C
Qt 3D Studio Runtime: QML DataInput Example
Demonstrates using DataInput elements in QML.

This example demonstrates using DataInput elements with QML in Studio
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Description
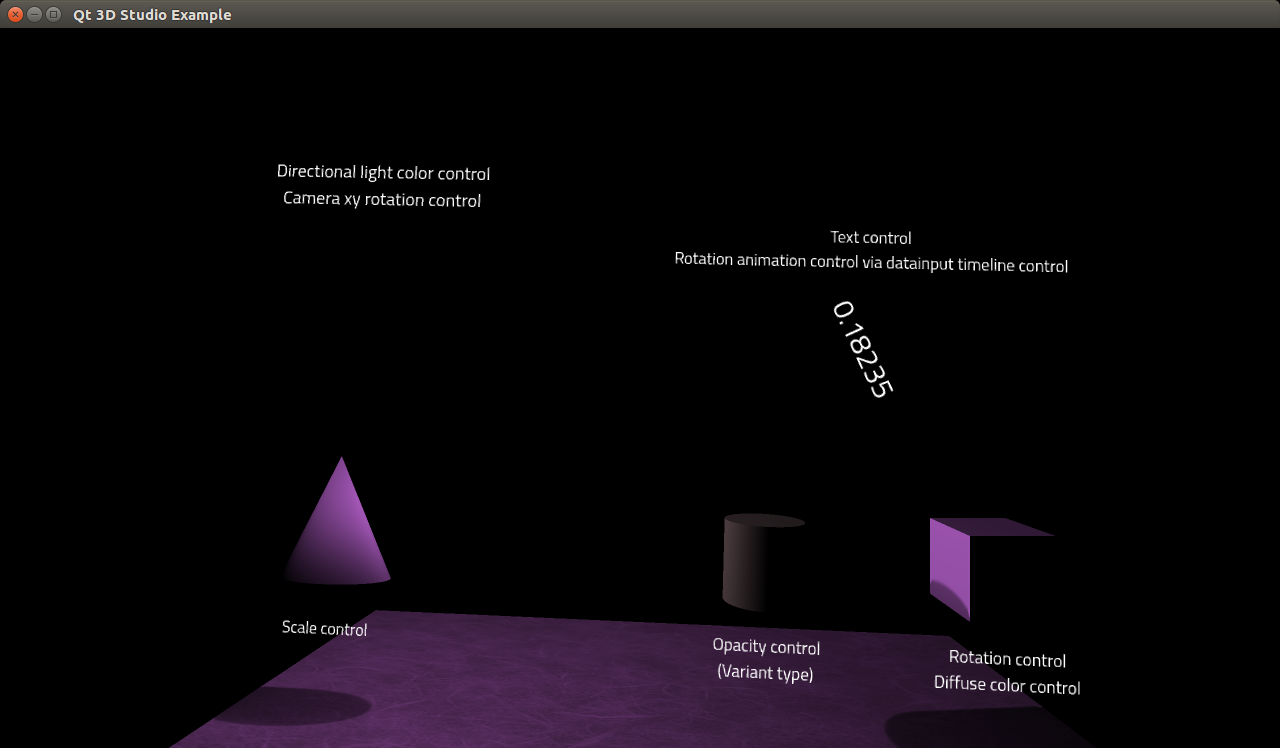
The presentation consists of a static text element serving as a label and a rotating text element for showing the input data as text. There is also a data input of type Ranged Number in the presentation. This data input is used to control both the rotation animation time and the text shown on the second text element. The range is specified as [0 .. 360] in the presentation, where zero maps to the beginning of the animation and 360 maps to the end of the animation.
The qml main loads the presentation and animates a number property. The value of the animated property is bound to the value property of the DataInput element, making the value show up in the linked text element in the presentation. The same value is used to control the animation time:
Presentation { id: presentation source: "qrc:/presentation/datainput.uia" onDataInputsReady: { diList.updateModel(); } DataInput { // Name must match the data input name specified in the presentation name: "rangeInput" value: studio3D.inputNumber } DataInput { name: "scaleInput" value: studio3D.inputScaleVec3 } DataInput { name: "colorInput" value: studio3D.inputColorVec4 } DataInput { name: "cameraRotInput" value: studio3D.inputCamRotVec3 } DataInput { name: "stringInput" value: studio3D.inputString } DataInput { name: "variantInput" value: studio3D.inputVariant } }
Files:
- qmldatainput/main.cpp
- qmldatainput/qml/qmldatainput/main.qml
- qmldatainput/qmldatainput.pro
- qmldatainput/qmldatainput.qrc
Images:
Available under certain Qt licenses.
Find out more.
