Basic Layouts Example¶
Shows how to use the standard layout managers.
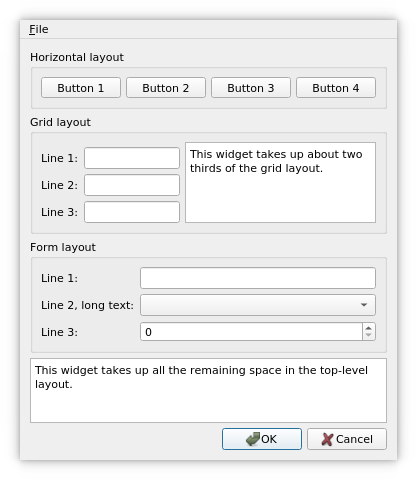
Basic Layouts shows how to use the standard layout managers that are available in Qt: QBoxLayout , QGridLayout , and QFormLayout .
The QBoxLayout class lines up widgets horizontally or vertically. QHBoxLayout and QVBoxLayout are convenience subclasses of QBoxLayout . QGridLayout lays out widgets in cells by dividing the available space into rows and columns. QFormLayout , on the other hand, sets its children in a two-column form with labels in the left column and input fields in the right column.
For more information, visit the Layout Management page.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Dialog Class Definition¶
class Dialog(QDialog): Q_OBJECT # public Dialog() # private def createMenu(): def createHorizontalGroupBox(): def createGridGroupBox(): def createFormGroupBox(): enum { NumGridRows = 3, NumButtons = 4 } menuBar = QMenuBar() horizontalGroupBox = QGroupBox() gridGroupBox = QGroupBox() formGroupBox = QGroupBox() smallEditor = QTextEdit() bigEditor = QTextEdit() labels[NumGridRows] = QLabel() lineEdits[NumGridRows] = QLineEdit() buttons[NumButtons] = QPushButton() buttonBox = QDialogButtonBox() fileMenu = QMenu() exitAction = QAction()
The Dialog class inherits QDialog . It is a custom widget that displays its child widgets using the geometry managers: QHBoxLayout , QVBoxLayout , QGridLayout , and QFormLayout .
There are four private functions to simplify the class constructor: the createMenu(), createHorizontalGroupBox(), createGridGroupBox(), and createFormGroupBox() functions create several widgets that the example uses to demonstrate how the layout affects their appearances.
Dialog Class Implementation¶
def __init__(self): createMenu() createHorizontalGroupBox() createGridGroupBox() createFormGroupBox()
In the constructor, we first use the createMenu() function to create and populate a menu bar and the createHorizontalGroupBox() function to create a group box containing four buttons with a horizontal layout. Next, we use the createGridGroupBox() function to create a group box containing several line edits and a small text editor which are displayed in a grid layout. Finally, we use the createFormGroupBox() function to create a group box with three labels and three input fields: a line edit, a combo box, and a spin box.
bigEditor = QTextEdit bigEditor.setPlainText(tr("This widget takes up all the remaining space " "in the top-level layout.")) buttonBox = QDialogButtonBox(QDialogButtonBox.Ok | QDialogButtonBox.Cancel) connect(buttonBox, QDialogButtonBox.accepted, self, QDialog.accept) connect(buttonBox, QDialogButtonBox.rejected, self, QDialog.reject)
We also create a big text editor and a dialog button box. The QDialogButtonBox class is a widget that presents buttons in a layout that is appropriate to the current widget style. The preferred buttons can be specified as arguments to the constructor, using the StandardButtons enum.
Note that we don’t have to specify a parent for the widgets when we create them. The reason is that all the widgets we create here will be added to a layout, and when we add a widget to a layout, it is automatically reparented to the widget the layout is installed on.
mainLayout = QVBoxLayout()
The main layout is a QVBoxLayout object. QVBoxLayout is a convenience class for a box layout with vertical orientation.
