Material Style¶
The Material Style is based on the Google Material Design Guidelines. More…
Attached Properties¶
accent :ref:` <Material-Style>` : color
background :ref:` <Material-Style>` : color
elevation :ref:` <Material-Style>` : int
foreground :ref:` <Material-Style>` : color
primary :ref:` <Material-Style>` : color
theme :ref:` <Material-Style>` : enumeration
Attached Methods¶
color color :ref:` <Material-Style>` (enumeration predefined, enumeration shade)
Detailed Description¶
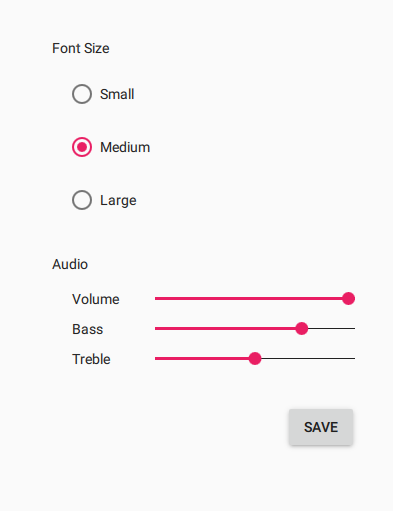
The Material style is based on the Google Material Design Guidelines . It allows for a unified experience across platforms and device sizes.
To run an application with the Material style, see Using Styles in Qt Quick Controls .
Note
The Material style is not a native Android style. The Material style is a 100% cross-platform Qt Quick Controls style implementation that follows the Google Material Design Guidelines. The style runs on any platform, and looks more or less identical everywhere. Minor differences may occur due to differences in available system fonts and font rendering engines.
Customization¶
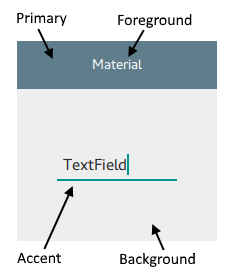
The Material style allows customizing five attributes, theme , primary , accent , foreground , and background .
All attributes can be specified for any window or item, and they automatically propagate to children in the same manner as fonts . In the following example, the window and all three radio buttons appear in the dark theme using a purple accent color:
++——————————————————+ ||.. image:: images/qtquickcontrols2-material-purple.png| ++——————————————————+
In addition to specifying the attributes in QML, it is also possible to specify them via environment variables or in a configuration file. Attributes specified in QML take precedence over all other methods.
Configuration File¶
Variable
Description
ThemeSpecifies the default Material theme . The value can be one of the available themes, for example
"Dark".
VariantSpecifies the Material variant. The Material Design has two variants: a normal variant designed for touch devices, and a dense variant for desktop. The dense variant uses smaller sizes for controls and their fonts.
The value can be
"Normal"or"Dense".
AccentSpecifies the default Material accent color . The value can be any color , but it is recommended to use one of the pre-defined Material colors , for example
"Teal".
PrimarySpecifies the default Material primary color . The value can be any color , but it is recommended to use one of the pre-defined Material colors , for example
"BlueGrey".
ForegroundSpecifies the default Material foreground color . The value can be any color , or one of the pre-defined Material colors , for example
"Brown".
BackgroundSpecifies the default Material background color . The value can be any color , or one of the pre-defined Material colors , for example
"Grey".
See Qt Quick Controls Configuration File for more details about the configuration file.
Environment Variables¶
Variable
Description
QT_QUICK_CONTROLS_MATERIAL_THEMESpecifies the default Material theme . The value can be one of the available themes, for example
"Dark".
QT_QUICK_CONTROLS_MATERIAL_VARIANTSpecifies the Material variant. The Material Design has two variants: a normal variant designed for touch devices, and a dense variant for desktop. The dense variant uses smaller sizes for controls and their fonts.
The value can be
"Normal"or"Dense".
QT_QUICK_CONTROLS_MATERIAL_ACCENTSpecifies the default Material accent color . The value can be any color , but it is recommended to use one of the pre-defined Material colors , for example
"Teal".
QT_QUICK_CONTROLS_MATERIAL_PRIMARYSpecifies the default Material primary color . The value can be any color , but it is recommended to use one of the pre-defined Material colors , for example
"BlueGrey".
QT_QUICK_CONTROLS_MATERIAL_FOREGROUNDSpecifies the default Material foreground color . The value can be any color , or one of the pre-defined Material colors , for example
"Brown".
QT_QUICK_CONTROLS_MATERIAL_BACKGROUNDSpecifies the default Material background color . The value can be any color , or one of the pre-defined Material colors , for example
"Grey".
See Supported Environment Variables in Qt Quick Controls for the full list of supported environment variables.
Dependency¶
The Material style must be separately imported to gain access to the attributes that are specific to the Material style. It should be noted that regardless of the references to the Material style, the same application code runs with any other style. Material-specific attributes only have an effect when the application is run with the Material style.
If the Material style is imported in a QML file that is always loaded, the Material style must be deployed with the application in order to be able to run the application regardless of which style the application is run with. By using file selectors , style-specific tweaks can be applied without creating a hard dependency to a style.
Pre-defined Material Colors¶
Even though primary and accent can be any color , it is recommended to use one of the pre-defined colors that have been designed to work well with the rest of the Material style palette:
Available pre-defined colors:
Material.Red
When the dark theme is in use, different shades of the pre-defined colors are used by default:
Material.Red
Pre-defined Shades¶
There are several different shades of each pre-defined color that can be passed to the Material.color() function:
Material.Shade50
See also Basic Style , Universal Style
Variants¶
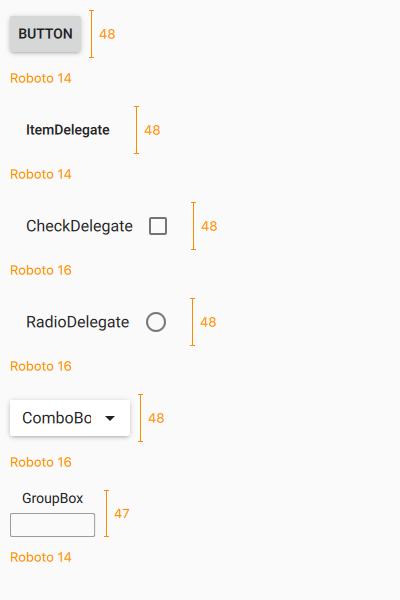
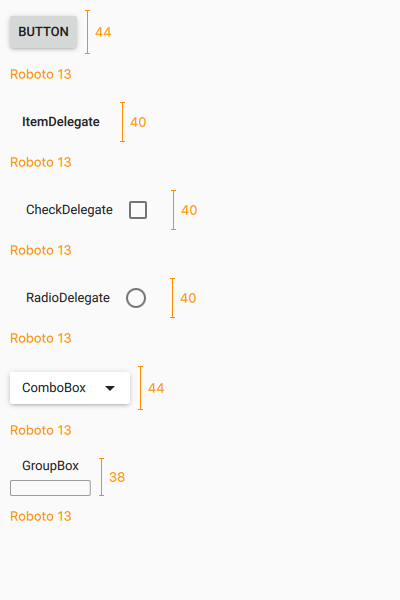
The Material style also supports a dense variant, where controls like buttons and delegates are smaller in height and use smaller font sizes. It is recommended to use the dense variant on desktop platforms, where a mouse and keyboard allow more precise and flexible user interaction.
To use the dense variant, either set the QT_QUICK_CONTROLS_MATERIAL_VARIANT environment variable to Dense, or specify Variant=Dense in the qtquickcontrols2.conf file. The default value in both cases is Normal.
The following images illustrate the differences between some of the controls when using the normal and dense variants:
Note that the heights shown above may vary based on differences in fonts across platforms.
Attached Property Documentation¶
This attached property holds the accent color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is Material.Pink.
In the following example, the accent color of the highlighted button is changed to Material.Orange:

