ThresholdMask QML Type
用另一个项目屏蔽源项目,并应用阈值。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- cached : bool
- maskSource : variant
- source : variant
- spread : real
- threshold : real
详细说明
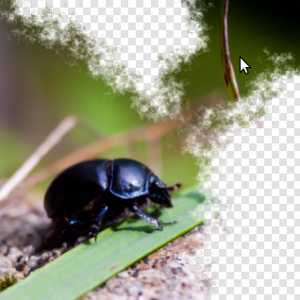
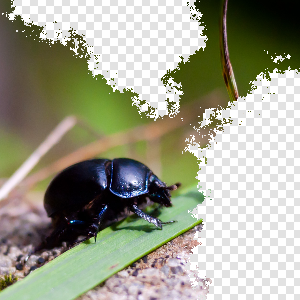
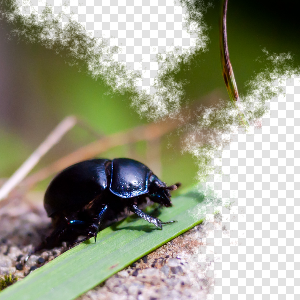
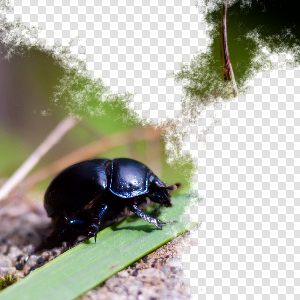
遮罩行为可通过遮罩像素的threshold 值进行控制。
| 来源 | 遮罩源 | 应用的效果 |
|---|---|---|
|
|
|
示例
下面的示例展示了如何应用效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: background anchors.fill: parent source: "images/checker.png" smooth: true fillMode: Image.Tile } Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Image { id: mask source: "images/fog.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ThresholdMask { anchors.fill: bug source: bug maskSource: mask threshold: 0.4 spread: 0.2 } }
属性文档
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
maskSource : variant |
该属性定义了将用作遮罩的项目。遮罩项会被渲染到一个中间像素缓冲区,渲染结果中的 alpha 值将用于确定源项像素在显示屏中的可见度。
| 原始 | 遮罩 | 应用的效果 |
|---|---|---|
|
|
|
注: 不支持让效果包含自身,例如将 maskSource 设置为效果的父项。
source : variant |
该属性定义了要屏蔽的源项目。
注: 不支持让效果包含自身,例如将源设置为效果的父项。
spread : real |
threshold : real |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.