天气预报示例
Qt Quick 形状示例演示了在应用程序中使用形状的不同方法。

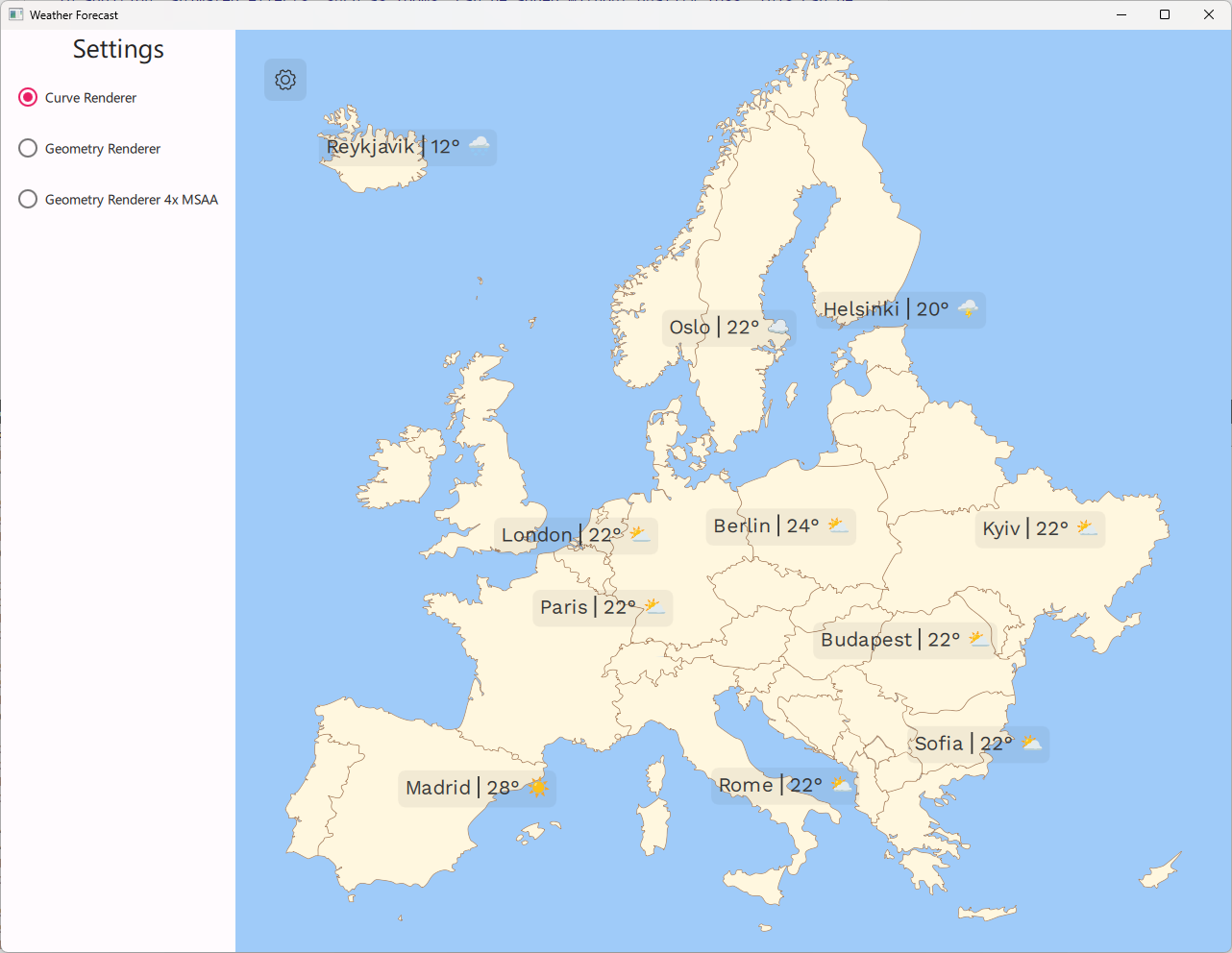
本示例设计成欧洲天气预报应用程序的样子。它演示了在应用程序中使用QtQuick.Shapes API 的几种不同方式,以及不同属性如何影响渲染的质量和性能。
示例中的所有图形都源于.svg 文件,使用svgtoqml工具将其转换为 QML。
不同类型的图形
QtQuick.Shapes 模块提供了在Qt Quick 应用程序中渲染矢量图形的 API。这是使用光栅Image 制作 2D 图形的替代方法,如果事先不知道图像的目标尺寸,这种方法非常有用。在Image 中,光栅化像素图是以特定尺寸预先创建的,缩放图像会增加或减少信息。这将导致像素化或模糊,具体取决于是否设置了smooth 属性。
在QtQuick.Shapes 中,形状是用数学方法描述的,是一组曲线和线段,因此可以任意缩放而不会产生假象。

