恒温器
家用恒温器的用户界面,使用Qt Quick 实现。它展示了如何创建可从大型桌面显示屏扩展到移动显示屏和小型嵌入式显示屏的响应式应用程序。
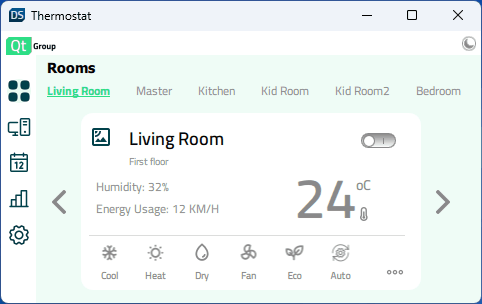
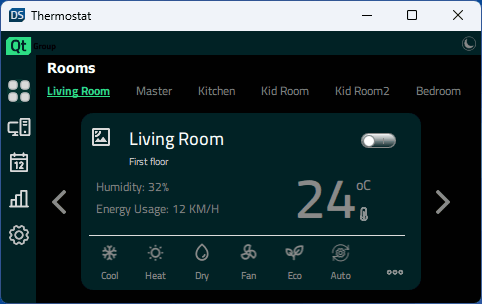
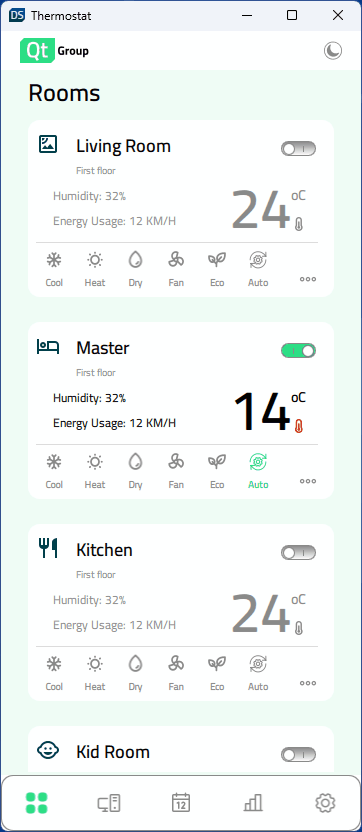
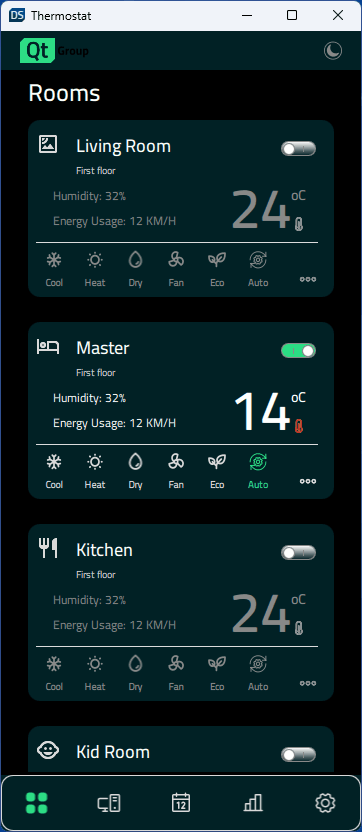
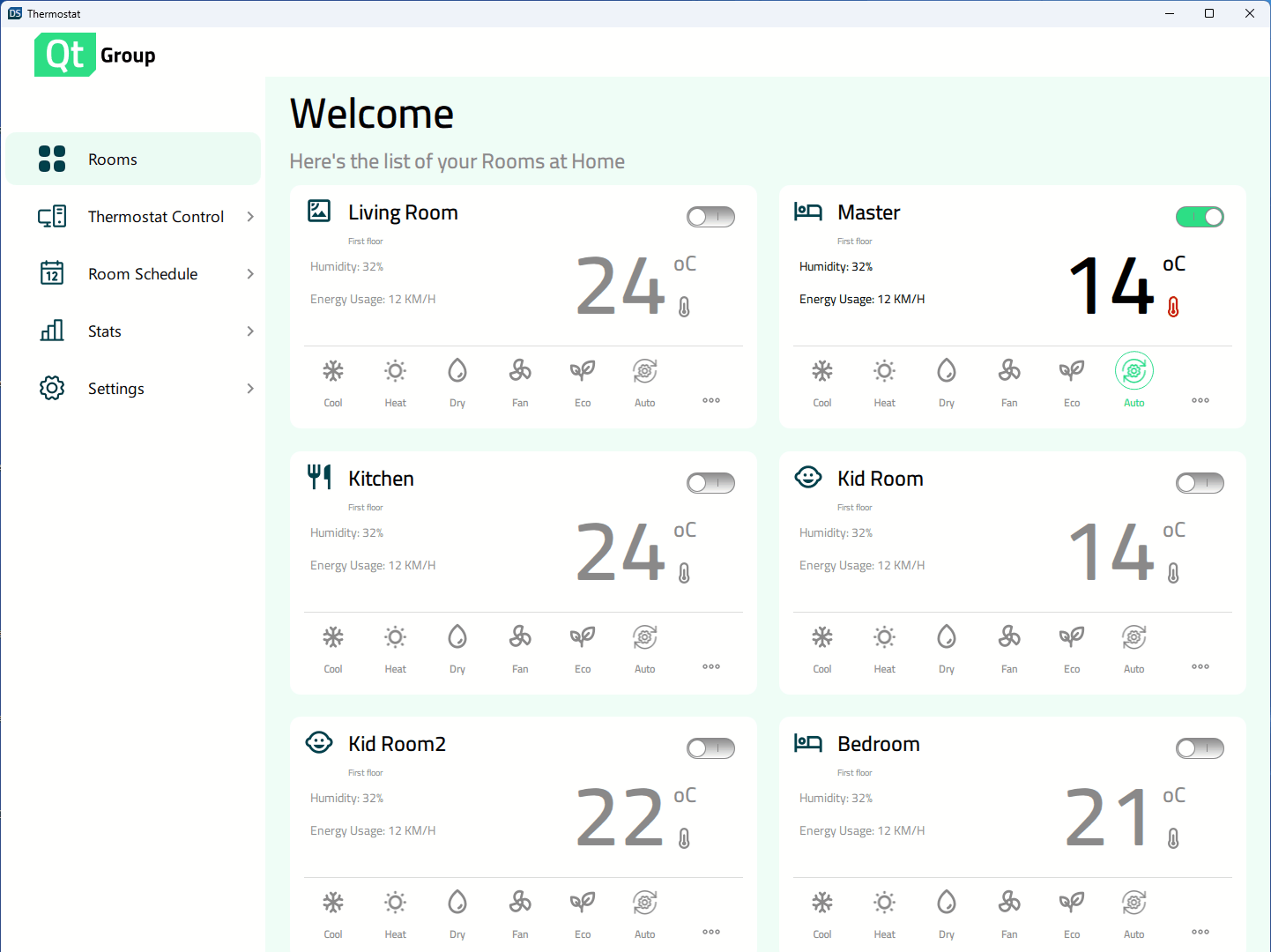
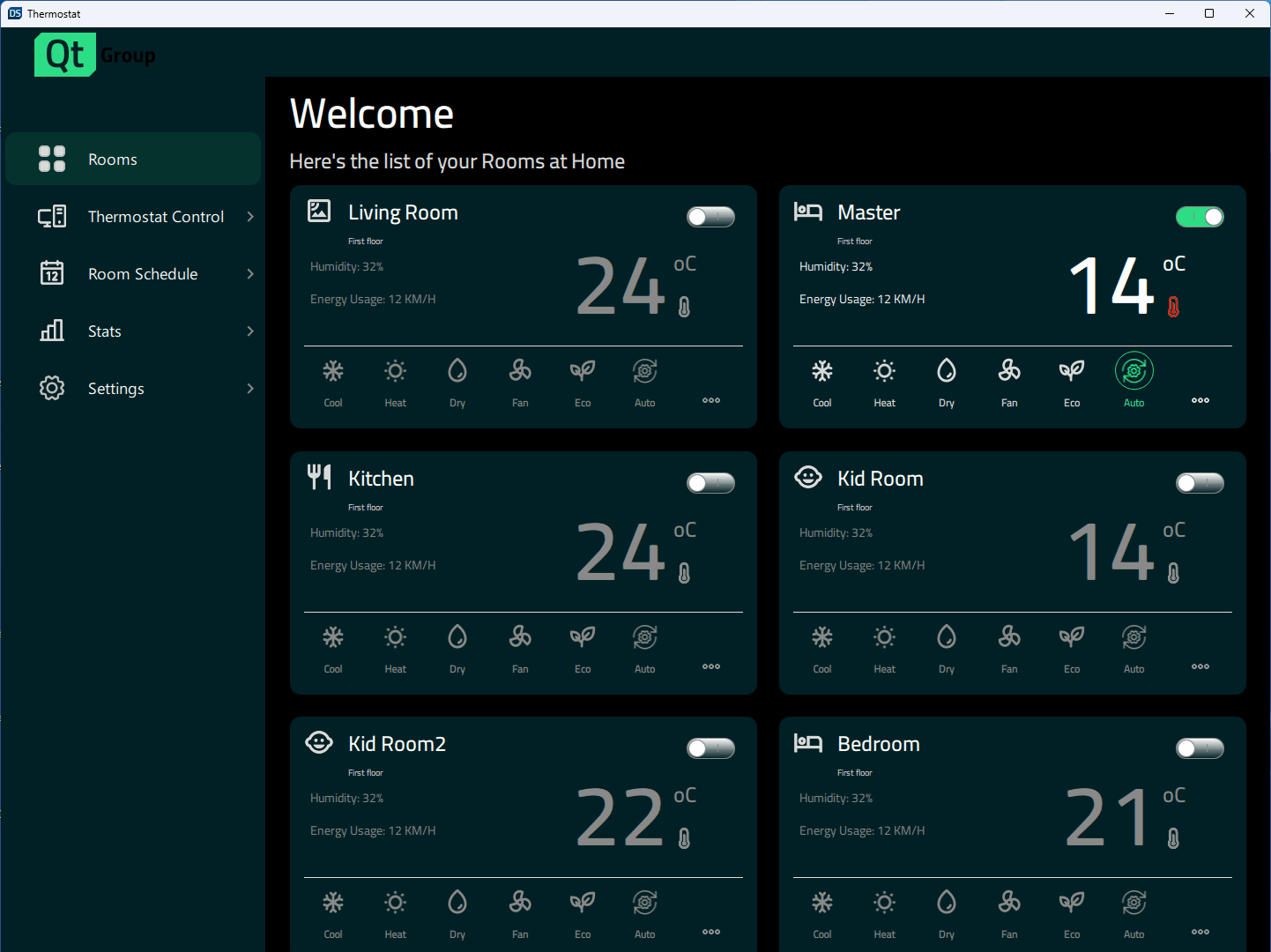
| 浅色主题 | 深色主题 |
|---|---|
 |  |
 |  |
 |  |
恒温器演示了一个完全响应式的恒温器应用程序示例。该示例可在以下两种语言中运行和编辑 Qt Design Studio和 Qt Creator.它展示了如何根据窗口大小实现不同的设计。
响应式设计
如上所述,应用程序支持各种显示尺寸。当用户改变窗口尺寸时,它可以动态缩放,或者应用程序将根据移动目标的可用显示屏选择正确的尺寸。为了实现这一功能,我们在Constants.qml 中创建了指定显示尺寸和控制当前使用的布局的属性。
property bool isBigDesktopLayout: true property bool isSmallDesktopLayout: false property bool isMobileLayout: false property bool isSmallLayout: false
