设置 QtVector3d(1.0, 1.0, 1.0) 以下的伽玛值会使图像变暗,QtVector3d(1.0, 1.0, 1.0) 以上的值会使图像变亮。
数值范围从 QtVector3d(0.0, 0.0, 0.0) (最暗) 到 inf (最亮)。默认情况下,该属性设置为QtVector3d(1.0, 1.0, 1.0) (无变化)。
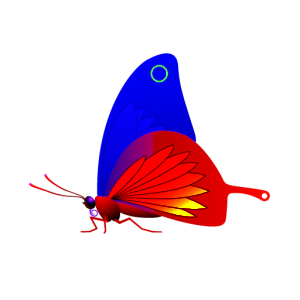
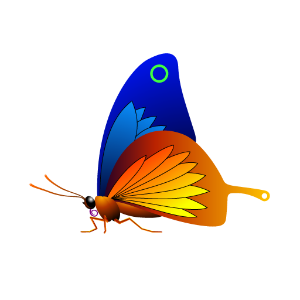
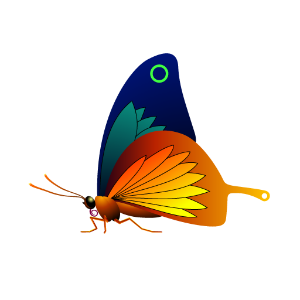
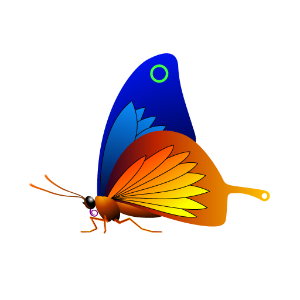
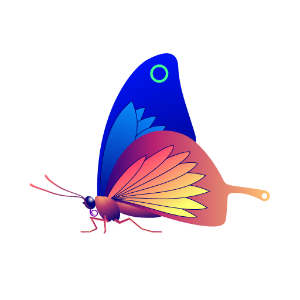
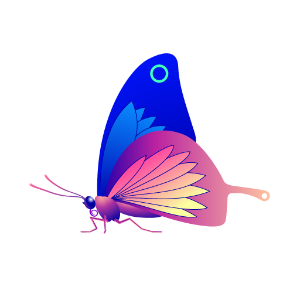
| 不同伽玛值的输出示例 | ||
|---|---|---|
|
|
|
| gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 0.4, 2.0) | gamma: Qt.vector3d(1.0, 0.4, 2.0)Qt.vector3d(1.0, 0.1, 4.0) |
| minimumInput:#000000 | minimumInput:#000000 | minimumInput:#000000 |
| maximumInput:#ffffff | maximumInput:#ffffff | maximumInput:#ffffff |
| minimumOutput:#000000 | minimumOutput:#000000 | minimumOutput:#000000 |
| maximumOutput:#ffffff | maximumOutput:#ffffff | maximumOutput:#ffffff |
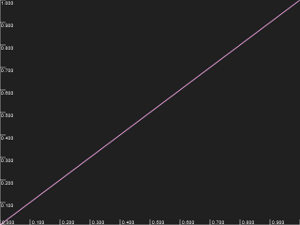
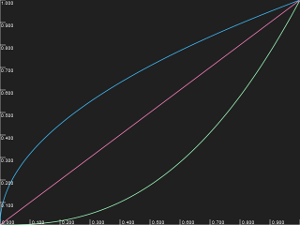
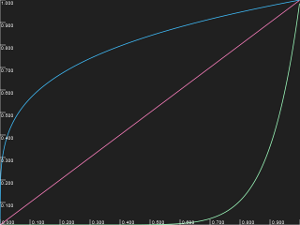
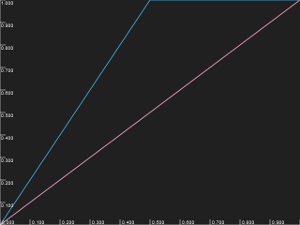
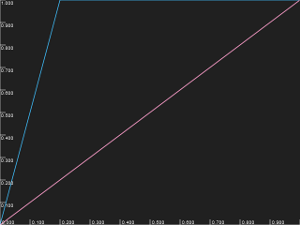
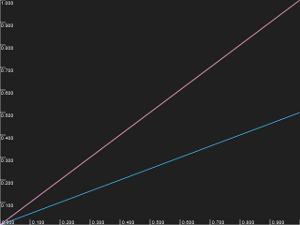
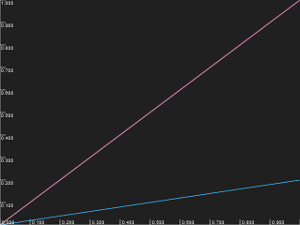
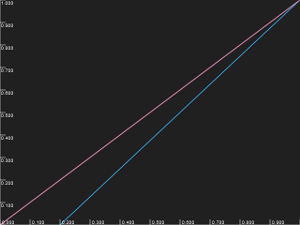
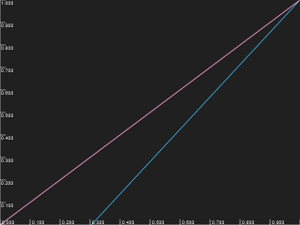
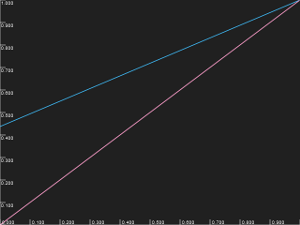
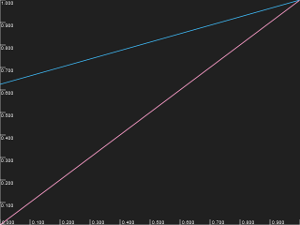
| 上述图像的像素彩色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X 轴:像素原始亮度 | ||
| Y轴:应用效果后的色彩通道亮度 |
maximumInput : color |
该属性定义了每个颜色通道的最大输入电平。它设置了白点,所有高于此属性值的像素都会被渲染为白色(每个颜色通道)。降低该值可使亮部变亮。
数值范围从 "#ffffffffff "到 "#0000000000"。默认情况下,该属性设置为"#ffffffff" (不变)。
| 不同最大输入值的输出示例 | ||
|---|---|---|
|
|
|
| maximumInput:#FFFFFFFF | maximumInput:#FFFFFF80 | maximumInput:#FFFFFF30 |
| minimumInput:#000000 | minimumInput:#000000 | minimumInput:#000000 |
| minimumOutput:#000000 | minimumOutput:#000000 | minimumOutput:#000000 |
| maximumOutput:#ffffff | maximumOutput:#ffffff | maximumOutput:#ffffff |
| gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素彩色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X 轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
