Star Delegate Example¶
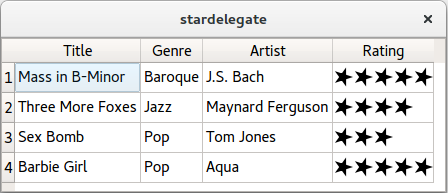
The Star Delegate example shows how to create a delegate that can paint itself and that supports editing.
When displaying data in a QListView , QTableView , or QTreeView , the individual items are drawn by a delegate . Also, when the user starts editing an item (for example, by double-clicking the item), the delegate provides an editor widget that is placed on top of the item while editing takes place.
Delegates are subclasses of QAbstractItemDelegate . Qt provides QStyledItemDelegate , which inherits QAbstractItemDelegate and handles the most common data types (notably int and QString ). If we need to support custom data types, or want to customize the rendering or the editing for existing data types, we can subclass QAbstractItemDelegate or QStyledItemDelegate . See Delegate Classes for more information about delegates, and Model/View Programming if you need a high-level introduction to Qt’s model/view architecture (including delegates).
In this example, we will see how to implement a custom delegate to render and edit a “star rating” data type, which can store values such as “1 out of 5 stars”.
The example consists of the following classes:
StarRatingis the custom data type. It stores a rating expressed as stars, such as “2 out of 5 stars” or “5 out of 6 stars”.
StarDelegateinheritsQStyledItemDelegateand provides support forStarRating(in addition to the data types already handled byQStyledItemDelegate).
StarEditorinheritsQWidgetand is used byStarDelegateto let the user edit a star rating using the mouse.
To show the StarDelegate in action, we will fill a QTableWidget with some data and install the delegate on it.
StarDelegate Class Definition¶
Here’s the definition of the StarDelegate class:
class StarDelegate(QStyledItemDelegate): Q_OBJECT # public QStyledItemDelegate.QStyledItemDelegate = using() def paint(painter, option,): index) = QModelIndex() sizeHint(QStyleOptionViewItem = QSize() index) = QModelIndex() createEditor(QWidget = QWidget() index) = QModelIndex() def setEditorData(editor, index): def setModelData(editor, model,): index) = QModelIndex() slots: = private() def commitAndCloseEditor():
All public functions are reimplemented virtual functions from QStyledItemDelegate to provide custom rendering and editing.
StarDelegate Class Implementation¶
The paint() function is reimplemented from QStyledItemDelegate and is called whenever the view needs to repaint an item:
def paint(self, painter, option,): index) = QModelIndex() if (index.data().canConvert<StarRating>()) { starRating = qvariant_cast<StarRating>(index.data()) if (option.state QStyle.State_Selected) painter.fillRect(option.rect, option.palette.highlight()) starRating.paint(painter, option.rect, option.palette, StarRating::EditMode::ReadOnly) else: QStyledItemDelegate.paint(painter, option, index)
The function is invoked once for each item, represented by a QModelIndex object from the model. If the data stored in the item is a StarRating, we paint it ourselves; otherwise, we let QStyledItemDelegate paint it for us. This ensures that the StarDelegate can handle the most common data types.
If the item is a StarRating, we draw the background if the item is selected, and we draw the item using StarRating::paint(), which we will review later.
StartRatings can be stored in a QVariant thanks to the Q_DECLARE_METATYPE() macro appearing in starrating.h. More on this later.
The createEditor() function is called when the user starts editing an item:
StarDelegate::createEditor(QWidget = QWidget() option, = QStyleOptionViewItem() index) = QModelIndex() if (index.data().canConvert<StarRating>()) { editor = StarEditor(parent) connect(editor, StarEditor::editingFinished, self, StarDelegate::commitAndCloseEditor) return editor return QStyledItemDelegate.createEditor(parent, option, index)
If the item is a StarRating, we create a StarEditor and connect its editingFinished() signal to our commitAndCloseEditor() slot, so we can update the model when the editor closes.
Here’s the implementation of commitAndCloseEditor():
def commitAndCloseEditor(self): editor = StarEditor (sender()) commitData.emit(editor) closeEditor.emit(editor)
When the user is done editing, we emit commitData() and closeEditor() (both declared in QAbstractItemDelegate ), to tell the model that there is edited data and to inform the view that the editor is no longer needed.
