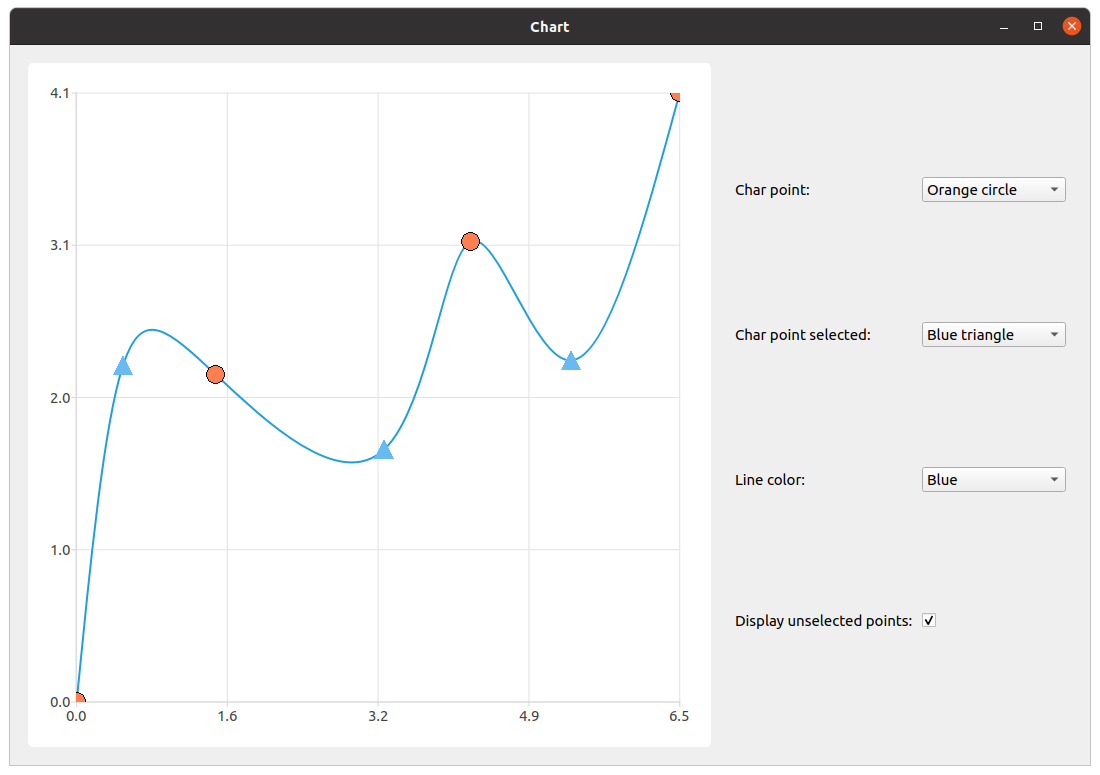
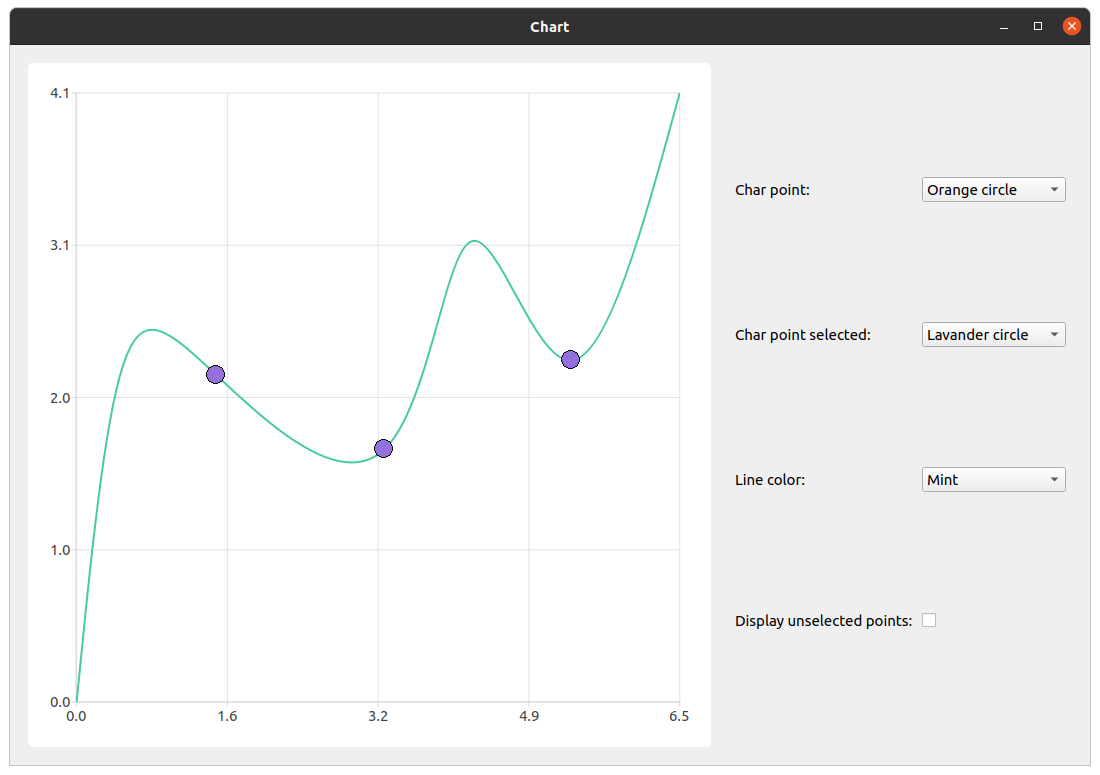
Light Markers Points Selection Example¶
The example shows a usage of light markers and points selection for the series.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Light Markers Feature¶
We start with creating a series, filling it with the data, and setting up selection funcionality. It’s important not to set points visibility to true, because light markers functionality is an independent feature and setting both would result in undesired behavior.
