媒体播放器
使用Qt Quick.NET 播放音频和视频

本示例演示了一个简单的多媒体播放器,可使用各种编解码器播放音频和视频文件。
运行示例
要运行来自 Qt Creator,打开Welcome 模式,然后从Examples 中选择示例。更多信息,请参阅Qt Creator: 教程:构建并运行。
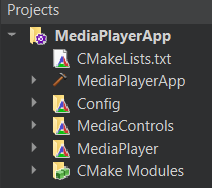
项目结构

此应用程序架构由三个自定义 QML 模块组成:
MediaControlMediaPlayerConfig
这也反映在顶级CMakeLists.txt 文件中:
add_subdirectory(MediaPlayer)
target_link_libraries(MediaPlayerApp PRIVATE
Qt6::Core
Qt6::Svg
Qt6::Quick
Qt6::Multimedia
MediaControlsplugin
MediaPlayerplugin
Configplugin每个 QML 模块都是使用qt_add_qml_module宏创建的,例如 Config 模块就是这样创建的。
qt_add_library(Config STATIC)
set_source_files_properties(Config.qml
PROPERTIES
QT_QML_SINGLETON_TYPE true
)
qt_add_qml_module(Config
URI "Config"
OUTPUT_DIRECTORY Config
QML_FILES
"Config.qml"
)Qt Quick 应用程序
它的核心是一个 QML 应用程序,具体信息请参阅 Qt Quick 的《 编程入门》。本文档主要介绍本示例如何利用 Qt Multimedia QML Types.
自定义配置 QML 模块
这种类型可根据目标操作系统控制应用程序的主题和布局。
首先,我们将其声明为单例,因为我们只需实例化一次,创建副本会浪费资源。
为此,我们在Config.qml
pragma Singleton
然后,我们在Config 目录中创建一个名为qmldir 的 qmldir 文件,其中包含以下内容:
module Config singleton Config 1.0 Config.qml
现在,要在我们的应用程序中使用它,请看MediaPlayer 的 Main.qml 文件是如何引用它的:
color: Config.mainColor
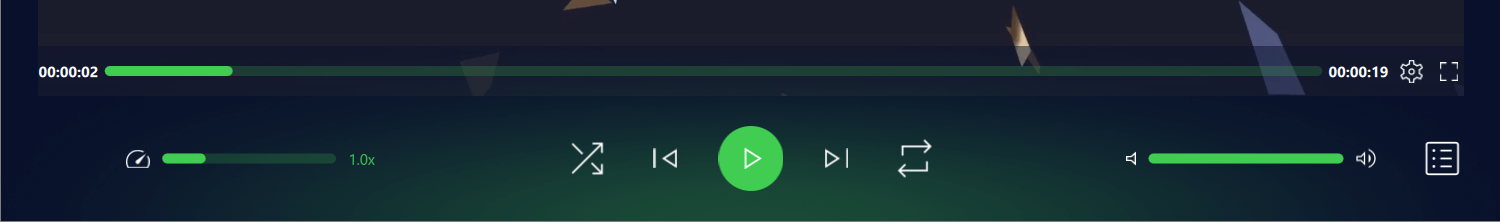
自定义 MediaControls QML 模块
该模块包含用于定义应用程序控件的所有类型,包括

- AudioControl.qml
- ControlImages.qml
- 自定义按钮
- CustomRadioButton.qml
- 自定义滑块
- 播放控制.qml
- 播放速度控制.qml
- PlaybackSeekControl.qml
有关如何实现这些控件的详细信息,请参见每个特定类型的定义文件。它们是QML 媒体播放器示例中控件的演变。
自定义MediaPlayer QML 模块
该模块有 Main.qml 文件,其中声明了应用程序的大部分顶级类型,关键是声明了Qt Multimedia MediaPlayer 和VideoOutput QML 类型。
MediaPlayer { id: mediaPlayer playbackRate: playbackControl.playbackRate videoOutput: videoOutput audioOutput: AudioOutput { id: audio volume: playbackControl.volume } source: new URL("https://download.qt.io/learning/videos/media-player-example/Qt_LogoMergeEffect.mp4") function updateMetadata() { root.metadataInfo.clear() root.metadataInfo.read(mediaPlayer.metaData) } onMetaDataChanged: updateMetadata() onActiveTracksChanged: updateMetadata() onErrorOccurred: { errorPopup.errorMsg = mediaPlayer.errorString errorPopup.open() } onTracksChanged: { settingsInfo.tracksInfo.selectedAudioTrack = mediaPlayer.activeAudioTrack settingsInfo.tracksInfo.selectedVideoTrack = mediaPlayer.activeVideoTrack settingsInfo.tracksInfo.selectedSubtitleTrack = mediaPlayer.activeSubtitleTrack updateMetadata() } onMediaStatusChanged: { if ((MediaPlayer.EndOfMedia === mediaStatus && mediaPlayer.loops !== MediaPlayer.Infinite) && ((root.currentFile < playlistInfo.mediaCount - 1) || playlistInfo.isShuffled)) { if (!playlistInfo.isShuffled) { ++root.currentFile } root.playMedia() } else if (MediaPlayer.EndOfMedia === mediaStatus && root.playlistLooped && playlistInfo.mediaCount) { root.currentFile = 0 root.playMedia() } } } VideoOutput { id: videoOutput anchors.top: fullScreen || Config.isMobileTarget ? parent.top : menuBar.bottom anchors.bottom: fullScreen ? parent.bottom : playbackControl.top anchors.left: parent.left anchors.right: parent.right anchors.leftMargin: fullScreen ? 0 : 20 anchors.rightMargin: fullScreen ? 0 : 20 visible: mediaPlayer.hasVideo property bool fullScreen: false TapHandler { onDoubleTapped: { if (parent.fullScreen) { root.showNormal() } else { root.showFullScreen() } parent.fullScreen = !parent.fullScreen } onTapped: { root.closeOverlays() } } }
该模块包含用于检索和显示文件信息以及调用文件选择器的其他自定义类型。
- ErrorPopup.qml
- 图像.qml
- 元数据信息.qml
- PlayerMenuBar.qml
- PlaylistInfo.qml
- 设置信息
- 主题信息
- 触摸菜单
- TracksInfo.qml
- TracksOptions.qml
- UrlPopup.qml
有关如何实现类型的详细信息,请参阅每个特定类型的定义文件。有些是QML 媒体播放器示例中的演变。
新功能
本示例应用程序有一些由类型实现的新功能,如PlaylistInfo 和ThemeInfo 。有关如何实现这些功能的详细信息,请参见相应的 .qml 文件。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

