RadialGradient QML Type
绘制径向梯度。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- horizontalRadius : real
- source : variant
- verticalOffset : real
- verticalRadius : real
详细说明
渐变是由两种或多种颜色无缝混合而成。颜色从项目的中间开始,到边界结束。
| 应用效果 |
|---|
|
示例
下面的示例展示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 RadialGradient { anchors.fill: parent gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 0.5; color: "black" } } } }
属性文档
angle : real |
该属性定义了渐变效果围绕其中心点的旋转。只有当horizontalRadius 和verticalRadius 属性不相等时,旋转才可见。角度以度为单位,默认值为0 。
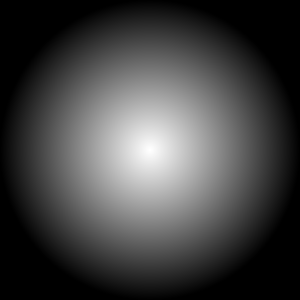
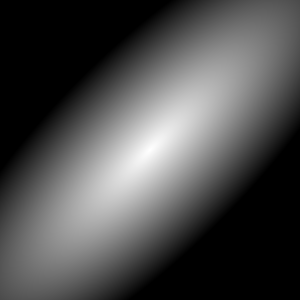
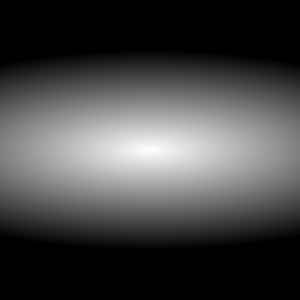
| 不同角度值的输出示例 | ||
|---|---|---|
|
|
|
| 角度:0 | 角度45 | 角度:90 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:100 | horizontalRadius:100 | horizontalRadius:100 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
gradient : Gradient |
渐变是由两种或两种以上的颜色定义的,这些颜色可以无缝混合。颜色被指定为一组GradientStop 子项,每个子项定义了渐变上从 0.0 到 1.0 的一个位置和一种颜色。每个GradientStop 的位置通过设置 position 属性来定义。颜色通过设置 color 属性来定义。
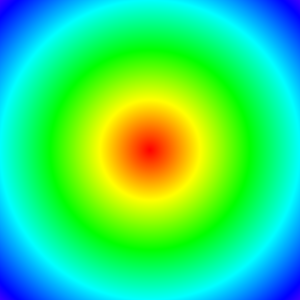
| 不同梯度值的输出示例 | ||
|---|---|---|
|
|
|
渐变:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 梯度Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
horizontalOffset : real |
水平偏移量(horizontalOffset)和verticalOffset 属性定义了渐变中心点相对于项目中心点的偏移量(以像素为单位)。
数值范围从 -inf 到 inf。默认情况下,这些属性设置为0 。
| 使用不同水平偏移值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -150 | horizontalOffset: 0 | 水平偏移:150 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
horizontalRadius : real |
水平半径和verticalRadius 属性定义了径向渐变的形状和大小。如果半径相等,则梯度的形状为圆形。如果水平和垂直半径不同,则形状为椭圆。半径以像素为单位。
数值范围从-inf 到 inf。默认情况下,水平半径与宽度绑定,verticalRadius 与高度绑定。
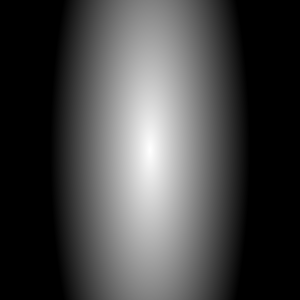
| 不同水平半径值的输出示例 | ||
|---|---|---|
|
| |
| 水平半径300 | 水平半径:100 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| verticalRadius:300 | verticalRadius:300 | |
| angle:0 | angle:0 | |
| gradient:QQuickGradient(0xa05fb10) | gradient:QQuickGradient(0xa05fb10) |
source : variant |
该属性定义了要用渐变填充的项目。源项会被渲染到一个中间像素缓冲区,渲染结果中的 alpha 值将用于确定渐变像素在显示屏中的可见度。源的默认值是未定义的,在这种情况下,整个效果区域都会被渐变填充。
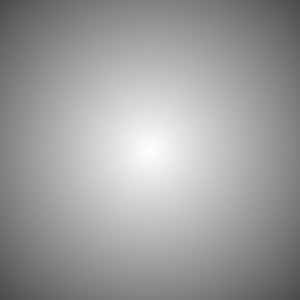
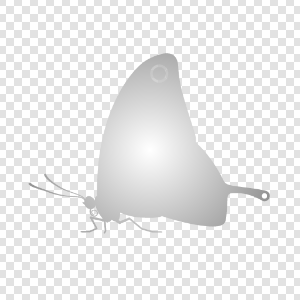
| 不同源值的输出示例 | ||
|---|---|---|
|
| |
| 源:未定义 | 源:图像 { 源文件:images/butterfly.png } | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| horizontalRadius:300 | horizontalRadius:300 | |
| verticalRadius:300 | verticalRadius:300 | |
| angle:0 | angle:0 |
注: 不支持让效果包含自身,例如将源设置为效果的父级。
verticalOffset : real |
horizontalOffset 和 verticalOffset 属性定义了渐变中心点相对于项目中心的偏移像素。
数值范围从 -inf 到 inf。默认情况下,这些属性设置为0 。
| 不同horizontalOffset 值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -150 | horizontalOffset: 0 | horizontalOffset: 150 |
| verticalOffset: 0 | verticalOffset: 0 | 垂直偏移:0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
verticalRadius : real |
horizontalRadius 和 verticalRadius 属性定义了径向梯度的形状和大小。如果半径相等,则梯度的形状为圆形。如果水平和垂直半径不同,则形状为椭圆。半径以像素为单位。
数值范围从 -inf 到 inf。默认情况下,horizontalRadius 与宽度绑定,verticalRadius 与高度绑定。
| 不同horizontalRadius 值的输出示例 | ||
|---|---|---|
|
| |
| horizontalRadius: 300 | horizontalRadius: 100 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| 垂直半径300 | verticalRadius:300 | |
| angle:0 | angle:0 | |
| gradient:QQuickGradient(0xa05fb10) | gradient:QQuickGradient(0xa05fb10) |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.