Calculator Form Example¶
Using a form created with Qt Designer in an application.
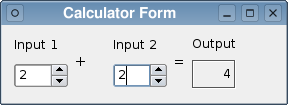
The Calculator Form Example shows how to use a form created with Qt Designer in an application by using the user interface information from a QWidget subclass. We use uic’s auto-connection feature to automatically connect signals from widgets on the form to slots in our code.
The example presents two spin boxes that are used to input integer values and a label that shows their sum. Whenever either of the spin boxes are updated, the signal-slot connections between the widgets and the form ensure that the label is also updated.
Preparation¶
The user interface for this example is designed completely using Qt Designer. The result is a UI file describing the form, the widgets used, any signal-slot connections between them, and other standard user interface properties.
To ensure that the example can use this file, we need to include a FORMS declaration in the example’s project file:
<Code snippet "calculatorform/calculatorform.pro:1" not found>
When the project is built, uic will create a header file that lets us construct the form.
CalculatorForm Class Definition¶
The CalculatorForm class uses the user interface described in the calculatorform.ui file. To access the form and its contents, we need to include the ui_calculatorform.h header file created by uic during the build process:
from ui_calculatorform import *
We define the CalculatorForm class by subclassing QWidget because the form itself is based on QWidget :
class CalculatorForm(QWidget): Q_OBJECT # public CalculatorForm = explicit(QWidget parent = None) slots: = private() def on_inputSpinBox1_valueChanged(value): def on_inputSpinBox2_valueChanged(value): # private Ui::CalculatorForm ui
Apart from the constructor, the class contains two private slots that are named according to the auto-connection naming convention required by uic. The private ui member variable refers to the form, and is used to access the contents of the user interface.
CalculatorForm Class Implementation¶
The constructor simply calls the base class’s constructor and sets up the form’s user interface.
def __init__(self, parent): QWidget.__init__(self, parent) ui.setupUi(self)
The user interface is set up with the setupUI() function. We pass this as the argument to this function to use the CalculatorForm widget itself as the container for the user interface.
To automatically connect signals from the spin boxes defined in the user interface, we use the naming convention that indicates which widgets and their signals in the user interface should be connected to each slot. The first slot is called whenever the spin box called “inputSpinBox1” in the user interface emits the valueChanged() signal:
def on_inputSpinBox1_valueChanged(self, value): ui.outputWidget.setText(QString.number(value + ui.inputSpinBox2.value()))
When this occurs, we use the value supplied by the signal to update the output label by setting its new text directly. We access the output label and the other spin box via the class’s private ui variable.
The second slot is called whenever the second spin box, called “inputSpinBox2”, emits the valueChanged() signal:
def on_inputSpinBox2_valueChanged(self, value): ui.outputWidget.setText(QString.number(value + ui.inputSpinBox1.value()))
In this case, the value from the first spin box is read and combined with the value supplied by the signal. Again, the output label is updated directly via the ui variable.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.