expr qreal marker_size = 20. series = QSplineSeries() series.append({QPointF(0., 0.), QPointF(0.5, 2.27), QPointF(1.5, 2.2), QPointF(3.3, 1.7), QPointF(4.23, 3.1), QPointF(5.3, 2.3), QPointF(6.47, 4.1) }) series.setMarkerSize(marker_size) series.setLightMarker(Utilities::redRectangle(marker_size)) series.setSelectedLightMarker(Utilities::blueTriangle(marker_size)) QObject.connect(series, QXYSeries.clicked, series, [](QPointF point) { index = series.points().indexOf(point) if (index != -1) series.toggleSelection({index}) })
Then we create the QChart, the QChartview and the control widget with its layout to arrange customization elements.
chart = QChart() chart.addSeries(series) chart.createDefaultAxes() chart.legend().setVisible(False) chartView = QChartView(chart) chartView.setRenderHint(QPainter.Antialiasing) controlWidget = QWidget(mainWindow) controlLayout = QGridLayout(controlWidget)
The next step is creating elements of customization.
charPointCombobox = QComboBox() charPointSelectedCombobox = QComboBox() lineColorCombobox = QComboBox() showUnselectedPointsCheckbox = QCheckBox()
We create the label for the marker selection combobox and add fill the combobox with the items. Also, we provide functionality to the combobox. Considering the implementation of the light markers functionality, we need to make sure if displaying of unselected points is checked. Switching the visibility of the light marker off is achieved by setting it to "empty" QImage. If the user unchecks the displaying of unselected points and changes the light marker image, unselected points have to remain invisible. If checking isn’t performed, new QImage will be set for light marker and unselected points will be visible even though it has been switched off.
charPoint = QLabel(QCoreApplication.tr("Char point: ")) charPointCombobox.addItems({QCoreApplication.tr("Red rectangle"), QCoreApplication.tr("Green triangle"), QCoreApplication.tr("Orange circle") }) QObject.connect(charPointCombobox, QComboBox.currentIndexChanged, series, [](int index) { if (showUnselectedPointsCheckbox.isChecked()) series.setLightMarker(Utilities::getPointRepresentation(Utilities::PointType(index), marker_size)) })
Almost the same procedure applies to the selected point light marker and line color. The only difference is that there’s no need to check visibility of unselected points as it doesn’t affect the functionality.
charPointSelected = QLabel(QCoreApplication.tr("Char point selected: ")) charPointSelectedCombobox.addItems({QCoreApplication.tr("Blue triangle"), QCoreApplication.tr("Yellow rectangle"), QCoreApplication.tr("Lavender circle") }) QObject.connect(charPointSelectedCombobox, QComboBox.currentIndexChanged, series, [](int index) { series.setSelectedLightMarker(Utilities::getSelectedPointRepresentation(Utilities::SelectedPointType(index), marker_size)) }) lineColorLabel = QLabel(QCoreApplication.tr("Line color: ")) lineColorCombobox.addItems({QCoreApplication.tr("Blue"), QCoreApplication.tr("Black"), QCoreApplication.tr("Mint") }) QObject.connect(lineColorCombobox, QComboBox.currentIndexChanged, series, [](int index) { series.setColor(Utilities::makeLineColor(Utilities::LineColor(index))) })
A small difference comes with changing visibility of unselected points. As it was mentioned before, making light markers invisible is achieved by setting them to “empty” QImage. That is why, depending on checkbox state, selected point light marker is set to “empty” QImage or to the light marker extracted from the current index of the corresponding combobox.
showUnselectedPointsLabel = QLabel(QCoreApplication.tr("Display unselected points: ")) showUnselectedPointsCheckbox.setChecked(True) QObject.connect(showUnselectedPointsCheckbox, QCheckBox.stateChanged, series, [](int state) { if (state) { series.setLightMarker(Utilities::getPointRepresentation(Utilities::PointType(charPointCombobox.currentIndex()), marker_size)) else: series.setLightMarker(QImage()) })
The final part is to arrange the elements, add all the widgets to the main widget, and set the main window size.
controlLayout.addWidget(charPoint, 0, 0) controlLayout.addWidget(charPointCombobox, 0, 1) controlLayout.addWidget(charPointSelected, 1, 0) controlLayout.addWidget(charPointSelectedCombobox, 1, 1) controlLayout.addWidget(lineColorLabel, 2, 0) controlLayout.addWidget(lineColorCombobox, 2, 1) controlLayout.addWidget(showUnselectedPointsLabel, 3, 0) controlLayout.addWidget(showUnselectedPointsCheckbox, 3, 1, 1, 2) mainWidget = QWidget(mainWindow) mainLayout = QHBoxLayout(mainWidget) mainLayout.addWidget(chartView) mainLayout.addWidget(controlWidget) mainWindow.setCentralWidget(mainWidget) mainWindow.resize(1080, 720) mainWindow.show() return a.exec()
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.