Note
Even though the accent can be any color , it is recommended to use one of the pre-defined Material colors that have been designed to work well with the rest of the Material style palette.
This attached property holds the background color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the background color of the button is changed to Material.Teal:

This attached property holds the elevation of the control. The higher the elevation, the deeper the shadow. The property can be attached to any control, but not all controls visualize elevation.
The default value is control-specific.
In the following example, the elevation of the pane is set to 6 in order to achieve the look of an elevated card :

This attached property holds the foreground color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the foreground color of the button is set to Material.Pink:

This attached property holds the primary color of the theme. The property can be attached to any window or item. The value is propagated to children.
The primary color is used as the background color of ToolBar by default.
The default value is Material.Indigo.
Note
Even though the primary can be any color , it is recommended to use one of the pre-defined Material colors that have been designed to work well with the rest of the Material style palette.
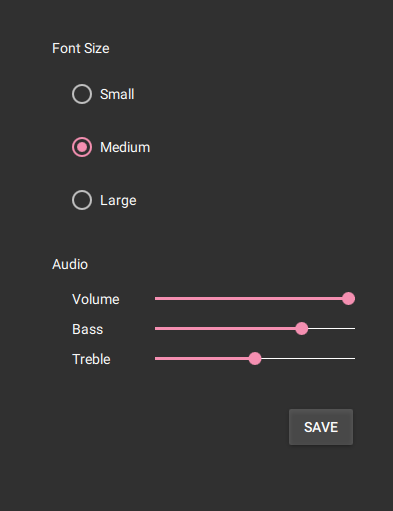
This attached property holds whether the theme is light or dark. The property can be attached to any window or item. The value is propagated to children.
Available themes:
Material.Light
Light theme (default)
Setting the theme to System chooses either the light or dark theme based on the system theme colors. However, when reading the value of the theme property, the value is never System, but the actual theme.
In the following example, the theme for both the pane and the button is set to Material.Dark:

Attached Method Documentation¶
This attached method returns the effective color value of the specified pre-defined Material color combined with the given shade . If omitted, the shade argument defaults to Material.Shade500.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.