QML Tutorial 3 - States and Transitions¶
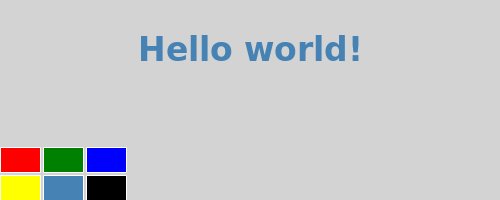
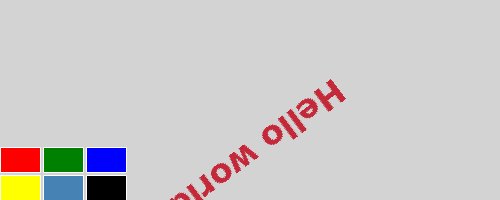
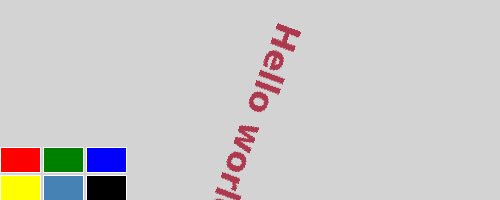
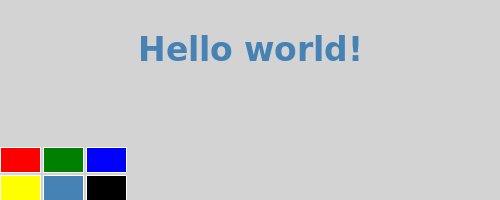
In this chapter, you are guided through the steps to make the example a little more dynamic by introducing states and transitions. For example, moving the text to the bottom of the screen, rotate, and change its color when clicked.

Here is the QML code for such a behavior:
import QtQuick 2.0
Rectangle {
id: page
width: 500; height: 200
color: "lightgray"
Text {
id: helloText
text: "Hello world!"
y: 30
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 24; font.bold: true
MouseArea { id: mouseArea; anchors.fill: parent }
states: State {
name: "down"; when: mouseArea.pressed == true
PropertyChanges { target: helloText; y: 160; rotation: 180; color: "red" }
}
transitions: Transition {
from: ""; to: "down"; reversible: true
ParallelAnimation {
NumberAnimation { properties: "y,rotation"; duration: 500; easing.type: Easing.InOutQuad }
ColorAnimation { duration: 500 }
}
}
}
Grid {
id: colorPicker
x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4
rows: 2; columns: 3; spacing: 3
Cell { cellColor: "red"; onClicked: helloText.color = cellColor }
Cell { cellColor: "green"; onClicked: helloText.color = cellColor }
Cell { cellColor: "blue"; onClicked: helloText.color = cellColor }
Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor }
Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor }
Cell { cellColor: "black"; onClicked: helloText.color = cellColor }
}
}
Walkthrough¶
states: State {
name: "down"; when: mouseArea.pressed == true
PropertyChanges { target: helloText; y: 160; rotation: 180; color: "red" }
}
First, create a new down state for the text element. Pressing the MouseArea activates this new state and releasing it deactivates the state.
The down state includes a set of property changes from the implicit default state
(the items as they were initially defined in the QML).
Specifically, set the y property of the text to 160, rotation to 180, and color to red.
transitions: Transition {
from: ""; to: "down"; reversible: true
ParallelAnimation {
NumberAnimation { properties: "y,rotation"; duration: 500; easing.type: Easing.InOutQuad }
ColorAnimation { duration: 500 }
}
}
To make the application even better, add a transiton between the two states so that switching between these two states look smooth and nice.
The from and to properties of the Transition element define the states between which the transition will run.
In this case, you want a transition from the default state to the down state.
To have a similar transition effect when changing back from the down state to the default state,
set the reversible property to true. This is equivalent to writing two transitions.
The ParallelAnimation element makes sure that the two types of animations (number and color) start at the same time. You could also run them one after the other by using SequentialAnimation instead.
[Previous QML Tutorial 2 - QML Components]
© 2018 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.