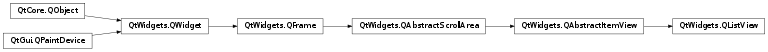
QListView¶

Inherited by: QHelpIndexWidget, QListWidget, QUndoView
Synopsis¶
Functions¶
def
batchSize()def
clearPropertyFlags()def
contentsSize()def
flow()def
gridSize()def
isRowHidden(row)def
isSelectionRectVisible()def
isWrapping()def
itemAlignment()def
layoutMode()def
modelColumn()def
movement()def
rectForIndex(index)def
resizeContents(width, height)def
resizeMode()def
setBatchSize(batchSize)def
setFlow(flow)def
setGridSize(size)def
setItemAlignment(alignment)def
setLayoutMode(mode)def
setModelColumn(column)def
setMovement(movement)def
setPositionForIndex(position, index)def
setResizeMode(mode)def
setRowHidden(row, hide)def
setSelectionRectVisible(show)def
setSpacing(space)def
setUniformItemSizes(enable)def
setViewMode(mode)def
setWordWrap(on)def
setWrapping(enable)def
spacing()def
uniformItemSizes()def
viewMode()def
wordWrap()
Signals¶
def
indexesMoved(indexes)
Detailed Description¶

A
QListViewpresents items stored in a model, either as a simple non-hierarchical list, or as a collection of icons. This class is used to provide lists and icon views that were previously provided by theQListBoxandQIconViewclasses, but using the more flexible approach provided by Qt’s model/view architecture.The
QListViewclass is one of the Model/View Classes and is part of Qt’s model/view framework .This view does not display horizontal or vertical headers; to display a list of items with a horizontal header, use
QTreeViewinstead.
QListViewimplements the interfaces defined by theQAbstractItemViewclass to allow it to display data provided by models derived from theQAbstractItemModelclass.Items in a list view can be displayed using one of two view modes: In
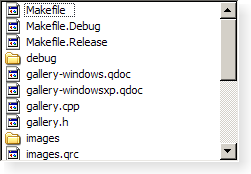
ListMode, the items are displayed in the form of a simple list; inIconMode, the list view takes the form of an icon view in which the items are displayed with icons like files in a file manager. By default, the list view is inListMode. To change the view mode, use thesetViewMode()function, and to determine the current view mode, useviewMode().Items in these views are laid out in the direction specified by the
flow()of the list view. The items may be fixed in place, or allowed to move, depending on the view’smovement()state.If the items in the model cannot be completely laid out in the direction of flow, they can be wrapped at the boundary of the view widget; this depends on
isWrapping(). This property is useful when the items are being represented by an icon view.The
resizeMode()andlayoutMode()govern how and when the items are laid out. Items are spaced according to theirspacing(), and can exist within a notional grid of size specified bygridSize(). The items can be rendered as large or small icons depending on theiriconSize().
Improving Performance¶
It is possible to give the view hints about the data it is handling in order to improve its performance when displaying large numbers of items. One approach that can be taken for views that are intended to display items with equal sizes is to set the
uniformItemSizesproperty to true.
-
class
QListView([parent=None])¶ - param parent
Creates a new
QListViewwith the givenparentto view a model. UsesetModel()to set the model.
-
PySide2.QtWidgets.QListView.Movement¶ Constant
Description
QListView.Static
The items cannot be moved by the user.
QListView.Free
The items can be moved freely by the user.
QListView.Snap
The items snap to the specified grid when moved; see
setGridSize().
-
PySide2.QtWidgets.QListView.Flow¶ Constant
Description
QListView.LeftToRight
The items are laid out in the view from the left to the right.
QListView.TopToBottom
The items are laid out in the view from the top to the bottom.
-
PySide2.QtWidgets.QListView.ResizeMode¶ Constant
Description
QListView.Fixed
The items will only be laid out the first time the view is shown.
QListView.Adjust
The items will be laid out every time the view is resized.
-
PySide2.QtWidgets.QListView.LayoutMode¶ Constant
Description
QListView.SinglePass
The items are laid out all at once.