In general, the QBoxLayout class takes the space it gets (from its parent layout or from the parent widget), divides it up into a series of boxes, and makes each managed widget fill one box. If the QBoxLayout ‘s orientation is Horizontal the boxes are placed in a row. If the orientation is Vertical , the boxes are placed in a column. The corresponding convenience classes are QHBoxLayout and QVBoxLayout , respectively.
mainLayout.setMenuBar(menuBar)
When we call the setMenuBar() function, the layout places the provided menu bar at the top of the parent widget, and outside the widget’s content margins . All child widgets are placed below the bottom edge of the menu bar.
mainLayout.addWidget(horizontalGroupBox) mainLayout.addWidget(gridGroupBox) mainLayout.addWidget(formGroupBox) mainLayout.addWidget(bigEditor) mainLayout.addWidget(buttonBox)
We use the addWidget() function to add the widgets to the end of the layout. Each widget will get at least its minimum size and at most its maximum size. It is possible to specify a stretch factor in the addWidget() function, and any excess space is shared according to these stretch factors. If not specified, a widget’s stretch factor is 0.
setLayout(mainLayout) setWindowTitle(tr("Basic Layouts"))
We install the main layout on the Dialog widget using the setLayout() function, and all of the layout’s widgets are automatically reparented to be children of the Dialog widget.
def createMenu(self): menuBar = QMenuBar fileMenu = QMenu(tr("File"), self) exitAction = fileMenu.addAction(tr("Exit")) menuBar.addMenu(fileMenu) connect(exitAction, QAction.triggered, self, QDialog.accept)
In the private createMenu() function we create a menu bar, and add a pull-down File menu containing an Exit option.
def createHorizontalGroupBox(self): horizontalGroupBox = QGroupBox(tr("Horizontal layout")) layout = QHBoxLayout() for i in range(0, NumButtons): buttons[i] = QPushButton(tr("Button %1").arg(i + 1)) layout.addWidget(buttons[i]) horizontalGroupBox.setLayout(layout)
When we create the horizontal group box, we use a QHBoxLayout as the internal layout. We create the buttons we want to put in the group box, add them to the layout and install the layout on the group box.
def createGridGroupBox(self): gridGroupBox = QGroupBox(tr("Grid layout"))
In the createGridGroupBox() function we use a QGridLayout which lays out widgets in a grid. It takes the space made available to it (by its parent layout or by the parent widget), divides it up into rows and columns, and puts each widget it manages into the correct cell.
for i in range(0, NumGridRows): labels[i] = QLabel(tr("Line %1:").arg(i + 1)) lineEdits[i] = QLineEdit layout.addWidget(labels[i], i + 1, 0) layout.addWidget(lineEdits[i], i + 1, 1)
For each row in the grid we create a label and an associated line edit, and add them to the layout. The addWidget() function differ from the corresponding function in QBoxLayout : It needs the row and column specifying the grid cell to put the widget in.
smallEditor = QTextEdit smallEditor.setPlainText(tr("This widget takes up about two thirds of the " "grid layout.")) layout.addWidget(smallEditor, 0, 2, 4, 1)
addWidget() can in addition take arguments specifying the number of rows and columns the cell will be spanning. In this example, we create a small editor which spans three rows and one column.
For both the addWidget() and addWidget() functions it is also possible to add a last argument specifying the widget’s alignment. By default it fills the whole cell. But we could, for example, align a widget with the right edge by specifying the alignment to be AlignRight .
layout.setColumnStretch(1, 10) layout.setColumnStretch(2, 20) gridGroupBox.setLayout(layout)
Each column in a grid layout has a stretch factor. The stretch factor is set using setColumnStretch() and determines how much of the available space the column will get over and above its necessary minimum.
In this example, we set the stretch factors for columns 1 and 2. The stretch factor is relative to the other columns in this grid; columns with a higher stretch factor take more of the available space. So column 2 in our grid layout will get more of the available space than column 1, and column 0 will not grow at all since its stretch factor is 0 (the default).
Columns and rows behave identically; there is an equivalent stretch factor for rows, as well as a setRowStretch() function.
def createFormGroupBox(self): formGroupBox = QGroupBox(tr("Form layout")) layout = QFormLayout() layout.addRow(QLabel(tr("Line 1:")), QLineEdit) layout.addRow(QLabel(tr("Line 2, long text:")), QComboBox) layout.addRow(QLabel(tr("Line 3:")), QSpinBox) formGroupBox.setLayout(layout)
In the createFormGroupBox() function, we use a QFormLayout to neatly arrange objects into two columns - name and field. There are three QLabel objects for names with three corresponding input widgets as fields: a QLineEdit , a QComboBox and a QSpinBox . Unlike addWidget() and addWidget() , we use addRow() to add widgets to the layout.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.