在天气预报示例中,形状主要有三种用途:
- 用户界面图标,如天气符号和 "设置 "按钮上的齿轮。
- 欧洲概览地图。
- 放大地图时可见的国家名称标签。
用户界面图标
虽然出于性能考虑,使用适当大小的光栅图像制作图标通常是首选,但如果同一应用程序的屏幕尺寸各不相同,使用光栅图像可能会带来不便。为了让图标在所有屏幕上看起来都清晰明了,您必须预先生成大量不同尺寸的图标。QtQuick.Shapes 可以让应用程序在运行时进行这种调整,方法是将图标包含为形状,并以适合当前屏幕尺寸的大小进行渲染。
在桌面系统上运行天气预报示例时,可以通过增大或缩小应用程序窗口来实现。天气符号会适应窗口大小,而不会降低质量。
此外,添加缩放等动画效果也不会降低质量。将鼠标悬停在天气符号上即可看到。
因此,在目标尺寸未知,或可能性非常多,以至于为所有图标创建特定像素图不切实际的情况下,使用形状图标可能非常有用,而且值得在运行时栅格化形状的性能成本。
欧洲地图
天气预报示例也使用了矢量化的欧洲地图。这样就可以轻松创建特效,例如,当我们想突出某个特定国家时,可以放大地图。此外,由于每个国家都是一个单独的子形状,我们可以对它们独立应用不同的填充和笔触。
点击地图放大一个国家。缩放比例会进行调整,使国家形状填满窗口,填充颜色也会稍深一些。

注意: 放大地图上的天气符号与原始视图中的资产相同,但尺寸要大得多。
国家名称标签
放大一个国家时,其名称会出现在国家形状上。这个标签也是通过QtQuick.Shapes 创建的,它使用PathText 组件类型将字符串转换为可呈现的形状。
这不是在Qt Quick 中创建文本标签的典型方法。在大多数情况下,使用Text 元素是最有效、最方便的方法。但是,QtQuick.Shapes 支持的某些可视化效果是普通Text 元素所不支持的。填充梯度就是这样一种效果。
ShapePath { strokeColor: "transparent" strokeWidth: 1 joinStyle: ShapePath.RoundJoin fillRule: ShapePath.WindingFill fillGradient: RadialGradient { centerX: textShape.width / 2 centerY: textShape.height / 2 centerRadius: textShape.width / 2 focalX: centerX; focalY: centerY GradientStop { position: 0; color: "#b0ab9d7f" } GradientStop { position: 1; color: "#5cab9d7f" } } PathText { id: textPath text: textLayer.label font.family: workSansRegular.font.family font.pixelSize: 64 } }
为了说明这一点,"天气预报 "示例在国家标签的不透明度上应用了微妙的径向渐变,使其在边缘处似乎与地图融为一体。
不同类型的渲染器
天气预报示例说明了QtQuick.Shapes 的多种不同用例。此外,该示例还可用于了解模块支持的不同渲染器的优缺点。
点击左上角的齿轮可打开设置面板,选择不同的光栅化方法。

QtQuick.Shapes 渲染器支持两种不同的渲染器,可通过preferredRendererType 属性进行选择。示例中首选的渲染器是CurveRenderer 。它支持硬件加速曲线和内置抗锯齿。它不是QtQuick.Shapes 中的默认呈现器,但在示例中,启动时会自动选择它。
Qt Quick Shapes 中的默认呈现器是GeometryRenderer 。它将形状的曲线平铺成非常小的直线,并将形状绘制成多边形。与CurveRenderer 相比,重新绘制形状的效率更高,但在某些比例下,曲线被直线近似的事实会显现出来。
此外,GeometryRenderer 不支持抗锯齿,因此使用时通常需要启用多重采样。为此,可以将图形渲染到图层中,并在这些图层上启用多重采样。由于在这种模式下,我们会将图形渲染到屏幕外的缓冲区中,因此会消耗额外的显存,并为每个图形增加一个渲染通道。
layer.enabled: msaaCheckBox.checked layer.samples: 4
设置面板还提供了使用GeometryRenderer 和 4 倍多重采样的选项,以便将其质量与CurveRenderer 的内置抗锯齿进行比较。
运行示例
运行示例 Qt Creator,打开Welcome 模式,然后从Examples 中选择示例。更多信息,请参见Qt Creator: 教程:构建并运行。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

