Simple Widget Mapper Example¶
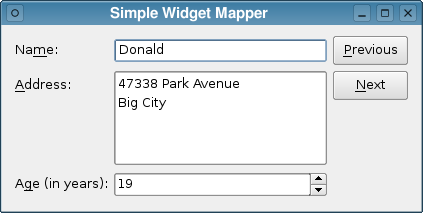
The Simple Widget Mapper example shows how to use a widget mapper to display data from a model in a collection of widgets.
The QDataWidgetMapper class allows information obtained from a model to be viewed and edited in a collection of widgets instead of in an item view . Any model derived from QAbstractItemModel can be used as the source of data and almost any input widget can be used to display it.
The example itself is very simple: we create Window, a QWidget subclass that we use to hold the widgets used to present the data, and show it. The Window class will provide buttons that the user can click to show different records from the model.
Window Class Definition¶
The class provides a constructor, a slot to keep the buttons up to date, and a private function to set up the model:
class Window(QWidget): Q_OBJECT # public Window(QWidget parent = None) slots: = private() def updateButtons(row): # private def setupModel(): nameLabel = QLabel() addressLabel = QLabel() ageLabel = QLabel() nameEdit = QLineEdit() addressEdit = QTextEdit() ageSpinBox = QSpinBox() nextButton = QPushButton() previousButton = QPushButton() model = QStandardItemModel() mapper = QDataWidgetMapper()
In addition to the QDataWidgetMapper object and the controls used to make up the user interface, we use a QStandardItemModel to hold our data. We could use a custom model, but this standard implementation is sufficient for our purposes.
Window Class Implementation¶
The constructor of the Window class can be explained in three parts. In the first part, we set up the widgets used for the user interface:
def __init__(self, parent): QWidget.__init__(self, parent) setupModel() nameLabel = QLabel(tr("Name:")) nameEdit = QLineEdit() addressLabel = QLabel(tr("Address:")) addressEdit = QTextEdit() ageLabel = QLabel(tr("Age (in years):")) ageSpinBox = QSpinBox() nextButton = QPushButton(tr("Next")) previousButton = QPushButton(tr("Previous")) nameLabel.setBuddy(nameEdit) addressLabel.setBuddy(addressEdit) ageLabel.setBuddy(ageSpinBox)
We also set up the buddy relationships between various labels and the corresponding input widgets.
Next, we set up the widget mapper, relating each input widget to a column in the model specified by the call to setModel() :
mapper = QDataWidgetMapper(self) mapper.setModel(model) mapper.addMapping(nameEdit, 0) mapper.addMapping(addressEdit, 1) mapper.addMapping(ageSpinBox, 2) connect(previousButton, QAbstractButton.clicked, mapper, QDataWidgetMapper.toPrevious) connect(nextButton, QAbstractButton.clicked, mapper, QDataWidgetMapper.toNext) connect(mapper, QDataWidgetMapper.currentIndexChanged, self, Window.updateButtons)
We also connect the mapper to the Next and Previous buttons via its toNext() and toPrevious() slots. The mapper’s currentIndexChanged() signal is connected to the updateButtons() slot in the window which we’ll show later.
In the final part of the constructor, we set up the layout, placing each of the widgets in a grid (we could also use a QFormLayout for this):
layout = QGridLayout() layout.addWidget(nameLabel, 0, 0, 1, 1) layout.addWidget(nameEdit, 0, 1, 1, 1) layout.addWidget(previousButton, 0, 2, 1, 1) layout.addWidget(addressLabel, 1, 0, 1, 1) layout.addWidget(addressEdit, 1, 1, 2, 1) layout.addWidget(nextButton, 1, 2, 1, 1) layout.addWidget(ageLabel, 3, 0, 1, 1) layout.addWidget(ageSpinBox, 3, 1, 1, 1) setLayout(layout) setWindowTitle(tr("Simple Widget Mapper")) mapper.toFirst()
Lastly, we set the window title and initialize the mapper by setting it to refer to the first row in the model.
The model is initialized in the window’s setupModel() function. Here, we create a standard model with 5 rows and 3 columns, and we insert some sample names, addresses and ages into each row:
def setupModel(self): model = QStandardItemModel(5, 3, self) names = QStringList() names << "Alice" << "Bob" << "Carol" << "Donald" << "Emma" addresses = QStringList() addresses << "<qt>123 Main Street<br/>Market Town</qt>" << "<qt>PO Box 32<br/>Mail Handling Service" "<br/>Service City</qt>" << "<qt>The Lighthouse<br/>Remote Island</qt>" << "<qt>47338 Park Avenue<br/>Big City</qt>" << "<qt>Research Station<br/>Base Camp<br/>Big Mountain</qt>" ages = QStringList() ages << "20" << "31" << "32" << "19" << "26" for row in range(0, 5): item = QStandardItem(names[row]) model.setItem(row, 0, item) item = QStandardItem(addresses[row]) model.setItem(row, 1, item) item = QStandardItem(ages[row]) model.setItem(row, 2, item)
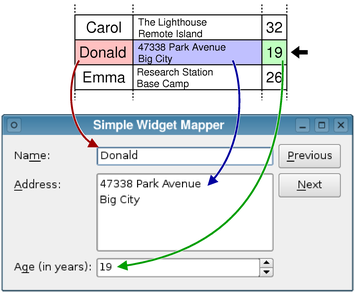
As a result, each row can be treated like a record in a database, and the widget mapper will read the data from each row, using the column numbers specified earlier to access the correct data for each widget. This is shown in the following diagram:
Since the user can navigate using the buttons in the user interface, the example is fully-functional at this point, but to make it a bit more user-friendly, we implement the updateButtons() slot to show when the user is viewing the first or last records:
def updateButtons(self, row): previousButton.setEnabled(row > 0) nextButton.setEnabled(row < model.rowCount() - 1)
If the mapper is referring to the first row in the model, the Previous button is disabled. Similarly, the Next button is disabled if the mapper reaches the last row in the model.
More Complex Mappings¶
The QDataWidgetMapper class makes it easy to relate information from a model to widgets in a user interface. However, it is sometimes necessary to use input widgets which offer choices to the user, such as QComboBox , in conjunction with a widget mapper.
In these situations, although the mapping to input widgets remains simple, more work needs to be done to expose additional data to the widget mapper. This is covered by the Combo Widget Mapper and SQL Widget Mapper examples.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.