SplineChart Example¶
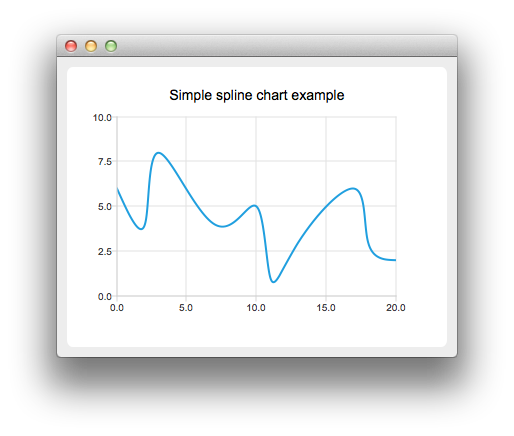
The example shows how to create a simple spline chart.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Creating Spline Charts¶
To create spline charts we need to put our data into QSplineSeries . QSplineSeries automatically calculates spline segment control points that are needed to properly draw the spline.
series = QSplineSeries() series.setName("spline")
Now let’s add some data points to the series.
series.append(0, 6) series.append(2, 4) series.append(3, 8) series.append(7, 4) series.append(10, 5) series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2)
The data series has been populated. To display it on a chart we create a QChart object and add the data series to it. We also set the title and the values range on the y-axis, so that our chart’s visibility is better.
chart = QChart() chart.legend().hide() chart.addSeries(series) chart.setTitle("Simple spline chart example") chart.createDefaultAxes() chart.axes(Qt.Vertical).first().setRange(0, 10)
Then we create a QChartView object with QChart as a parameter. This way we don’t need to create a QGraphicsView scene ourselves. We also set the Antialiasing on to have the rendered lines look nicer.
chartView = QChartView(chart) chartView.setRenderHint(QPainter.Antialiasing)
Finally, we set the QChartView as the windows’s central widget.
window = QMainWindow() window.setCentralWidget(chartView) window.resize(400, 300) window.show()
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.