Polar Chart Example¶
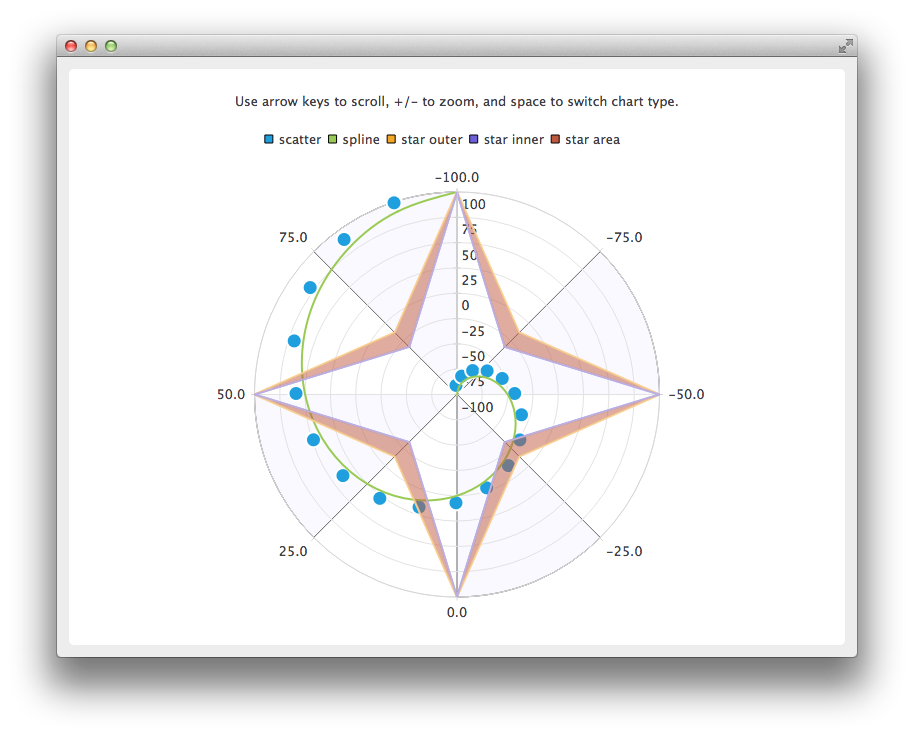
The example shows how to create a simple polar chart with multiple different series.
It also shows how to implement scrolling and zooming of the polar chart as well as visually demonstrate how polar charts and cartesian charts relate to each other.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Creating Polar Charts¶
Creating a polar chart is done with a QPolarChart instance instead of a QChart instance.
chart = QPolarChart()
Axes are created similarly to cartesian charts, but when axes are added to the chart, you can use polar orientations instead of alignments.
angularAxis = QValueAxis() angularAxis.setTickCount(9) # First and last ticks are co-located on 0/360 angle. angularAxis.setLabelFormat("%.1f") angularAxis.setShadesVisible(True) angularAxis.setShadesBrush(QBrush(QColor(249, 249, 255))) chart.addAxis(angularAxis, QPolarChart.PolarOrientationAngular) radialAxis = QValueAxis() radialAxis.setTickCount(9) radialAxis.setLabelFormat("%d") chart.addAxis(radialAxis, QPolarChart.PolarOrientationRadial)
Zooming and scrolling of a polar chart is logically nearly identical to zooming and scrolling of a cartesian chart. The main difference is that when scrolling along the X-axis (angular axis), the angle is used instead of the number of pixels. Another difference is that zooming to a rectangle cannot be done.
def keyPressEvent(self, event): switch (event.key()) { Qt.Key_Plus: = case() chart().zoomIn() break Qt.Key_Minus: = case() chart().zoomOut() break Qt.Key_Left: = case() chart().scroll(-1.0, 0) break Qt.Key_Right: = case() chart().scroll(1.0, 0) break Qt.Key_Up: = case() chart().scroll(0, 1.0) break Qt.Key_Down: = case() chart().scroll(0, -1.0) break Qt.Key_Space: = case() switchChartType() break default: QGraphicsView.keyPressEvent(event) break
The same axes and series can be used in both cartesian and polar charts, though not simultaneously. To switch between chart types, you first need to remove the series and axes from the old chart, and then add them to the new chart. If you want to preserve the axis ranges, those need to be copied, too.
def switchChartType(self): newChart = QChart() oldChart = chart() if (oldChart.chartType() == QChart.ChartTypeCartesian) newChart = QPolarChart() else: newChart = QChart() # Move series and axes from old chart to new one > seriesList = oldChart.series() > axisList = oldChart.axes() qreal> = QList<QPair<qreal,() for axis in axisList: valueAxis = QValueAxis (axis) axisRanges.append(QPair<qreal, qreal>(valueAxis.min(), valueAxis.max())) for series in seriesList: oldChart.removeSeries(series) for axis in axisList: oldChart.removeAxis(axis) newChart.addAxis(axis, axis.alignment()) for series in seriesList: newChart.addSeries(series) for axis in axisList: series.attachAxis(axis) count = 0 for axis in axisList: axis.setRange(axisRanges[count].first, axisRanges[count].second) count = count + 1 newChart.setTitle(oldChart.title()) setChart(newChart) del oldChart
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.