Volumetric rendering Example¶
Rendering volumetric objects.
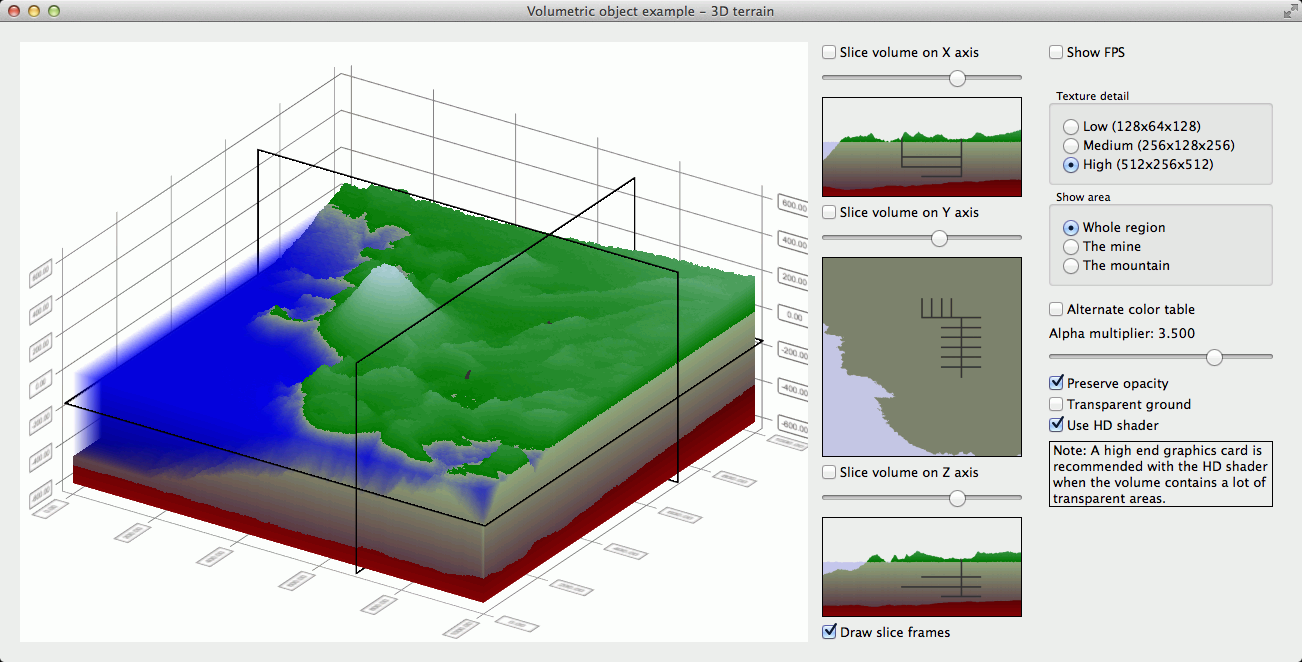
This example shows how to use QCustom3DVolume items to display volumetric data.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Initializing Volume Item¶
The QCustom3DVolume items are special custom items (see QCustom3DItem ), which can be used to display volumetric data. The volume items are only supported with orthographic projection, so first we make sure the graph is using it:
m_graph.setOrthoProjection(True)
The following code shows how to create a volumetric item tied to the data ranges of the axes:
m_volumeItem = QCustom3DVolume # Adjust water level to zero with a minor tweak to y-coordinate position and scaling m_volumeItem.setScaling( QVector3D(m_graph.axisX().max() - m_graph.axisX().min(), (m_graph.axisY().max() - m_graph.axisY().min()) * 0.91f, m_graph.axisZ().max() - m_graph.axisZ().min())) m_volumeItem.setPosition( QVector3D((m_graph.axisX().max() + m_graph.axisX().min()) / 2.0f, -0.045f * (m_graph.axisY().max() - m_graph.axisY().min()) + (m_graph.axisY().max() + m_graph.axisY().min()) / 2.0f, (m_graph.axisZ().max() + m_graph.axisZ().min()) / 2.0f)) m_volumeItem.setScalingAbsolute(False)
By setting the scalingAbsolute property to false, we indicate that the scaling of the volume should follow the changes in the data ranges. Next we define the internal contents of the volume:
m_volumeItem.setTextureWidth(lowDetailSize) m_volumeItem.setTextureHeight(lowDetailSize / 2) m_volumeItem.setTextureDepth(lowDetailSize) m_volumeItem.setTextureFormat(QImage.Format_Indexed8) m_volumeItem.setTextureData(QList<uchar>(m_lowDetailData))
We use eight bit indexed color for our texture, as it is compact and makes it easy to adjust the colors without needing to reset the whole texture. For the texture data we use the data we created earlier based on some height maps. Typically the data for volume items comes pregenerated in a form of a stack of images, so we are not going to explain the data generation in detail. Please refer to the example code if you are interested in the actual data generation process.