The setEditorData() function is called when an editor is created to initialize it with data from the model:
def setEditorData(self, editor,): index) = QModelIndex() if (index.data().canConvert<StarRating>()) { starRating = qvariant_cast<StarRating>(index.data()) starEditor = StarEditor (editor) starEditor.setStarRating(starRating) else: QStyledItemDelegate.setEditorData(editor, index)
We simply call setStarRating() on the editor.
The setModelData() function is called to commit data from the editor to the model when editing is finished:
def setModelData(self, editor, model,): index) = QModelIndex() if (index.data().canConvert<StarRating>()) { starEditor = StarEditor (editor) model.setData(index, QVariant.fromValue(starEditor.starRating())) else: QStyledItemDelegate.setModelData(editor, model, index)
The sizeHint() function returns an item’s preferred size:
StarDelegate::sizeHint(QStyleOptionViewItem = QSize() index) = QModelIndex() if (index.data().canConvert<StarRating>()) { starRating = qvariant_cast<StarRating>(index.data()) return starRating.sizeHint() return QStyledItemDelegate.sizeHint(option, index)
We simply forward the call to StarRating.
StarEditor Class Definition¶
The StarEditor class was used when implementing StarDelegate. Here’s the class definition:
class StarEditor(QWidget): Q_OBJECT # public StarEditor(QWidget parent = None) sizeHint = QSize() def setStarRating(starRating): myStarRating = starRating StarRating starRating() { return myStarRating; } signals: def editingFinished(): protected: def paintEvent(event): def mouseMoveEvent(event): def mouseReleaseEvent(event): # private starAtPosition = int(int x) myStarRating = StarRating()
The class lets the user edit a StarRating by moving the mouse over the editor. It emits the editingFinished() signal when the user clicks on the editor.
The protected functions are reimplemented from QWidget to handle mouse and paint events. The private function starAtPosition() is a helper function that returns the number of the star under the mouse pointer.
StarEditor Class Implementation¶
Let’s start with the constructor:
def __init__(self, parent): QWidget.__init__(self, parent) setMouseTracking(True) setAutoFillBackground(True)
We enable mouse tracking on the widget so we can follow the cursor even when the user doesn’t hold down any mouse button. We also turn on QWidget ‘s auto-fill background feature to obtain an opaque background. (Without the call, the view’s background would shine through the editor.)
The paintEvent() function is reimplemented from QWidget :
def paintEvent(self, arg__0): painter = QPainter(self) myStarRating.paint(painter, rect(), palette(), StarRating::EditMode::Editable)
We simply call StarRating::paint() to draw the stars, just like we did when implementing StarDelegate.
def mouseMoveEvent(self, event): star = starAtPosition(event.position().toPoint().x()) if (star != myStarRating.starCount() and star != -1) { myStarRating.setStarCount(star) update() QWidget.mouseMoveEvent(event)
In the mouse event handler, we call setStarCount() on the private data member myStarRating to reflect the current cursor position, and we call update() to force a repaint.
def mouseReleaseEvent(self, event): editingFinished.emit() QWidget.mouseReleaseEvent(event)
When the user releases a mouse button, we simply emit the editingFinished() signal.
def starAtPosition(self, int x): star = (x / (myStarRating.sizeHint().width() / myStarRating.maxStarCount())) + 1 if (star <= 0 or star > myStarRating.maxStarCount()) return -1 return star
The starAtPosition() function uses basic linear algebra to find out which star is under the cursor.
StarRating Class Definition¶
class StarRating(): # public enum class EditMode { Editable, ReadOnly } StarRating = explicit(int starCount = 1, int maxStarCount = 5) def paint(painter, rect,): palette, = QPalette() sizeHint = QSize() int starCount() { return myStarCount; } int maxStarCount() { return myMaxStarCount; } def setStarCount(starCount): myStarCount = starCount def setMaxStarCount(maxStarCount): myMaxStarCount = maxStarCount # private starPolygon = QPolygonF() diamondPolygon = QPolygonF() myStarCount = int() myMaxStarCount = int() Q_DECLARE_METATYPE(StarRating)
The StarRating class represents a rating as a number of stars. In addition to holding the data, it is also capable of painting the stars on a QPaintDevice , which in this example is either a view or an editor. The myStarCount member variable stores the current rating, and myMaxStarCount stores the highest possible rating (typically 5).
The Q_DECLARE_METATYPE() macro makes the type StarRating known to QVariant , making it possible to store StarRating values in QVariant .