maximumOutput : color |
该属性定义了每个颜色通道的最大输出电平。降低该值会使亮部变暗,从而降低对比度。
数值范围从 "#ffffffffff "到 "#0000000000"。默认情况下,该属性设置为"#ffffffff" (不变)。
| 不同最大输出值的输出示例 | ||
|---|---|---|
|
|
|
| 最大输出:#FFFFFFFF | maximumOutput:#FFFFFF80 | 最大输出: #FFFFFF30#FFFFFF30 |
| minimumInput:#000000 | minimumInput:#000000 | minimumInput:#000000 |
| maximumInput:#ffffff | maximumInput:#ffffff | maximumInput:#ffffff |
| minimumOutput:#000000 | minimumOutput:#000000 | minimumOutput:#000000 |
| gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素彩色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X 轴:像素原始亮度 | ||
| Y轴:应用了效果的颜色通道亮度 |
minimumInput : color |
该属性定义了每个色彩通道的最小输入电平。它设置了黑点,所有低于此属性值的像素都会被渲染为黑色(每个颜色通道)。增加该值会使暗部变暗。
数值范围从 "#0000000000 "到 "#ffffffffff"。默认情况下,该属性设置为"#00000000" (不变)。
| 不同最小输入值的输出示例 | ||
|---|---|---|
|
|
|
| minimumInput:#00000000 | minimumInput:#00000040 | minimumInput:#00000070 |
| maximumInput:#ffffff | maximumInput:#ffffff | maximumInput:#ffffff |
| minimumOutput:#000000 | minimumOutput:#000000 | minimumOutput:#000000 |
| maximumOutput:#ffffff | maximumOutput:#ffffff | maximumOutput:#ffffff |
| gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素彩色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X 轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
minimumOutput : color |
该属性定义了每个色彩通道的最小输出电平。增加该值会使暗部变亮,从而降低对比度。
数值范围从 "#0000000000 "到 "#ffffffffff"。默认情况下,该属性设置为"#00000000" (不变)。
| 具有不同最小输出值的输出示例 | ||
|---|---|---|
|
|
|
| minimumOutput:#00000000 | minimumOutput:#00000070 | minimumOutput:#000000A0 |
| minimumInput:#000000 | minimumInput:#000000 | minimumInput:#000000 |
| maximumInput:#ffffff | maximumInput:#ffffff | maximumInput:#ffffff |
| maximumOutput:#ffffff | maximumOutput:#ffffff | maximumOutput:#ffffff |
| gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) | gamma:Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素彩色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X 轴:像素原始亮度 | ||
| Y轴:应用了效果的颜色通道亮度 |
source : variant |
此属性定义了为效果提供源像素的源项。
注意: 不支持让效果包含自身,例如将源设置为效果的父项。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.