在App.qml 中,这些属性在应用程序启动时与窗口高度和宽度绑定。
Component.onCompleted: { Constants.isBigDesktopLayout = Qt.binding( function(){ return window.width >= Constants.width && window.width >= window.height }) Constants.isSmallDesktopLayout = Qt.binding( function(){ return window.width >= 647 && window.width < Constants.width && window.width >= window.height }) Constants.isMobileLayout = Qt.binding( function(){ return window.width < window.height }) Constants.isSmallLayout = Qt.binding( function(){ return window.width < 647 && window.width >= window.height }) }
这些状态可用于控制组件的属性,如宽度、高度、字体大小、位置、布局(列或行)等。
states: [ State { name: "desktopLayout" when: Constants.isBigDesktopLayout || Constants.isSmallDesktopLayout PropertyChanges { target: statistics leftPadding: 53 rightPadding: 53 topPadding: 23 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 350 delegateHeight: 182 statisticsChartWidth: 1098 statisticsChartHeight: 647 } }, State { name: "mobileLayout" when: Constants.isMobileLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 327 delegateHeight: 100 statisticsChartWidth: 327 statisticsChartHeight: 383 } }, State { name: "smallLayout" when: Constants.isSmallLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: true delegateWidth: 332 delegateHeight: 80 statisticsChartWidth: 401 statisticsChartHeight: 280 } } ]
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