Since we are using eight bit indexed colors, we need a color table to map the eight bit color indexes to actual colors. We use one we populated on our own, but in a typical use case you would get the color table from the source images:
m_volumeItem.setColorTable(m_colorTable1)
We want to optionally show slice frames around the volume, so we initialize their properties. Initially, the frames will be hidden:
m_volumeItem.setSliceFrameGaps(QVector3D(0.01f, 0.02f, 0.01f)) m_volumeItem.setSliceFrameThicknesses(QVector3D(0.0025f, 0.005f, 0.0025f)) m_volumeItem.setSliceFrameWidths(QVector3D(0.0025f, 0.005f, 0.0025f)) m_volumeItem.setDrawSliceFrames(False)
Finally we add the volume as a custom item to the graph to display it:
m_graph.addCustomItem(m_volumeItem)
Slicing into the Volume¶
Unless the volume is largely transparent, you can only see the surface of it, which is often not very helpful. One way to inspect the internal structure of the volume is to view the slices of the volume. QCustom3DVolume provides two ways to display the slices. The first is to show the selected slices in place of the volume. For example, to specify a slice perpendicular to the X-axis, you can use the following method:
m_volumeItem.setSliceIndexX(m_sliceIndexX)
To actually draw the slice specified above, the drawSlices property must be also set:
m_volumeItem.setDrawSlices(True)
The second way to view slices is to use renderSlice() method, which produces a QImage from the specified slice. This image can then be displayed on another widget, such as a QLabel here:
m_sliceLabelX.setPixmap( QPixmap.fromImage(m_volumeItem.renderSlice(Qt.XAxis, m_sliceIndexX)))
Adjusting Volume Transparency¶
Sometimes viewing just the slices doesn’t give you a good understanding of the volume’s internal structure. QCustom3DVolume provides two properties that can be used to adjust the volume transparency:
m_volumeItem.setAlphaMultiplier(mult) ... m_volumeItem.setPreserveOpacity(enabled)
The alphaMultiplier is a general multiplier that is applied to the alpha value of each voxel of the volume. It makes it possible to add uniform transparency to the already somewhat transparent portions of the volume to reveal internal opaque details. This multiplier doesn’t affect colors that are fully opaque, unless the preserveOpacity property is set to false.
An alternative way to adjust the transparency of the volume is adjust the alpha values of the voxels directly. For eight bit indexed textures, this is done simply by modifying and resetting the color table:
newAlpha = enabled if terrainTransparency else 255 for i in range(aboveWaterGroundColorsMin, underWaterGroundColorsMax): oldColor1 = m_colorTable1.at(i) oldColor2 = m_colorTable2.at(i) m_colorTable1[i] = qRgba(qRed(oldColor1), qGreen(oldColor1), qBlue(oldColor1), newAlpha) m_colorTable2[i] = qRgba(qRed(oldColor2), qGreen(oldColor2), qBlue(oldColor2), newAlpha) if (m_usingPrimaryTable) m_volumeItem.setColorTable(m_colorTable1) else: m_volumeItem.setColorTable(m_colorTable2)
High Definition vs. Low Definition Shader¶
By default the volume rendering uses the high definition shader. It accounts for each voxel of the volume with correct weight when ray-tracing the volume contents, providing an accurate representation of even the finer details of the volume. However, this is computationally very expensive, so the frame rate suffers. If rendering speed is more important than pixel-perfect accuracy of the volume contents, you can take the much faster low definition shader into use by setting false for useHighDefShader property. The low definition shader achieves the speed by making compromises on the accuracy, so it doesn’t guarantee each voxel of the volume will be sampled. This can lead to flickering and/or other rendering artifacts on the finer details of the volume.
m_volumeItem.setUseHighDefShader(enabled)
Example Contents¶
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.