QListView.Batched
The items are laid out in batches of
batchSizeitems.See also
-
PySide2.QtWidgets.QListView.ViewMode¶ Constant
Description
QListView.ListMode
The items are laid out using
TopToBottomflow, with Small size and Static movementQListView.IconMode
The items are laid out using
LeftToRightflow, with Large size and Free movement
-
PySide2.QtWidgets.QListView.batchSize()¶ - Return type
int
See also
-
PySide2.QtWidgets.QListView.clearPropertyFlags()¶ Clears the
QListView-specific property flags. SeeviewMode.Properties inherited from
QAbstractItemVieware not covered by the property flags. Specifically,dragEnabledandacceptsDropsare computed byQListViewwhen callingsetMovement()orsetViewMode().
-
PySide2.QtWidgets.QListView.contentsSize()¶ - Return type
QSize
-
PySide2.QtWidgets.QListView.gridSize()¶ - Return type
QSize
See also
-
PySide2.QtWidgets.QListView.indexesMoved(indexes)¶ - Parameters
indexes –
QModelIndexList
-
PySide2.QtWidgets.QListView.isRowHidden(row)¶ - Parameters
row –
int- Return type
bool
Returns
trueif therowis hidden; otherwise returnsfalse.
-
PySide2.QtWidgets.QListView.isSelectionRectVisible()¶ - Return type
bool
-
PySide2.QtWidgets.QListView.isWrapping()¶ - Return type
bool
-
PySide2.QtWidgets.QListView.itemAlignment()¶ - Return type
Alignment
See also
-
PySide2.QtWidgets.QListView.layoutMode()¶ - Return type
See also
-
PySide2.QtWidgets.QListView.modelColumn()¶ - Return type
int
See also
-
PySide2.QtWidgets.QListView.movement()¶ - Return type
See also
-
PySide2.QtWidgets.QListView.rectForIndex(index)¶ - Parameters
index –
QModelIndex- Return type
QRect
Returns the rectangle of the item at position
indexin the model. The rectangle is in contents coordinates.See also
visualRect()
-
PySide2.QtWidgets.QListView.resizeContents(width, height)¶ - Parameters
width –
intheight –
int
Resize the internal contents to
widthandheightand set the scroll bar ranges accordingly.
-
PySide2.QtWidgets.QListView.resizeMode()¶ - Return type
See also
-
PySide2.QtWidgets.QListView.setBatchSize(batchSize)¶ - Parameters
batchSize –
int
See also
-
PySide2.QtWidgets.QListView.setGridSize(size)¶ - Parameters
size –
QSize
See also
-
PySide2.QtWidgets.QListView.setItemAlignment(alignment)¶ - Parameters
alignment –
Alignment
See also
-
PySide2.QtWidgets.QListView.setLayoutMode(mode)¶ - Parameters
mode –
LayoutMode
See also
-
PySide2.QtWidgets.QListView.setModelColumn(column)¶ - Parameters
column –
int
See also
-
PySide2.QtWidgets.QListView.setPositionForIndex(position, index)¶ - Parameters
position –
QPointindex –
QModelIndex
Sets the contents position of the item at
indexin the model to the givenposition. If the list view’s movement mode is Static or its view mode is ListView , this function will have no effect.
-
PySide2.QtWidgets.QListView.setResizeMode(mode)¶ - Parameters
mode –
ResizeMode
See also
-
PySide2.QtWidgets.QListView.setRowHidden(row, hide)¶ - Parameters
row –
inthide –
bool
If
hideis true, the givenrowwill be hidden; otherwise therowwill be shown.See also
-
PySide2.QtWidgets.QListView.setSelectionRectVisible(show)¶ - Parameters
show –
bool
See also
-
PySide2.QtWidgets.QListView.setUniformItemSizes(enable)¶ - Parameters
enable –
bool
See also
-
PySide2.QtWidgets.QListView.setWordWrap(on)¶ - Parameters
on –
bool
See also
-
PySide2.QtWidgets.QListView.setWrapping(enable)¶ - Parameters
enable –
bool
See also
-
PySide2.QtWidgets.QListView.spacing()¶ - Return type
int
See also
-
PySide2.QtWidgets.QListView.uniformItemSizes()¶ - Return type
bool
See also
-
PySide2.QtWidgets.QListView.viewMode()¶ - Return type
See also
-
PySide2.QtWidgets.QListView.wordWrap()¶ - Return type
bool
See also
© 2018 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.