Universal Style¶
The Universal Style is based on the Microsoft Universal Design Guidelines. More…
Attached Properties¶
accent :ref:` <Universal-Style>` : color
background :ref:` <Universal-Style>` : color
foreground :ref:` <Universal-Style>` : color
theme :ref:` <Universal-Style>` : enumeration
Attached Methods¶
color color :ref:` <Universal-Style>` (enumeration predefined)
Detailed Description¶
The Universal style is a device-agnostic style based on the Microsoft Universal Design Guidelines . The Universal style has been designed to look good on all devices, from phones and tablets to PCs.
To run an application with the Universal style, see Using Styles in Qt Quick Controls .
Note
The Universal style is not a native Windows 10 style. The Universal style is a 100% cross-platform Qt Quick Controls style implementation that follows the Microsoft Universal Design Guidelines. The style runs on any platform, and looks more or less identical everywhere. Minor differences may occur due to differences in available system fonts and font rendering engines.
Customization¶
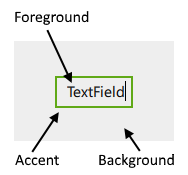
The Universal style allows customizing four attributes, theme , accent , foreground , and background .
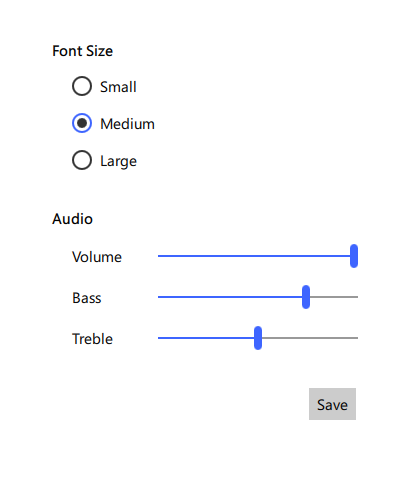
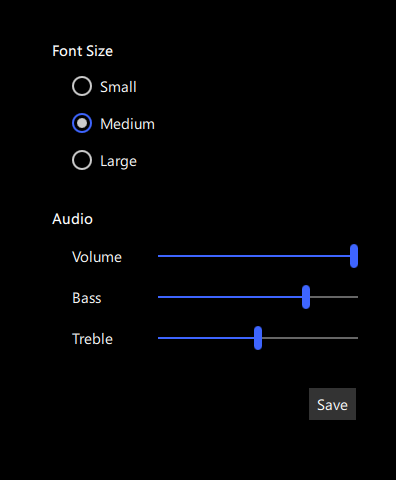
Both attributes can be specified for any window or item, and they automatically propagate to children in the same manner as fonts . In the following example, the window and all three radio buttons appear in the dark theme using a violet accent color:
++——————————————————-+ ||.. image:: images/qtquickcontrols2-universal-violet.png| ++——————————————————-+
In addition to specifying the attributes in QML, it is also possible to specify them via environment variables or in a configuration file. Attributes specified in QML take precedence over all other methods.
Configuration File¶
Variable
Description
ThemeSpecifies the default Universal theme . The value can be one of the available themes, for example
"Dark".
AccentSpecifies the default Universal accent color . The value can be any color , but it is recommended to use one of the pre-defined Universal colors , for example
"Violet".
ForegroundSpecifies the default Universal foreground color . The value can be any color , or one of the pre-defined Universal colors , for example
"Brown".
BackgroundSpecifies the default Universal background color . The value can be any color , or one of the pre-defined Universal colors , for example
"Steel".
See Qt Quick Controls Configuration File for more details about the configuration file.
Environment Variables¶
Variable
Description
QT_QUICK_CONTROLS_UNIVERSAL_THEMESpecifies the default Universal theme . The value can be one of the available themes, for example
"Dark".
QT_QUICK_CONTROLS_UNIVERSAL_ACCENTSpecifies the default Universal accent color . The value can be any color , but it is recommended to use one of the pre-defined Universal colors , for example
"Violet".
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUNDSpecifies the default Universal foreground color . The value can be any color , or one of the pre-defined Universal colors , for example
"Brown".
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUNDSpecifies the default Universal background color . The value can be any color , or one of the pre-defined Universal colors , for example
"Steel".
See Supported Environment Variables in Qt Quick Controls for the full list of supported environment variables.
Dependency¶
The Universal style must be separately imported to gain access to the attributes that are specific to the Universal style. It should be noted that regardless of the references to the Universal style, the same application code runs with any other style. Universal-specific attributes only have an effect when the application is run with the Universal style.
If the Universal style is imported in a QML file that is always loaded, the Universal style must be deployed with the application in order to be able to run the application regardless of which style the application is run with. By using file selectors , style-specific tweaks can be applied without creating a hard dependency to a style.
Pre-defined Universal Colors¶
Available pre-defined colors:
Universal.Lime
See also Basic Style , Material Style
Attached Property Documentation¶
This attached property holds the accent color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is Universal.Cobalt.
In the following example, the accent color of the highlighted button is changed to Universal.Orange:

Note
Even though the accent can be any color , it is recommended to use one of the pre-defined Universal colors that have been designed to work well with the rest of the Universal style palette.
This attached property holds the background color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the background color of the pane is changed to Universal.Steel:

This attached property holds the foreground color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the foreground color of the button is set to Universal.Pink:

This attached property holds whether the theme is light or dark. The property can be attached to any window or item. The value is propagated to children.
Available themes:
Universal.Light
Light theme (default)
Setting the theme to System chooses either the light or dark theme based on the system theme colors. However, when reading the value of the theme property, the value is never System, but the actual theme.
In the following example, the theme for both the pane and the button is set to Universal.Dark:

Attached Method Documentation¶
This attached method returns the effective color value of the specified pre-defined Universal color .
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.