StarRating Class Implementation¶
The constructor initializes myStarCount and myMaxStarCount, and sets up the polygons used to draw stars and diamonds:
def __init__(self, starCount, maxStarCount): self.myStarCount = starCount myMaxStarCount(maxStarCount) starPolygon << QPointF(1.0, 0.5) for i in range(1, 5): starPolygon << QPointF(0.5 + 0.5 * std::cos(0.8 * i * 3.14), 0.5 + 0.5 * std::sin(0.8 * i * 3.14)) diamondPolygon << QPointF(0.4, 0.5) << QPointF(0.5, 0.4) << QPointF(0.6, 0.5) << QPointF(0.5, 0.6) << QPointF(0.4, 0.5)
The paint() function paints the stars in this StarRating object on a paint device:
def paint(self, painter, rect,): palette, = QPalette() painter.save() painter.setRenderHint(QPainter.Antialiasing, True) painter.setPen(Qt.NoPen) painter.setBrush(mode == EditMode::Editable ? palette.highlight() : palette.windowText()) yOffset = (rect.height() - PaintingScaleFactor) / 2 painter.translate(rect.x(), rect.y() + yOffset) painter.scale(PaintingScaleFactor, PaintingScaleFactor) for i in range(0, myMaxStarCount): if (i < myStarCount) painter.drawPolygon(starPolygon, Qt.WindingFill) elif mode == EditMode.Editable: painter.drawPolygon(diamondPolygon, Qt.WindingFill) painter.translate(1.0, 0.0) painter.restore()
We first set the pen and brush we will use for painting. The mode parameter can be either Editable or ReadOnly. If mode is editable, we use the Highlight color instead of the WindowText color to draw the stars.
Then we draw the stars. If we are in Edit mode, we paint diamonds in place of stars if the rating is less than the highest rating.
The sizeHint() function returns the preferred size for an area to paint the stars on:
def sizeHint(self): return PaintingScaleFactor * QSize(myMaxStarCount, 1)
The preferred size is just enough to paint the maximum number of stars. The function is called by both StarDelegate::sizeHint() and StarEditor::sizeHint().
The `` main()``
Function¶
Here’s the program’s main() function:
if __name__ == "__main__": app = QApplication([]) tableWidget = QTableWidget(4, 4) tableWidget.setItemDelegate(StarDelegate) tableWidget.setEditTriggers(QAbstractItemView.DoubleClicked | QAbstractItemView.SelectedClicked) tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows) tableWidget.setHorizontalHeaderLabels({"Title", "Genre", "Artist", "Rating"}) populateTableWidget(tableWidget) tableWidget.resizeColumnsToContents() tableWidget.resize(500, 300) tableWidget.show() sys.exit(app.exec())
The main() function creates a QTableWidget and sets a StarDelegate on it. DoubleClicked and SelectedClicked are set as edit triggers , so that the editor is opened with a single click when the star rating item is selected.
The populateTableWidget() function fills the QTableWidget with data:
def populateTableWidget(tableWidget): struct = { title = char() genre = char() artist = char() rating = int() } staticData[] = { { "Mass in B-Minor", "Baroque", "J.S. Bach", 5 }, ... { None, None, None, 0 } for (int row = 0; staticData[row].title != None; ++row) { item0 = QTableWidgetItem(staticData[row].title) item1 = QTableWidgetItem(staticData[row].genre) item2 = QTableWidgetItem(staticData[row].artist) item3 = QTableWidgetItem() item3.setData(0, QVariant.fromValue(StarRating(staticData[row].rating))) tableWidget.setItem(row, 0, item0) tableWidget.setItem(row, 1, item1) tableWidget.setItem(row, 2, item2) tableWidget.setItem(row, 3, item3)
Notice the call to fromValue to convert a StarRating to a QVariant .
Possible Extensions and Suggestions¶
There are many ways to customize Qt’s model/view framework . The approach used in this example is appropriate for most custom delegates and editors. Examples of possibilities not used by the star delegate and star editor are:
It is possible to open editors programmatically by calling
edit(), instead of relying on edit triggers. This could be used to support other edit triggers than those offered by theEditTriggerenum. For example, in the Star Delegate example, hovering over an item with the mouse might make sense as a way to pop up an editor.By reimplementing
editorEvent(), it is possible to implement the editor directly in the delegate, instead of creating a separateQWidgetsubclass.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.